前后端分离项目打包部署
这里是一个Vue+SpringBoot的前后端分离项目

以下是将其打包部署到Linux服务器上的步骤
1.前端打包
在打包之前需要在vue.config.js(如果没有就新建一个)中添加以下代码
module.exports = {
publicPath : "./"
}
注意检查axios的请求路径是否符合生产环境

在命令行中使用npm run build 进行打包

tip : 在idea中可以直接使用命令行
出现以下文字说明打包已经完成

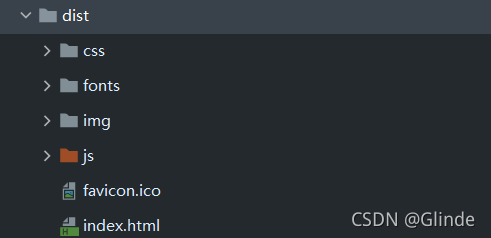
此时在前端项目的项目根目录中会出现一个dist文件夹

这就是打包好的项目文件
需要将此文件夹上传至服务器
2.后端打包
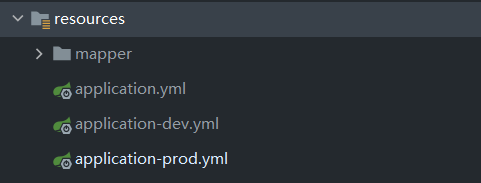
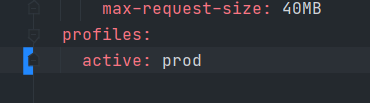
在打包之前需要确认激活的配置文件是否为生产环境的配置文件


其次,需要检查跨域配置是否符合生产环境

两种打包方式
SpringBoot项目有war和jar两种打包方式
war包需要安装在外置Tomcat的Webapps文件夹
jar包使用自身内置的Tomcat,在命令行中执行java -jar xxxxx.jar 即可启动项目
war包 :
在pom.xml中添加依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> <scope>provided</scope> </dependency>
并指定打为war包 (默认为jar包)
<packaging>war</packaging>
让启动类继承抽象类SpringBootServletInitializer类
并实现方法configure
public class BlogApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(BlogApplication.class);
}
public static void main(String[] args) {
SpringApplication.run(BlogApplication.class, args);
}
}
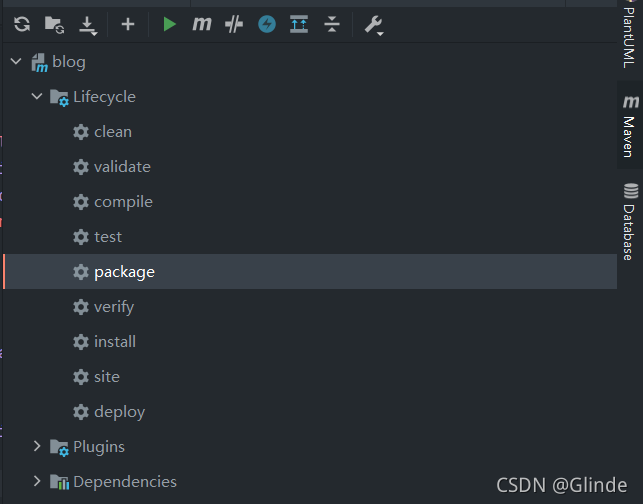
在Maven菜单中点击Lifecycle中的package进行打包

显示以下文字则为打包成功,target文件夹中会出现相应的war包

jar包 :
直接执行Maven菜单中的package
显示以下文字则为打包成功,target文件夹中会出现相应的jar包

配置nginx以部署前端网页
将dist文件夹上传至服务器之后
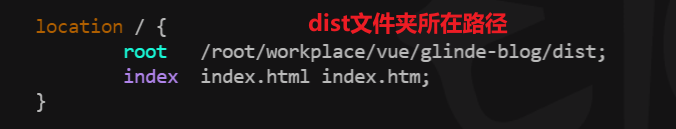
打开/etc/nginx文件夹中的nginx.conf文件
配置以下内容

保存以后,启动nginx即可
在服务器上部署后端
如果使用的是jar包
直接在命令行中输入java -jar xxxxx.jar并执行即可
如果使用的是war包
需要将war包放入tomcat的webapps文件夹中
tomcat在启动时会自动解压war包
也可以使用命令手动解压,在命令行中输入jar -xvf xxxxx.war,解压完成后启动tomcat即可




 本文详细介绍了Vue+SpringBoot的前后端分离项目如何打包部署到Linux服务器,包括前端Vue项目的npm run build打包,后端SpringBoot项目war和jar的打包方式,以及如何配置Nginx部署前端页面,最后讲解了在服务器上部署后端jar和war包的步骤。
本文详细介绍了Vue+SpringBoot的前后端分离项目如何打包部署到Linux服务器,包括前端Vue项目的npm run build打包,后端SpringBoot项目war和jar的打包方式,以及如何配置Nginx部署前端页面,最后讲解了在服务器上部署后端jar和war包的步骤。

















 1068
1068










