Typography文本排版
一、Robo字体安装
提示:Material UI默认使用Robo字体,因此我们需要安装这个字体
yarn add @fontsource/roboto
二、使用介绍
示例:

import {Box, Typography} from "@mui/material";
function App() {
return (
<Box sx={{width:'100%',maxWidth:500}}>
<Typography variant='h1' gutterBottom>
h1. Heading
</Typography>
<Typography variant='h2' gutterBottom>
h2. Heading
</Typography>
</Box>
);
}
export default App;
gutterBottom的意思是给一个下边距。默认为false
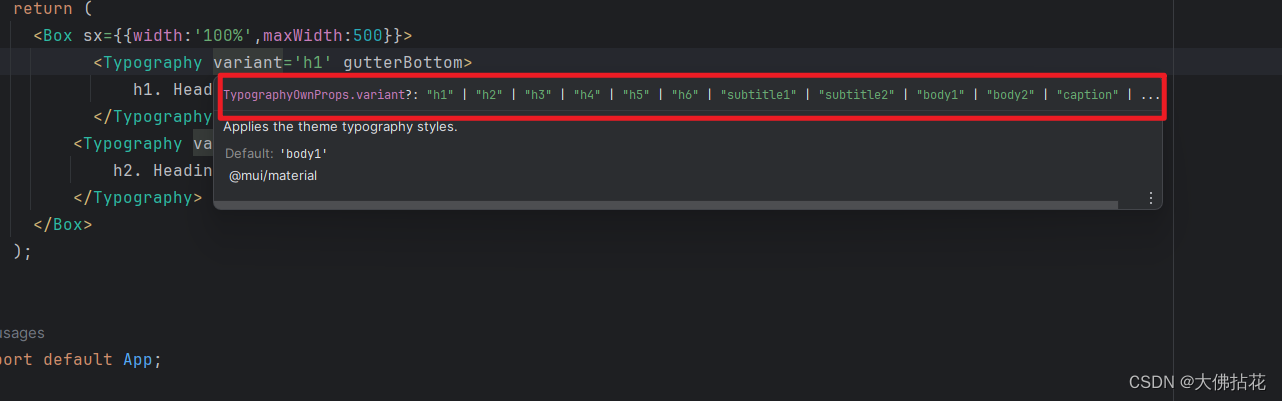
variant的值有哪些呢?

可选地值还是很多的。h1-h6和css一致。

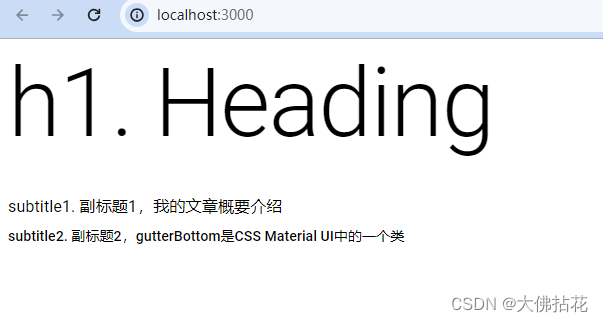
variant=‘subtitle1’ 副标题1
variant=‘subtitle2’ 副标题2
function App() {
return (
<Box sx={{width: '100%', maxWidth: 500}}>
<Typography variant='h1' gutterBottom>
h1. Heading
</Typography>
<Typography variant='subtitle1' gutterBottom>
subtitle1. 副标题1,我的文章概要介绍
</Typography>
<Typography variant='subtitle2' gutterBottom>
subtitle2. 副标题2,gutterBottom是CSS Material UI中的一个类
</Typography>
</Box>
);
}

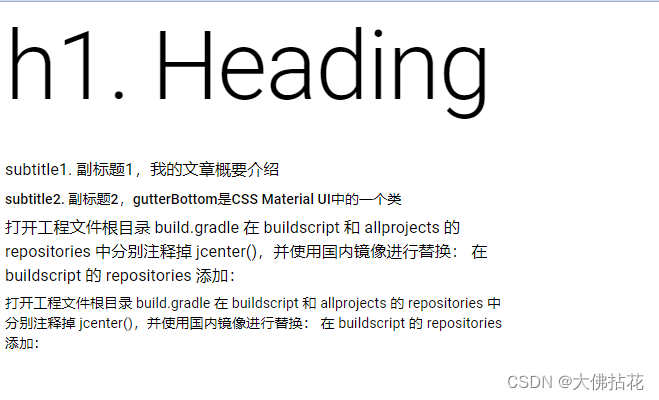
body1和body2






















 1796
1796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








