最近项目都在用bootstrap布局,每次改动和文件组织总感觉不是那么清晰明了,所以借着该项目,重新整理一下sass,在网上发现有bootstrap-sass,已经集成好的一个bootstrap的sass文件,所以用这个框架对项目样式部分又重新码了一遍,感觉收获还是蛮多的,就写了一些总结,也算是对sass和bootstrap的一点回顾。
就从安装sass开始吧。。
<1>Sass的安装
(1)ruby安装
在如下网站:http://rubyinstaller.org/downloads下载安装包。下载完安装时记住在安装选项中勾选Add Ruby executables to your PATH这个选项,来自动添加环境变量,如果忘记也没关系,在系统变量里添加即可,命令行方式和界面都行。
(2)sass安装
安装完ruby后再开始菜单中找到ruby,打开Start Command Prompt with Ruby。
然后在命令行输入
gem install sass
之后便会自动下载。
(3)sass的编译(我一般都是scss,没写sass)
1,最常用的编译在命令行下找到需编译的scss文件,输入:
sass test.scss test.css
便可
2,我一般用sublime编写代码,所以可以在sublime中下载一些插件完成scss文件保存及编译。
下载 Sass,SASS Build,SublimeOnsaveBuild三个插件,不知道插件如何下的童鞋请百度一下。
对了,之前我遇到问题就是下完之后可能仍不能编译。提示no build system.
解决方法是,由于sublime有时不能自动识别scss语法,所以无法匹配编译系统。直接在tool下面选择build with ,在子菜单选择sass即可。
(4)bootstrap-sass下载
与sass下载一样,在开始菜单中找到ruby,打开Start Command Prompt with Ruby。
输入
gem install bootstrap-sass
即可。
(5)bootstrao-sass结构
在 /assets/stylesheet/中,bootstrap文件夹和bootstrap.scss,bootstrap-compass都是我们核心文件。
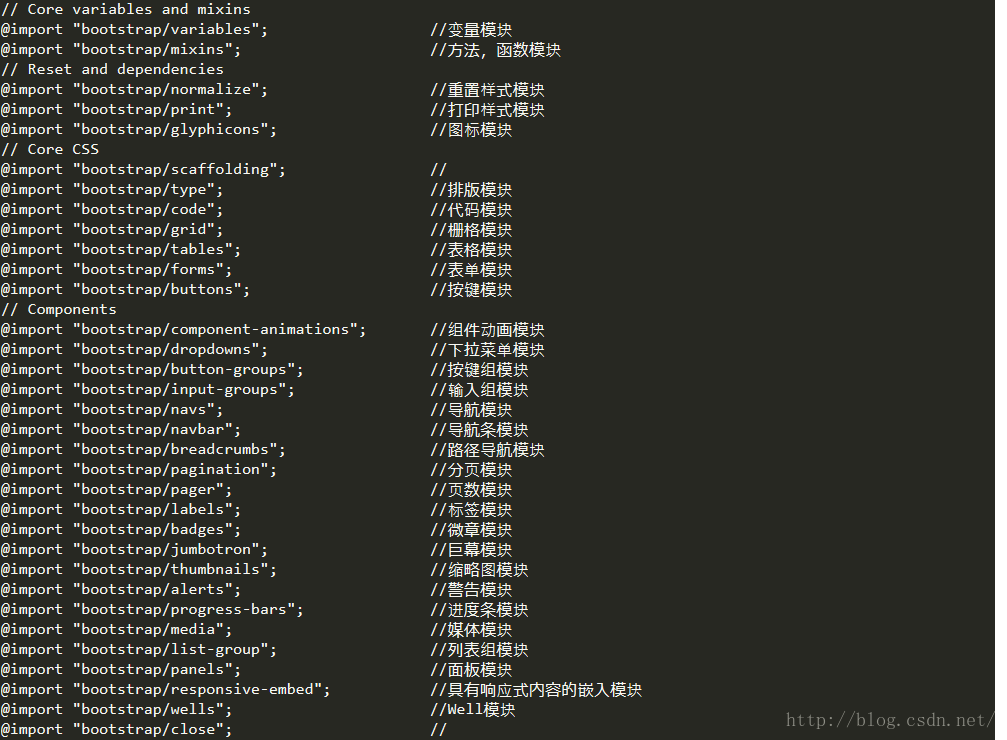
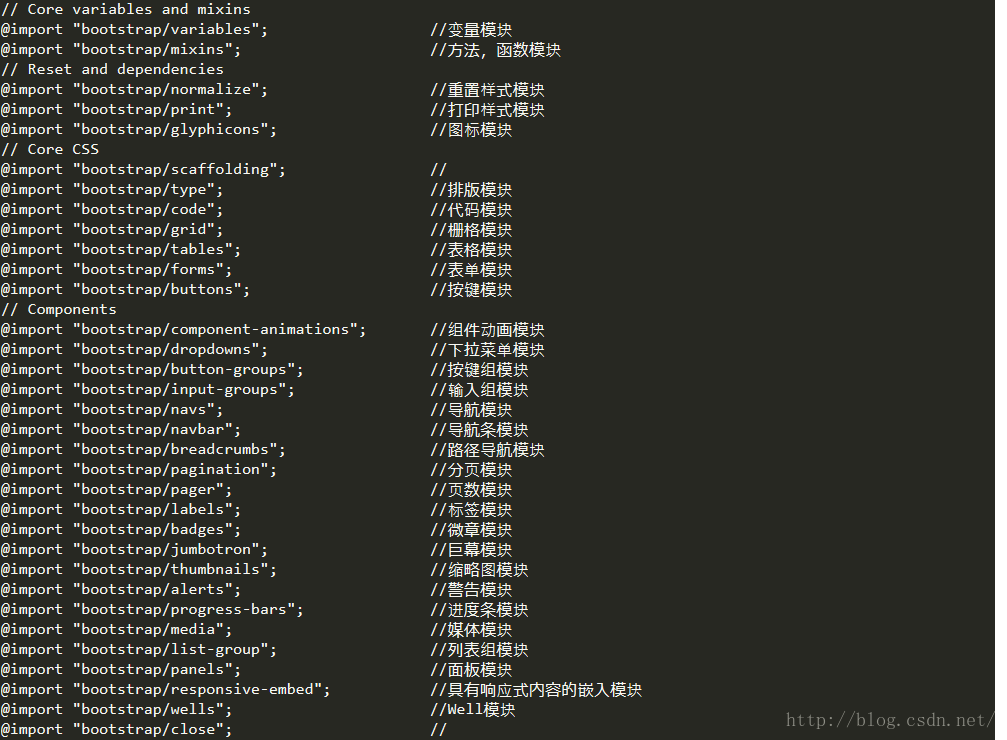
我们可以先来看下Bootstrap.scss文件。下面是对该文件做的一个简单注释,提取了主要的一些内容。

你再看下bootstrap文件夹下的variable.scss文件。这下是不是有些熟悉了呢,只要你懂得基础的sass语法,在结合这个文件,你已经可以开发基础的页面了。下一篇,主要是对这个文件和bootstrap布局知识的回顾。
就从安装sass开始吧。。
<1>Sass的安装
(1)ruby安装
在如下网站:http://rubyinstaller.org/downloads下载安装包。下载完安装时记住在安装选项中勾选Add Ruby executables to your PATH这个选项,来自动添加环境变量,如果忘记也没关系,在系统变量里添加即可,命令行方式和界面都行。
(2)sass安装
安装完ruby后再开始菜单中找到ruby,打开Start Command Prompt with Ruby。
然后在命令行输入
gem install sass
之后便会自动下载。
(3)sass的编译(我一般都是scss,没写sass)
1,最常用的编译在命令行下找到需编译的scss文件,输入:
sass test.scss test.css
便可
2,我一般用sublime编写代码,所以可以在sublime中下载一些插件完成scss文件保存及编译。
下载 Sass,SASS Build,SublimeOnsaveBuild三个插件,不知道插件如何下的童鞋请百度一下。
对了,之前我遇到问题就是下完之后可能仍不能编译。提示no build system.
解决方法是,由于sublime有时不能自动识别scss语法,所以无法匹配编译系统。直接在tool下面选择build with ,在子菜单选择sass即可。
(4)bootstrap-sass下载
与sass下载一样,在开始菜单中找到ruby,打开Start Command Prompt with Ruby。
输入
gem install bootstrap-sass
即可。
(5)bootstrao-sass结构
在 /assets/stylesheet/中,bootstrap文件夹和bootstrap.scss,bootstrap-compass都是我们核心文件。
我们可以先来看下Bootstrap.scss文件。下面是对该文件做的一个简单注释,提取了主要的一些内容。

你再看下bootstrap文件夹下的variable.scss文件。这下是不是有些熟悉了呢,只要你懂得基础的sass语法,在结合这个文件,你已经可以开发基础的页面了。下一篇,主要是对这个文件和bootstrap布局知识的回顾。






















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








