相信对SlidingMenu有一定的了解的朋友菜会点看这篇文章的,
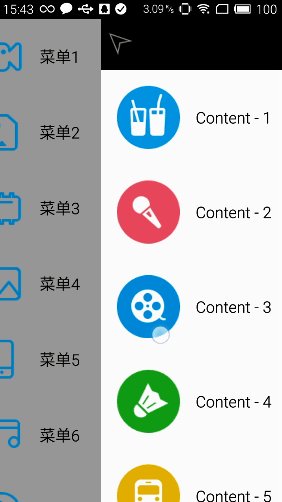
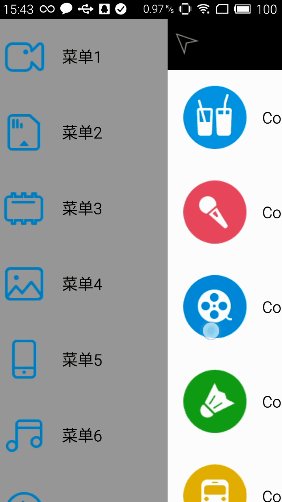
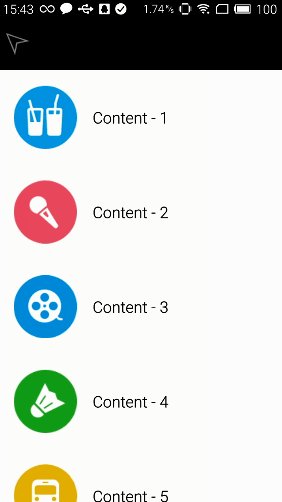
其效果也是很棒的,效果图:
有关SlidingMenu的详细介绍请看GITHUB上的介绍(https://github.com/jfeinstein10/SlidingMenu),在这里我就简单带过了,他就是一个开源库。
如何在android studio中使用slidingmenu呢?
第一步,新建一个android项目是必不可少的,然后下载sliding_menu_lib.arr
jar: 只包含了class文件与清单文件 ,不包含资源文件,如图片等所有res中的文件。
aar: 包含jar包和资源文件,如图片等所有res中的文件SlidingMenu的aar下载地址:http://download.csdn.net/detail/niubitianping/9604418
第二步:
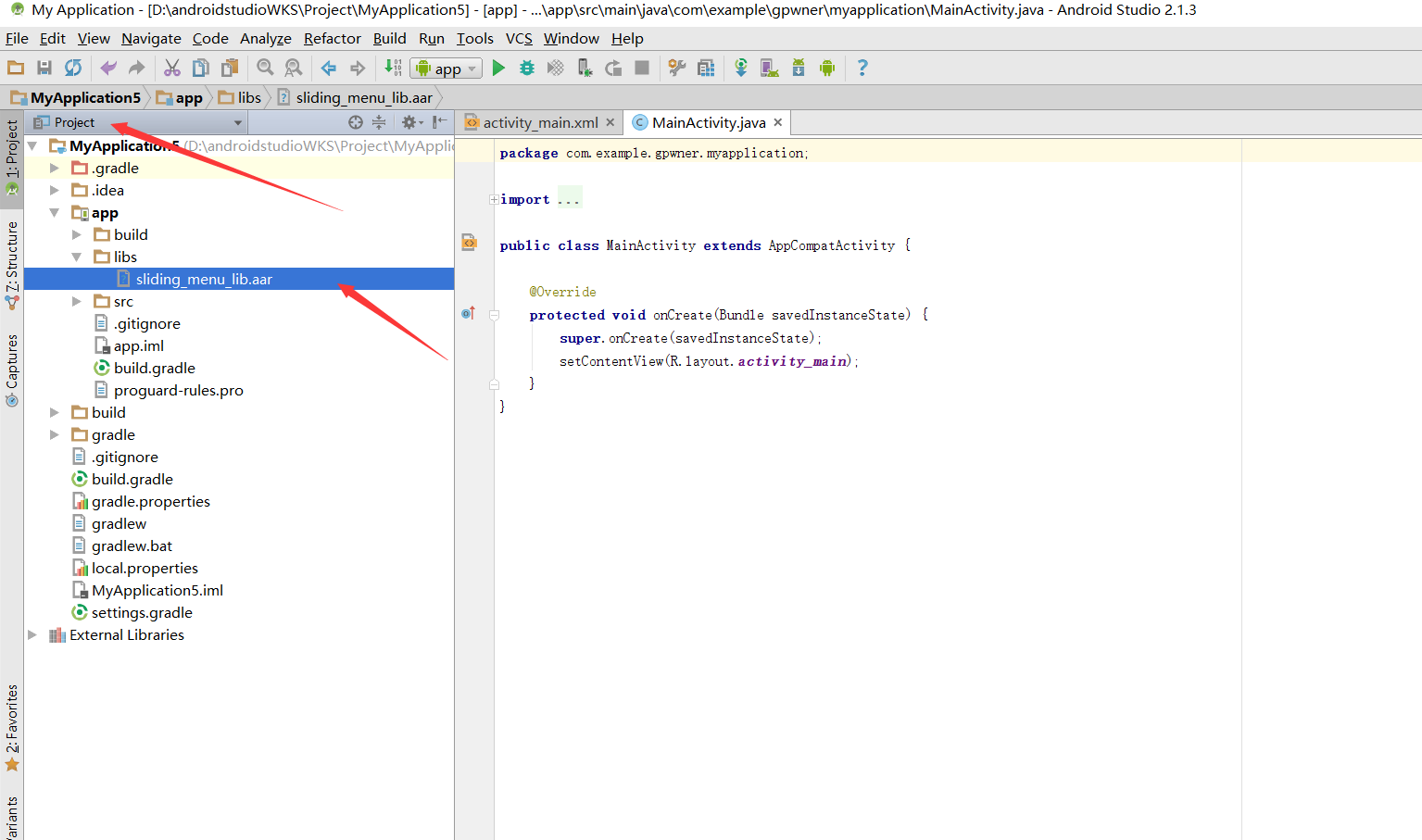
下载完之后在你的项目的中的APP->libs下拷贝sliding_menu_lib.arr

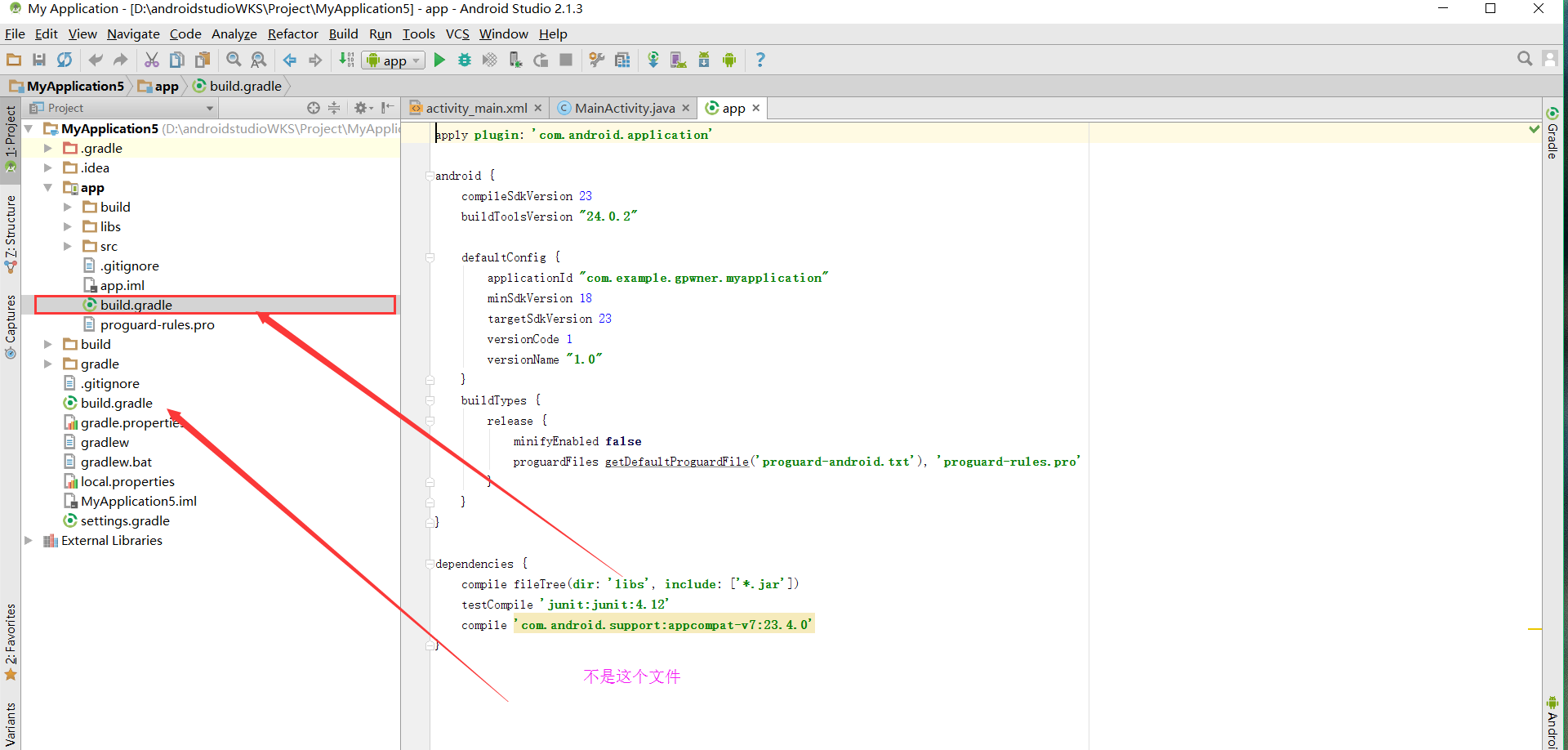
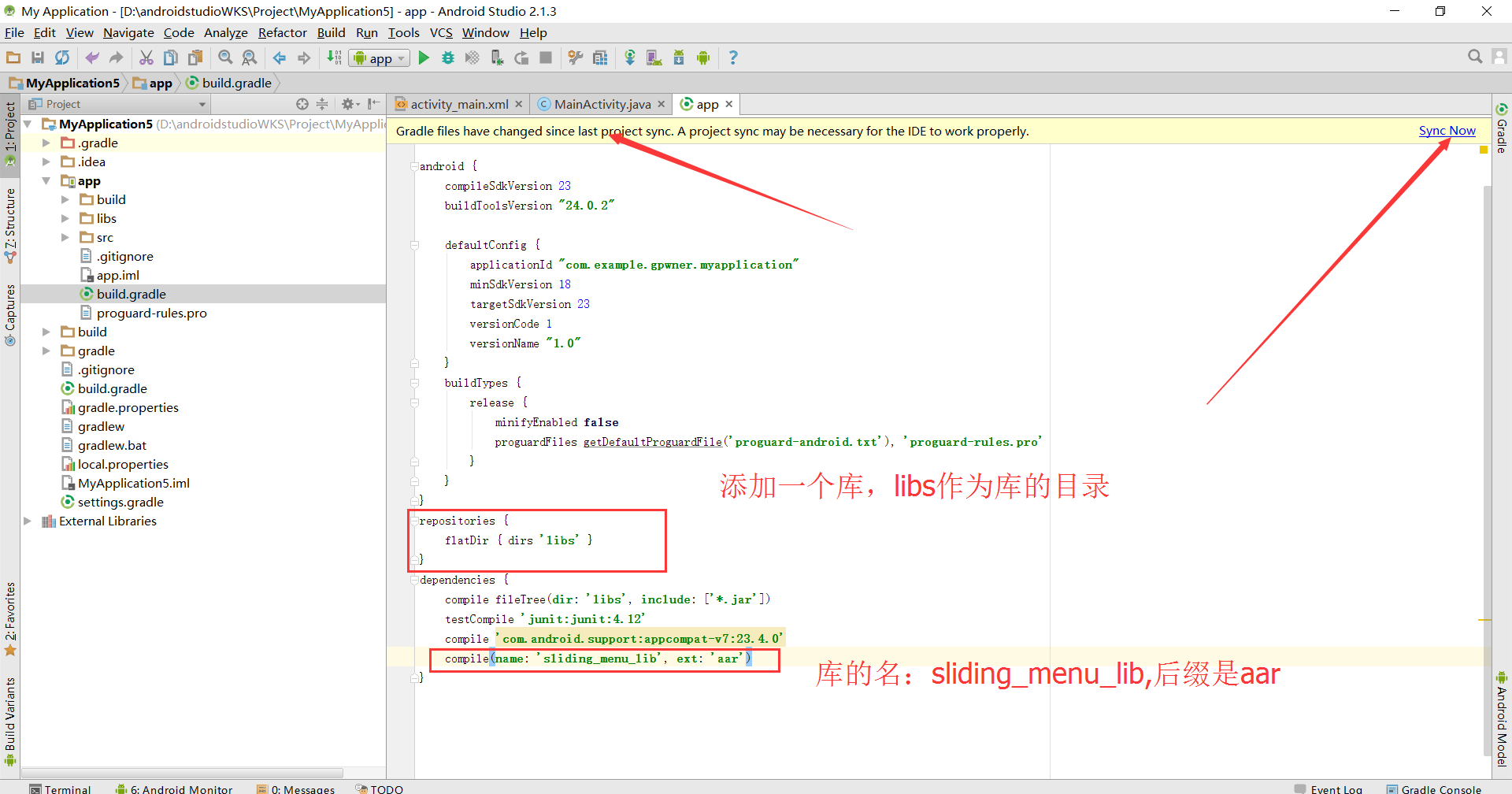
第三步,在APP目录下的build.gradle添加代码,注意是APP目录下的,而不是外层的

添加代码
repositories{
flatDir{
dirs 'libs'
}
}
compile (name: 'sliding_menu_lib',ext: 'aar')至此,已经成功地添加了slidingmenu这个开源库,可以编写你自己带有slidingmenu的程序了
这里,给大家一个例子吧,
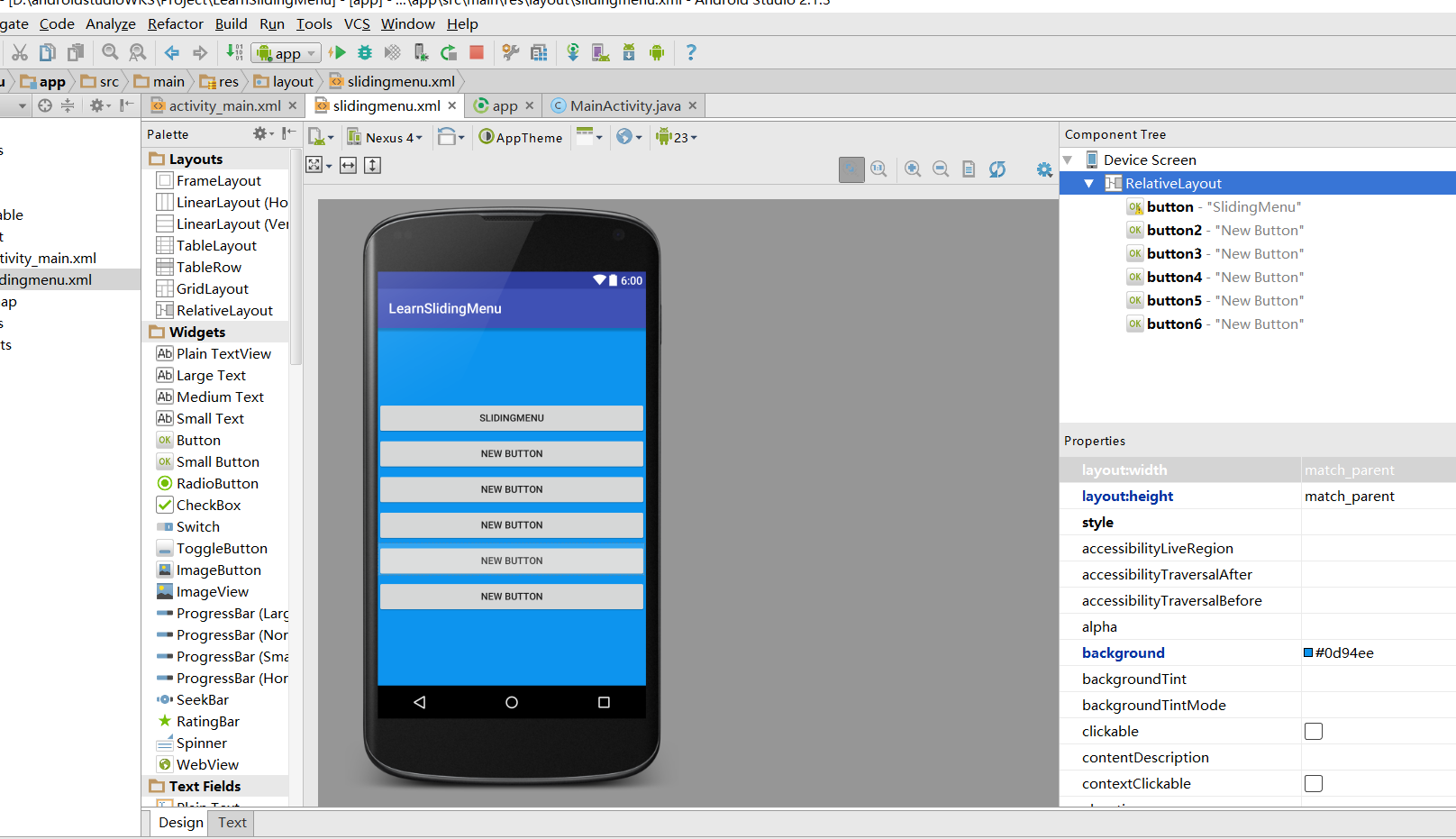
1.新建一个布局文件命名为slidingmenu
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0d94ee">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="SlidingMenu"
android:id="@+id/button"
android:layout_marginLeft="0dp"
android:layout_marginTop="105dp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:shadowColor="#e81111" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_marginTop="3dp"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:layout_marginTop="3dp"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="New Button"
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_alignEnd="@+id/button3" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:layout_marginTop="3dp"
android:id="@+id/button5"
android:layout_below="@+id/button4"
android:layout_alignEnd="@+id/button4" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button6"
android:layout_marginTop="3dp"
android:layout_below="@+id/button5"
android:layout_centerHorizontal="true" />
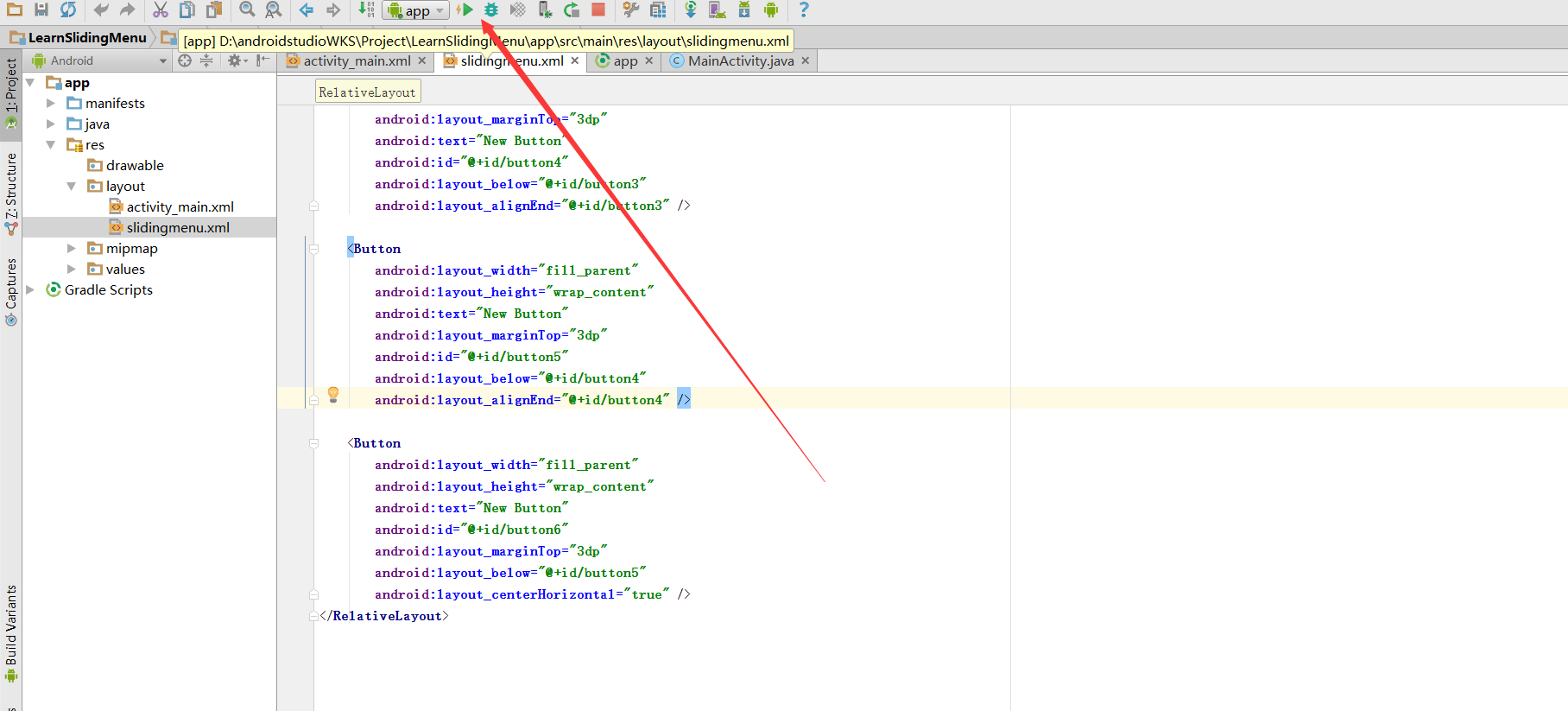
</RelativeLayout>2.MainActivity中填充代码:
package com.example.gpwner.learnslidingmenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
private SlidingMenu menu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
menu = new SlidingMenu(this);
//设置菜单的位置,Left则如菜单居左,如效果图所示,Right则居右
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置滑动视图滑动之后边缘距离设备屏幕边缘的距离
menu.setBehindOffsetRes(R.dimen.slidingMenuoffset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.5f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//为侧滑菜单设置布局,slidingmenu是自创建的布局文件
menu.setMenu(R.layout.slidingmenu);
}
}代码完成,现在看看效果:
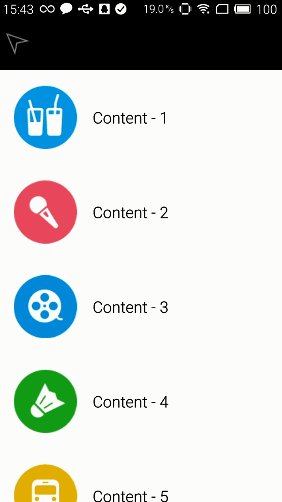
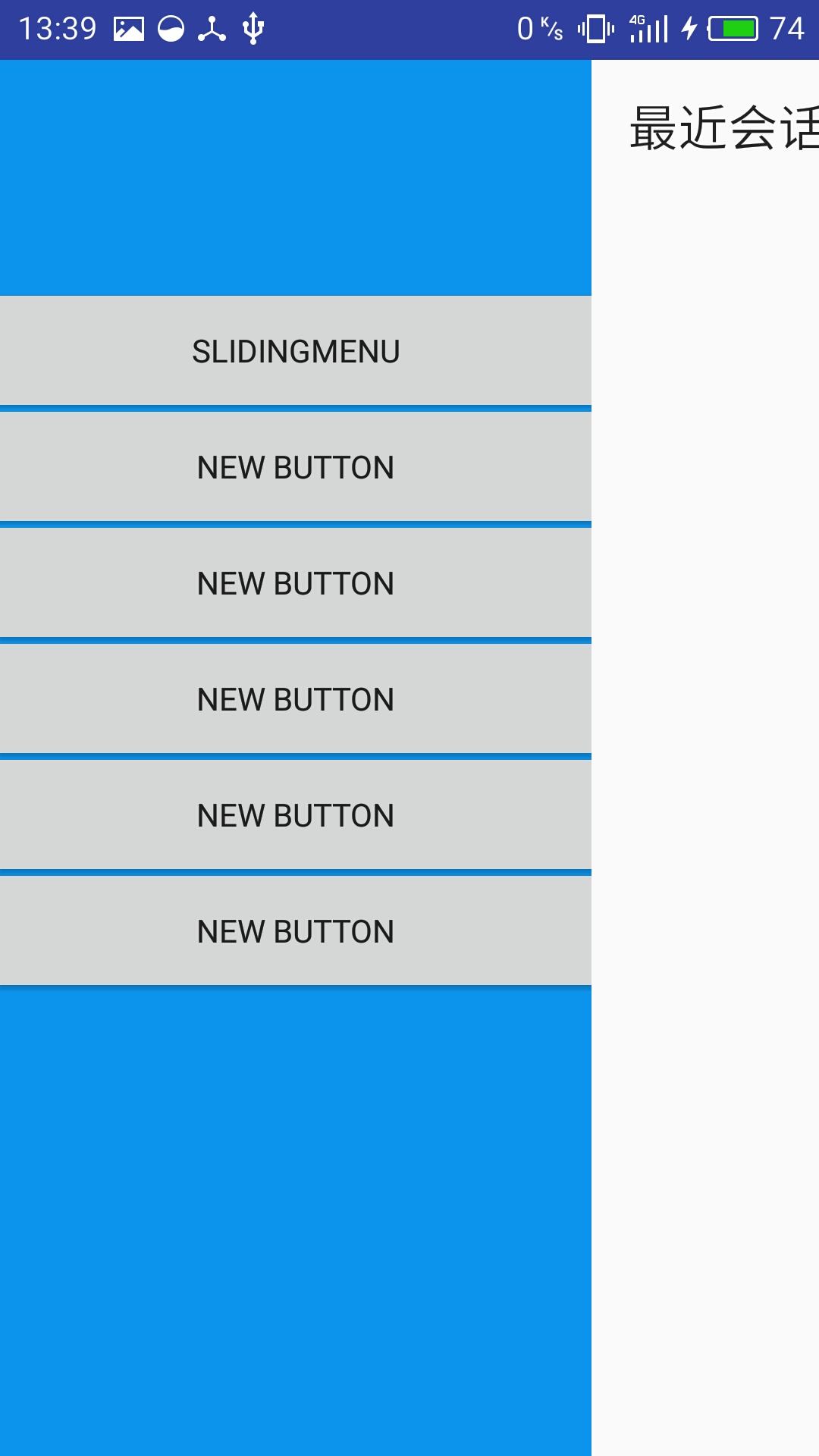
先运行起来,我这里使用的是MEIZUMX5设备,没有使用虚拟机,gif太难搞,就给各位两张效果截图吧
效果图:
SlidingMenu 常用属性介绍:
menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕范围,该设置为全屏区域都可以滑动
menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
menu.toggle();//动态判断自动关闭或开启SlidingMenu
menu.showMenu();//显示SlidingMenu
menu.showContent();//显示内容
menu.setOnOpenListener(onOpenListener);//监听slidingmenu打开
关于关闭menu有两个监听,简单的来说,对于menu close事件,一个是when,一个是after
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭时事件
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭后事件
左右都可以划出SlidingMenu菜单只需要设置
menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
设置SlidingMenu属性
sm = getSlidingMenu();
//如果只显示左侧菜单就是用LEFT,右侧就RIGHT,左右都支持就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//设置菜单滑动模式,菜单是出现在左侧还是右侧,还是左右两侧都有
sm.setShadowDrawable(R.drawable.shadow);//设置阴影的图片资源
sm.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
//sm.setBehindWidth(200);//设置菜单的宽
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的区域
支持右侧划出菜单:
//SlidingMenu可以同时支持划出左右两侧的菜单,互不冲突,而且动画优美,体验良好。
sm.setSecondaryMenu(R.layout.menu_frame2);//设置右侧菜单
sm.setSecondaryShadowDrawable(R.drawable.shadowright);//设置右侧菜单阴影的图片资源
//右侧SlidingMenu的Fragment
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new SampleListFragment()).commit();
slidingMenu = getSlidingMenu();
//设置是左滑还是右滑,还是左右都可以滑
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT);
//设置阴影宽度
slidingMenu.setShadowWidth(getWindowManager().getDefaultDisplay().getWidth() / 40);
//设置左菜单阴影图片
slidingMenu.setShadowDrawable(R.drawable.shadow);
//设置右菜单阴影图片
slidingMenu.setSecondaryShadowDrawable(R.drawable.right_shadow);
//设置菜单占屏幕的比例
slidingMenu.setBehindOffset(getWindowManager().getDefaultDisplay().getWidth() / 5);
//设置滑动时菜单的是否淡入淡出
slidingMenu.setFadeEnabled(true);
//设置淡入淡出的比例
slidingMenu.setFadeDegree(0.4f);
//设置滑动时拖拽效果
slidingMenu.setBehindScrollScale(0);
//设置要使菜单滑动,触碰屏幕的范围
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








