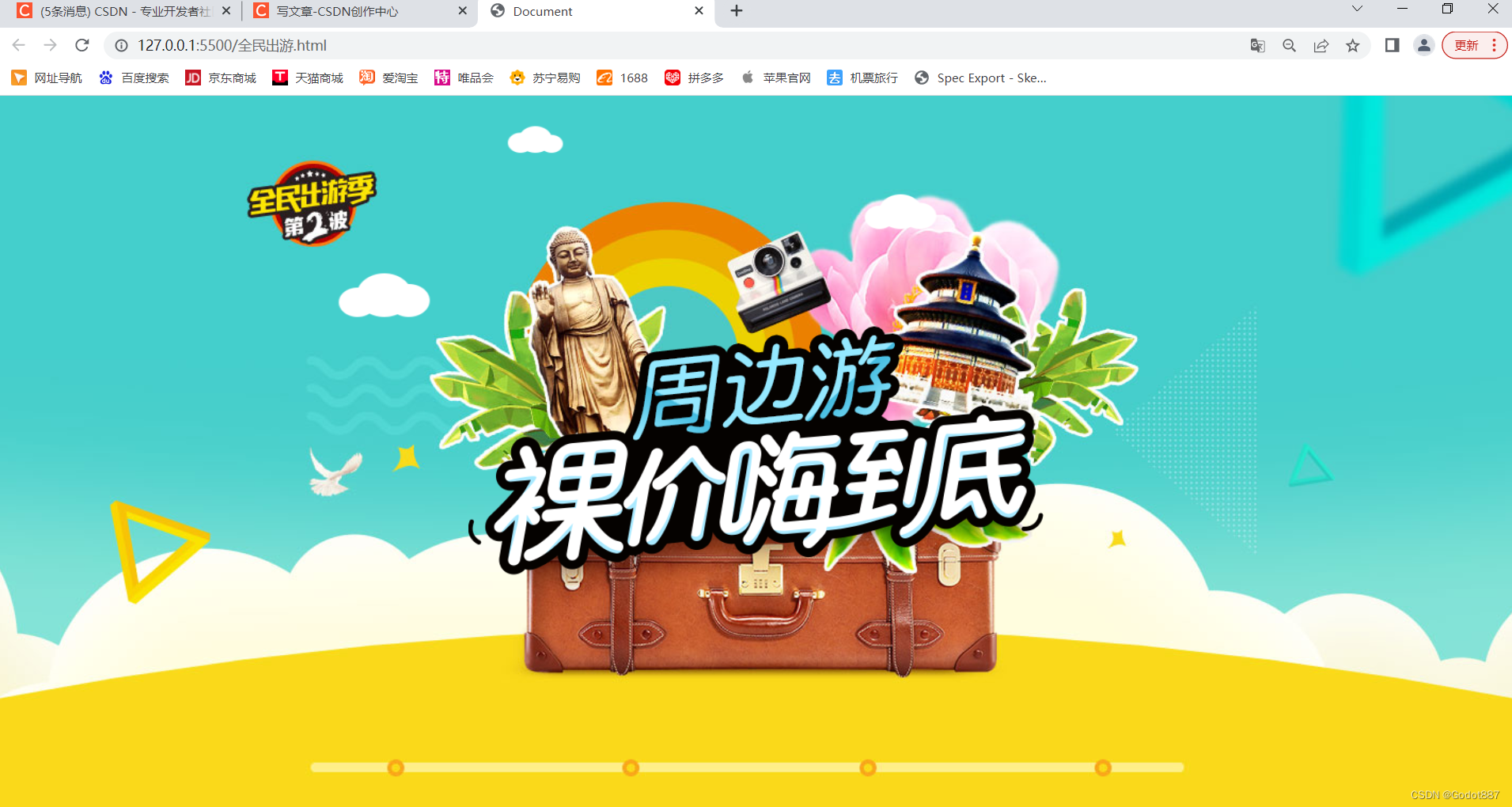
全窗口显示:
将背景图充满整个html和body:
采用背景图的好处是充满窗口时不会像插入图片那样被压缩尺寸变形,采用 background-size: cover;使背景图自适应填充,并用定位属性将图片移动到窗口中心。这个问题相当于在一个盒子中将背景图居中填充问题。
* {
margin: 0;
padding: 0;
}
/* 背景图全屏显示 */
html,body{
width: 100%;
height: 100%;
background: url(./images1/f1_1.jpg) no-repeat center center;
background-size: cover;
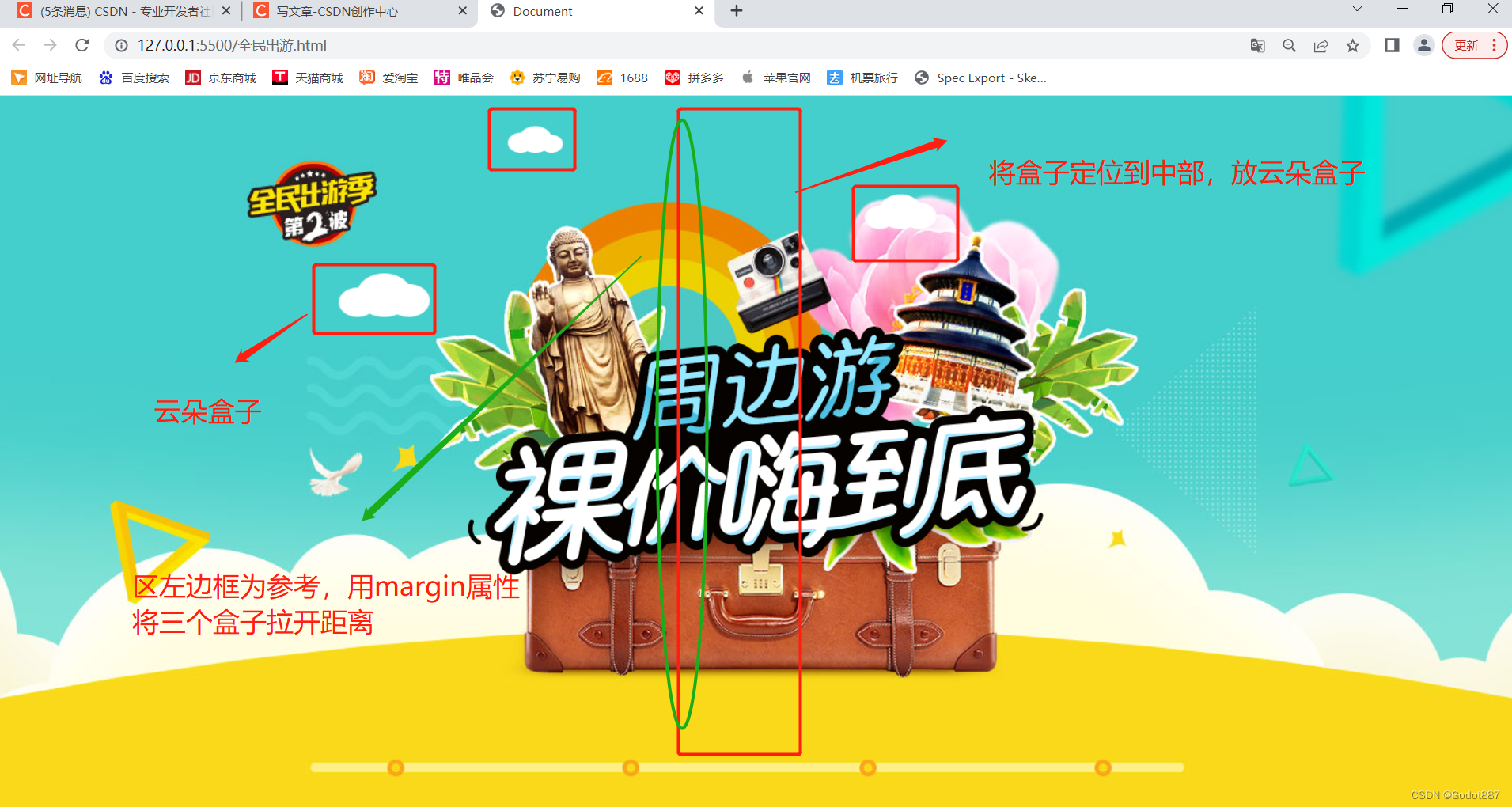
}云朵漂浮动画效果

这里以左边框为参考的原因是中部盒子设置了
position: absolute;
left: 50%;
即左边框是固定的,盒子宽度没有设置时右边框的位置不固定,故云朵盒子作为子盒子可以用margin-left拉开与父盒子的距离,实现三个云朵的不同位置需要。
.box {
posit







 全窗口显示:将背景图充满整个html和body:采用背景图的好处是充满窗口时不会像插入图片那样被压缩尺寸变形,采用 background-size: cover;使背景图自适应填充,并用定位属性将图片移动到窗口中心。这个问题相当于在一个盒子中将背景图居中填充问题。 * { margin: 0; padding: 0; } /* 背景图全屏显示 */ html,body{ ..
全窗口显示:将背景图充满整个html和body:采用背景图的好处是充满窗口时不会像插入图片那样被压缩尺寸变形,采用 background-size: cover;使背景图自适应填充,并用定位属性将图片移动到窗口中心。这个问题相当于在一个盒子中将背景图居中填充问题。 * { margin: 0; padding: 0; } /* 背景图全屏显示 */ html,body{ ..

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








