js:
choose: function () {
var that = this
wx.chooseImage({
count:9,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths
that.setData({
tempFilePaths: res.tempFilePaths
})
wx.setStorage({ key: "card", data: tempFilePaths })
}
})
},
fabu: function (e) {
var that = this
var card = wx.getStorageSync('card')
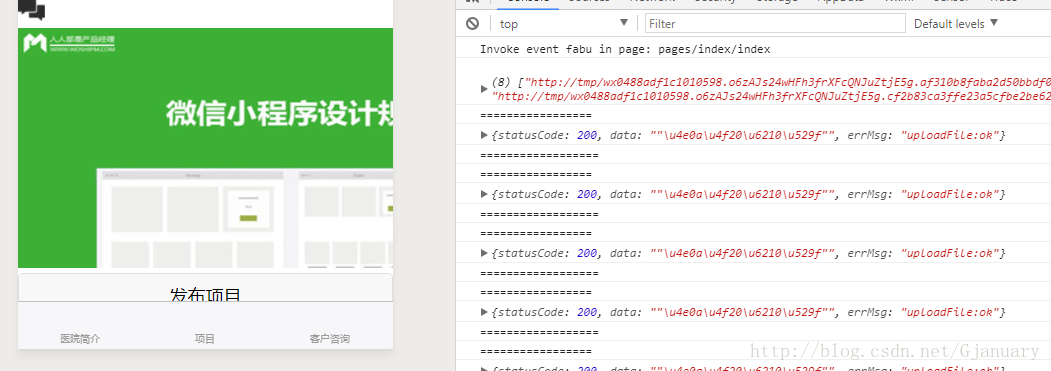
console.log(card);
for(var i=0;i<card.length;i++){
wx.uploadFile({
url: 'https://www.gaoqingsong.com/index.php?img=1',
filePath: card[i],
name: 'myfile',
formData: {
},
success: function (res) {
console.log('=================')
console.log(res)
console.log('==================')
}
})
}
},
wxml:
<view class="shangchuan" bindtap="choose">
<image style="width:100%;height:100;" src="http://f10.baidu.com/it/u=511386945,2160218788&fm=76"></image>
</view>
<button formType='submit' class="fabu" bindtap="fabu">上传到服务器</button>
php:
$imgname = $_FILES['myfile']['name'];
$tmp = $_FILES['myfile']['tmp_name'];
if(move_uploaded_file($tmp,$imgname.".png")){
exit(json_encode("上传成功"));
}else{
exit(json_encode("上传失败"));
}



























 1947
1947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










