原始网址:http://www.w3schools.com/css/css_display_visibility.asp
翻译:
CSS Layout - The display Property
display 属性是控制布局的最重要的 CSS 属性。
The display Property
display 属性用以指定元素如何被显示。
根据不同的元素类型,每一个 HTML 元素都有一个默认的显示(display)值。绝大多数的元素的默认显示值是 block 或 inline 。
<!DOCTYPE html>
<html>
<head>
<style>
#panel, .flip {
background-color: #4caf50;
border: 1px solid #a6d8a8;
color: white;
cursor: pointer;
font-size: 16px;
margin: auto;
padding: 10px;
text-align: center;
}
#panel {
display: none;
cursor: auto;
}
.w3-codespan {
background-color: #f1f1f1;
color: crimson;
font-size: 110%;
padding-left: 4px;
padding-right: 4px;
}
</style>
<script>
function myShowFunction() {
document.getElementById("panel").style.display = "block";
}
</script>
</head>
<body>
<p class="flip" onclick="myShowFunction()">Click to show panel</p>
<div id="panel">
<p>This panel contains a <div> element, which is hidden by default (<code class="w3-codespan">display: none</code>).</p>
<p>It is styled with CSS, and we use JavaScript to show it (change it to (<code class="w3-codespan">display: block</code>).</p>
</div>
</body>
</html>Block-level Elements
块级元素总是以新行起始并且将整行据为己有(沿左右方向无限延伸)。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 3px solid #a6d8a8;
}
</style>
</head>
<body>
<div>The <div> element is a block-level element.</div>
</body>
</html>常见的块级元素如下所示:
<div><h1>-<h6><p><form><header><footer><section>
Inline Elements
行内元素不以新行起始,它只占据必要的宽度。
常见的行内元素如下所示:
<span><a><img>
Display: none;
我们通常使用 JavaScript 来控制 display: none; 以隐藏或显示元素而非对元素进行删除和再创建。请参考本页面中的示例以了解如何实现元素的隐藏或显示。
<script> 元素使用 display: none; 作为默认值。
Override The Default Display Value
正如上文提及的那样,每一个元素都有一个默认显示(display)值。但是,我们可以将其覆盖。
将行内元素变更为块级元素(反之)对制作特定的页面是非常有用的,并且使用这种方式是遵守 web 标准的。
常用的示例是变更 <li> 元素为行内元素以显示水平菜单:
<!DOCTYPE html>
<html>
<head>
<style>
li {
display: inline;
}
</style>
</head>
<body>
<p>Display a list of links as a horizontal menu:</p>
<ul>
<li><a href="/html/default.asp" target="_blank">HTML</a></li>
<li><a href="/css/default.asp" target="_blank">CSS</a></li>
<li><a href="/js/default.asp" target="_blank">JavaScript</a></li>
</ul>
</body>
</html>| 注意:设置 display 属性只是变更了元素的显示方式而非变更了元素的类型。因此,以 display: block; 修饰的行内元素是不能包裹块级元素的。 |
下列示例演示了将 <span> 元素作为块级元素来使用:
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: block;
}
</style>
</head>
<body>
<span>A display property with a value of "block" results in</span>
<span>a line break between the two elements.</span>
</body>
</html>下列示例演示了将 <a> 元素作为块级元素来使用:
<!DOCTYPE html>
<html>
<head>
<style>
a {
display: block;
}
</style>
</head>
<body>
<p>Display links as block elements:</p>
<a href="/html/default.asp" target="_blank">HTML</a>
<a href="/css/default.asp" target="_blank">CSS</a>
<a href="/js/default.asp" target="_blank">JavaScript</a>
</body>
</html>Hide an Element - display:none or visibility:hidden?
设置 display 属性为 none 可以隐藏当前元素。元素被隐藏之后,页面在显示时如同该元素不存在:
h1.hidden {
display: none;
}visibility: hidden; 也可以隐藏元素。
然而,被隐藏的元素仍然要占据相同的空间。虽然元素将被隐藏,但是仍然会影响布局:
h1.hidden {
visibility: hidden;
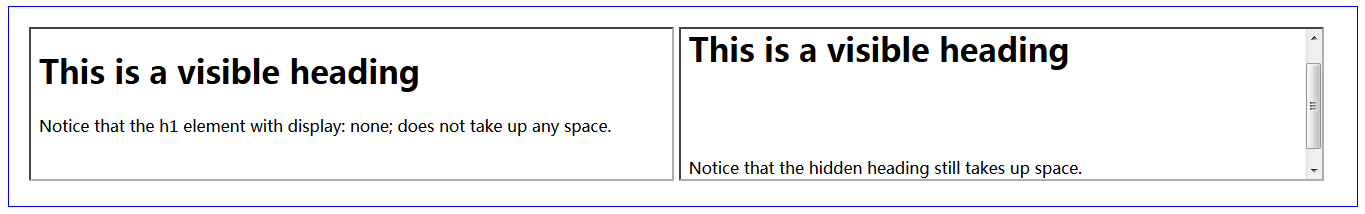
}使用 display: none; 和 visibility: hidden; 的示例对比:
<!-- iframe_a.html -->
<!DOCTYPE html>
<html>
<head>
<style>
h1.hidden {
display: none;
}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>Notice that the h1 element with display: none; does not take up any space.</p>
</body>
</html><!-- iframe_b.html -->
<!DOCTYPE html>
<html>
<head>
<style>
h1.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>Notice that the hidden heading still takes up space.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 20px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>
<iframe src="iframe_a.html" width="49.5%"></iframe>
<iframe src="iframe_b.html" width="49.5%"></iframe>
</div>
</body>
</html>




























 2846
2846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








