提醒:这里默认你已经配置好阿里云,例如开放安全组的端口号,宝塔面板中也要开放,配置了nginx;并且安装有mysql数据库,redis,nginx等必备的软件。
第一,打包前端代码,在终端使用命令行方式打包。
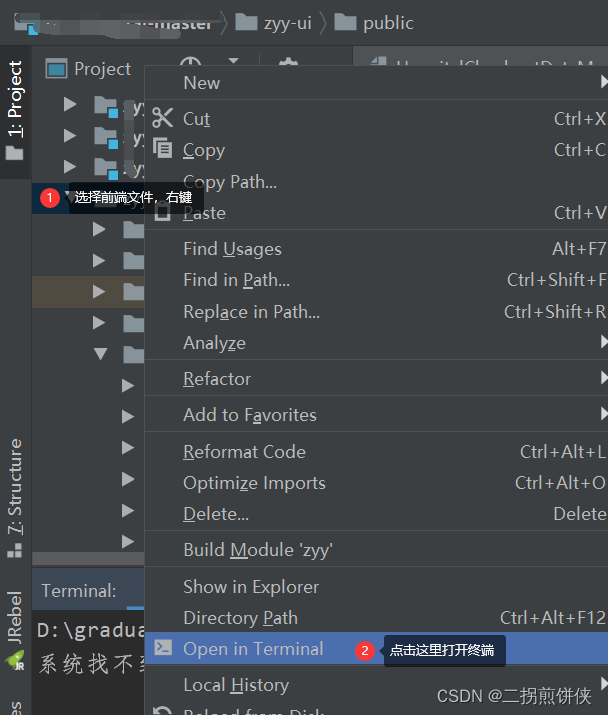
①选择需要打包的前端文件,右键

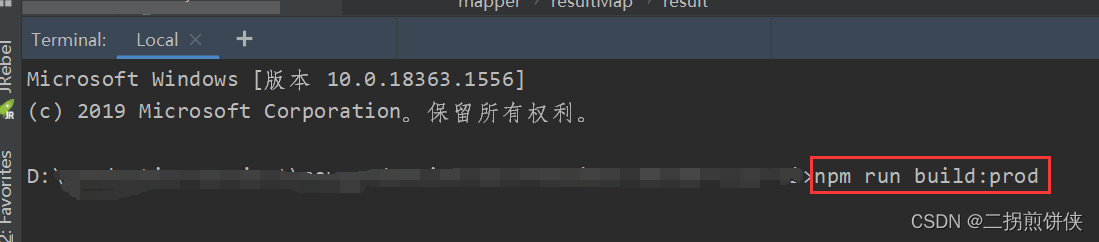
②在终端处,输入命令:npm run build:prod。如下图
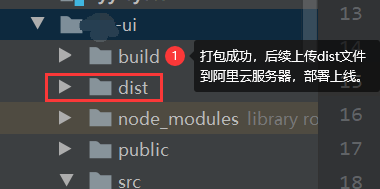
 ③出现dist文件,证明打包成功。
③出现dist文件,证明打包成功。

第二、打包后端代码,使用maven的package工具打包admin代码即可。
①选择maven工具
vue前后端分离项目,打包部署到阿里云服务器。
最新推荐文章于 2024-05-28 19:58:40 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








