原始网址:http://www.w3schools.com/css/css_pseudo_classes.asp
翻译:
CSS Pseudo-classes
什么是伪类?
伪类用以定义元素的特定状态。
例如,它被用于:
- 当用户鼠标滑过时,定义元素的式样
- 给已访问的链接和未访问的链接定义不同的式样
- 给已获得焦点的元素定义式样
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>CSS Pseudo-classes</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.w3-half {
float: left;
width: 50%
}
.mouseover {
background-color: #4CAF50;
color: white;
display: inline-block;
padding: 2px 25px;
text-align: center;
width: 90%;
}
.mouseover:hover {
background-color: #008CBA;
}
.focus {
width: 100%;
padding: 16.5px 20px;
box-sizing: border-box;
border: 3px solid #ccc;
}
.focus:focus {
background-color: #555555;
color: white;
outline: none;
}
</style>
</head>
<body>
<div class="w3-half">
<div class="mouseover">
<p>Mouse Over Me</p>
</div>
</div>
<div class="w3-half">
<input class="focus" type="text" name="fname"
placeholder="Click Me To Get Focus">
</div>
</body>
</html>语法
伪类的语法:
selector:pseudo-class {
property:value;
}Anchor 伪类
下列示例为以不同的方式显示链接:
a:link {
color: #FF0000; /* unvisited link */
}
a:visited {
color: #00FF00; /* visited link */
}
a:hover {
color: #FF00FF; /* mouse over link */
}
a:active {
color: #0000FF; /* selected link */
} | 注意:只有将 a:hover 在 a:link 和 a:visited 之后定义,它才会起作用!只有将 a:active 在 a:hover 之后定义,它才会起作用!伪类名称对大小写不敏感。 |
伪类和 CSS 类
伪类可以和 CSS 类结合使用。当用户鼠标悬停在示例中的链接上时,它将变更颜色:
<!DOCTYPE html>
<html>
<head>
<style>
a.highlight:hover {
color: #ff0000;
}
</style>
</head>
<body>
<p><a class="highlight" href="http://www.w3schools.com/css/css_syntax.asp">CSS Syntax</a></p>
<p><a href="http://www.w3schools.com/css/default.asp">CSS Tutorial</a></p>
</body>
</html>Hover on <div>
下列是对 <div> 元素使用 :hover 的示例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
color: white;
padding: 25px;
text-align: center;
}
div:hover {
background-color: blue;
}
</style>
</head>
<body>
<p>Mouse over the div element below to change its background color:</p>
<div>Mouse Over Me</div>
</body>
</html>简单的 Tooltip Hover
用户光标悬停在 <div> 元素之上以显示 <p> 元素(类似 tooltip):
<!DOCTYPE html>
<html>
<head>
<style>
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
</style>
</head>
<body>
<div>
Hover over me to show the p element
<p>Tada! Here I am!</p>
</div>
</body>
</html>CSS - The :first-child Pseudo-class
:first-child 伪类匹配特定的元素,该元素为另一个元素的首孩子。
Match the first <p> element
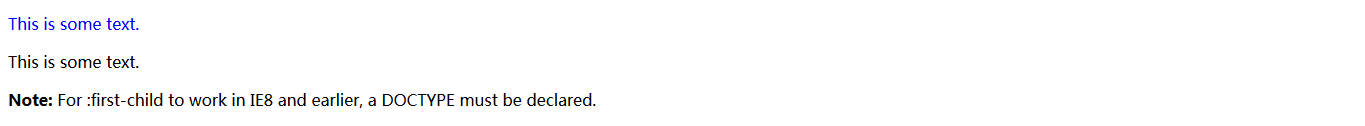
在下列示例中,选择器匹配任何 <p> 元素,该 <p> 元素为任何元素的首孩子:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
color: blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<p>
<b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE must be declared.
</p>
</body>
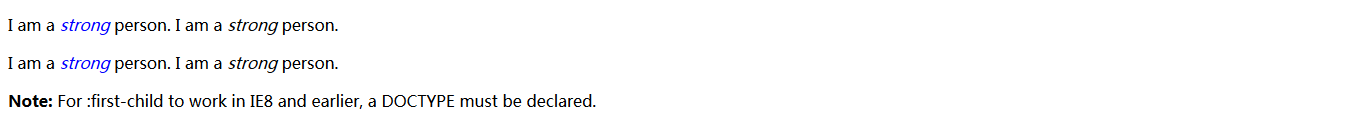
</html>Match the first <i> element in all <p> elements
在下列示例中,选择器匹配所有的 <p> 元素内的首个 <li> 元素:
<!DOCTYPE html>
<html>
<head>
<style>
p i:first-child {
color: blue;
}
</style>
</head>
<body>
<p>
I am a <i>strong</i> person. I am a <i>strong</i> person.
</p>
<p>
I am a <i>strong</i> person. I am a <i>strong</i> person.
</p>
<p>
<b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE
must be declared.
</p>
</body>
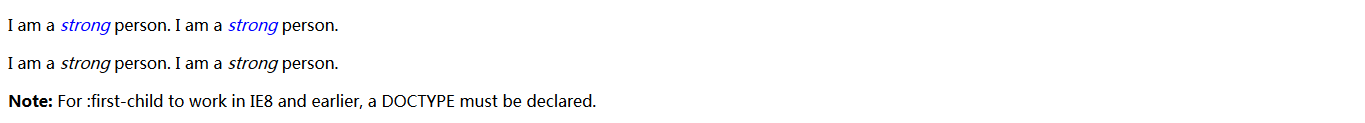
</html>Match all <i> elements in all first child <p> elements
在下列示例中,选择器匹配 <p> 元素内的所有 <i> 元素,该 <p> 元素为另一个元素的首孩子:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i {
color: blue;
}
</style>
</head>
<body>
<p>
I am a <i>strong</i> person. I am a <i>strong</i> person.
</p>
<p>
I am a <i>strong</i> person. I am a <i>strong</i> person.
</p>
<p>
<b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE
must be declared.
</p>
</body>
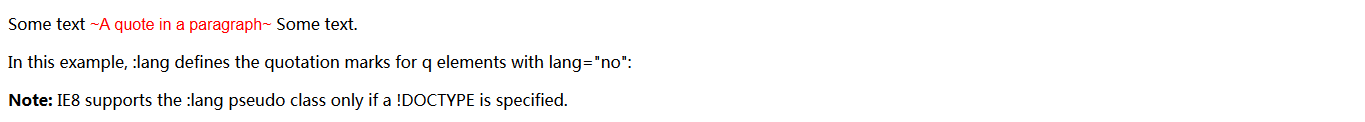
</html>CSS - The :lang Pseudo-class
:lang 伪类用以对不同语言定义特殊规则。
在下列示例中,:lang 对 <p> 元素定义了引号(quotation marks):
<!DOCTYPE html>
<html>
<head>
<style>
q:lang(no) {
quotes: "~" "~";
color: red;
}
</style>
</head>
<body>
<p>
Some text <q lang="no">A quote in a paragraph</q> Some text.
</p>
<p>In this example, :lang defines the quotation marks for q
elements with lang="no":</p>
<p>
<b>Note:</b> IE8 supports the :lang pseudo class only if a !DOCTYPE is
specified.
</p>
</body>
</html>




























 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








