1.设置网格的列数。gridLayout.numColumns=3;//设置网格的列数为3,默认是1
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class A{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
//(1)设置网格的列数:numColumns=1(默认)
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置3列网格
shell.setLayout(gridLayout);
new Button(shell,SWT.PUSH).setText("按钮1");
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("3");
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
//打开窗口,进行窗口的显示
shell.setSize(300,120);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
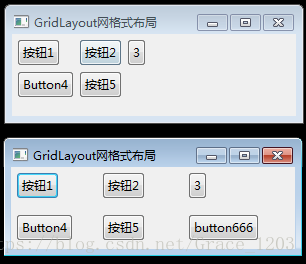
}2.设置网格等宽。makeColumnsEqualWidth属性;gridLayout.makeColumnsEqualWidth=true;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class A{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
//(1)设置网格的列数:numColumns=1(默认)
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置3列网格
//(2)设置网格等宽:makeColumnsEqualWidth属性
gridLayout.makeColumnsEqualWidth=true;
shell.setLayout(gridLayout);
new Button(shell,SWT.PUSH).setText("按钮1");
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("3");
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("button666");
//打开窗口,进行窗口的显示
shell.setSize(300,120);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
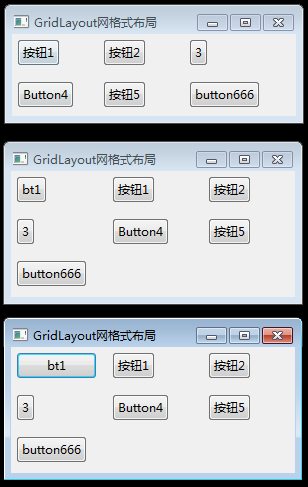
}3.设置补白与控件之间的间隙。verticalSpacing(垂直间隙)与horizontalSpacing(水平间隙)。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class B{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
//(1)设置网格的列数:numColumns=1(默认)
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置3列网格
//(2)设置网格等宽:makeColumnsEqualWidth属性
gridLayout.makeColumnsEqualWidth=true;
//(3)设置补白与间隔
//GridLayout也有marginLeft,marginTop,marginRight和marginBottom等属性。
//不同的是,GridLayout将spacing间隔分为水平间隔horizontalSpacing和垂直间隔verticalSpacing,默认为5和像素的大小。
gridLayout.verticalSpacing=15;
gridLayout.horizontalSpacing=15;
shell.setLayout(gridLayout);
new Button(shell,SWT.PUSH).setText("按钮1");
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("3");
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("button666");
//打开窗口,进行窗口的显示
shell.setSize(300,120);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
}4.利用GridData的设置GridLayout布局中的某一控件。//不可以重用GridData对象。
每一个面板(Composite)对象中被GridLayout管理的控件必须有一个唯一的GridData对象。如果在设置布局的时候,一个GridLayout中的控件的GridData为null,就会为它创建一个唯一的GridData对象。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class C{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
//(1)设置网格的列数:numColumns=1(默认)
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置3列网格
//(2)设置网格等宽:makeColumnsEqualWidth属性
gridLayout.makeColumnsEqualWidth=true;
//(3)设置补白与间隔
//GridLayout也有marginLeft,marginTop,marginRight和marginBottom等属性。
//不同的是,GridLayout将spacing间隔分为水平间隔horizontalSpacing和垂直间隔verticalSpacing,默认为5和像素的大小。
gridLayout.verticalSpacing=15;
gridLayout.horizontalSpacing=15;
//(4)使用GridData对象,它的作用是设置GridLayout布局中某一控件。
//方法一:
Button bt1=new Button(shell,SWT.PUSH);
bt1.setText("bt1");
//(4.1)创建GridDa对象
GridData gridData=new GridData();
//(4.2)设置水平填充方式充满单元格,功能:无此句,则文字有多少,按钮的长度就有多长。
gridData.horizontalAlignment=GridData.FILL;
//(4.3)设置水平抢占空间的方式,这句话暂时没有用
//gridData.grabExcessHorizontalSpace=false;
gridData.grabExcessHorizontalSpace=true;
//(4.4)设置按钮的布局数据
bt1.setLayoutData(gridData);
//方法二:
// Button bt2=new Button(shell,SWT.PUSH);
// bt2.setText("bt2");
// bt2.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL|GridData.GRAB_HORIZONTAL));
shell.setLayout(gridLayout);
new Button(shell,SWT.PUSH).setText("按钮1");
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("3");
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("button666");
//打开窗口,进行窗口的显示
shell.setSize(300,120);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
}5.控件左对齐与右对齐。为按钮设置GridData对象
gridData.horizontalAlignment=SWT.BEGINNING;//左对齐
gridData.horizontalAlignment=SWT.END;//右对齐
设置第5个按钮的左对齐与右对齐。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class D{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
//(1)设置网格的列数:numColumns=1(默认)
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置3列网格
//(2)设置网格等宽:makeColumnsEqualWidth属性
gridLayout.makeColumnsEqualWidth=true;
//(3)设置补白与间隔
//GridLayout也有marginLeft,marginTop,marginRight和marginBottom等属性。
//不同的是,GridLayout将spacing间隔分为水平间隔horizontalSpacing和垂直间隔verticalSpacing,默认为5和像素的大小。
gridLayout.verticalSpacing=15;
gridLayout.horizontalSpacing=15;
//(4)使用GridData对象,它的作用是设置GridLayout布局中某一控件。
//方法一:
Button bt1=new Button(shell,SWT.PUSH);
bt1.setText("bt1");
//(4.1)创建GridDa对象
GridData gridData=new GridData();
//(4.2)设置水平填充方式充满单元格,功能:无此句,则文字有多少,按钮的长度就有多长。
gridData.horizontalAlignment=GridData.FILL;
//(4.3)设置水平抢占空间的方式,这句话暂时没有用
//gridData.grabExcessHorizontalSpace=false;
gridData.grabExcessHorizontalSpace=true;
//(4.4)设置按钮的布局数据
bt1.setLayoutData(gridData);
//方法二:
// Button bt2=new Button(shell,SWT.PUSH);
// bt2.setText("bt2");
// bt2.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL|GridData.GRAB_HORIZONTAL));
shell.setLayout(gridLayout);
new Button(shell,SWT.PUSH).setText("按钮1");
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("3");
new Button(shell,SWT.PUSH).setText("Button4");
Button bt5=new Button(shell,SWT.PUSH);
bt5.setText("Button5");
GridData gridData1=new GridData();
//设置水平对齐的方式
//gridData1.horizontalAlignment=SWT.BEGINNING;//左对齐
gridData1.horizontalAlignment=SWT.END;//右对齐
//为第5个按钮设置GridData对象,设置按钮的布局数据
bt5.setLayoutData(gridData1);
new Button(shell,SWT.PUSH).setText("button666");
//打开窗口,进行窗口的显示
shell.setSize(300,150);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
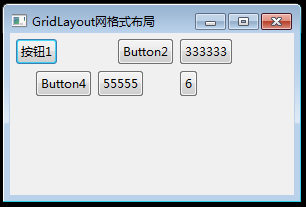
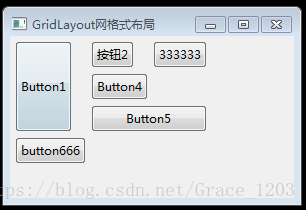
}6.利用GridData设置缩进大小。horizontalIndent和verticalIndent属性。
GridData gridData=new GridData();
gridData.horizontalIndent=20;//设置缩进为20个像素大小
设置按钮2和按钮4水平缩进20个像素。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class F{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置为3列
shell.setLayout(gridLayout);
//设置缩进大小horizontalIndent和verticalIndent属性
GridData gridData=new GridData();
gridData.horizontalIndent=20;//设置缩进为20个像素大小
new Button(shell,SWT.PUSH).setText("按钮1");
Button bt2=new Button(shell,SWT.NONE);
bt2.setText("Button2");
bt2.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("333333");
Button bt4=new Button(shell,SWT.NONE);
bt4.setText("Button4");
bt4.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("55555");
new Button(shell,SWT.PUSH).setText("6");
//打开窗口,进行窗口的显示
shell.setSize(300,200);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
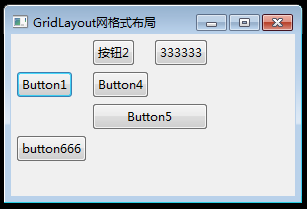
}7.设置单元格垂直横跨与水平横跨;单元格的水平填充与垂直填充。
gridData.verticalSpan=3;//垂直横跨3个单元格;
gridData.verticalAlignment=SWT.FILL;//垂直填充;
左图是按钮5水平横跨2个单元格,并且水平填充。按钮1垂直横跨3个单元格。
右图是按钮5水平横跨2个单元格,并且水平填充。按钮1垂直横跨3个单元格,并且垂直填充。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class G{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=3;//设置有三列,默认只有1列
shell.setLayout(gridLayout);
//设置单元格跨行和跨列显示。horizontalSpan和verticalSpan属性
//horizontalSpan和verticalSpan属性可以设置单元格水平跨越和垂直跨越的单元格数量。
GridData gridData=new GridData();
gridData.horizontalSpan=2;//设置水平跨越2个单元格
gridData.horizontalAlignment=SWT.FILL;//水平填充
GridData gridData2=new GridData();
gridData2.verticalSpan=3;
gridData2.verticalAlignment=SWT.FILL;//垂直填充
//设置按钮1垂直跨越2个单元格
Button bt1=new Button(shell,SWT.NONE);
bt1.setText("Button1");
bt1.setLayoutData(gridData2);
new Button(shell,SWT.PUSH).setText("按钮2");
new Button(shell,SWT.PUSH).setText("333333");
new Button(shell,SWT.PUSH).setText("Button4");
//设置第5个按钮水平横跨2个单元格
Button bt5=new Button(shell,SWT.NONE);
bt5.setText("Button5");
bt5.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("button666");
//打开窗口,进行窗口的显示
shell.setSize(300,200);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
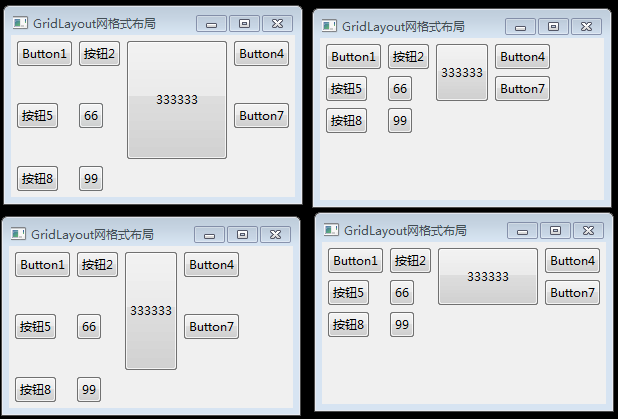
}8.设置水平抢占和垂直抢占的属性。默认不抢占。
gridData.grabExcessVeritcalSpace=true;//设置垂直抢占
gridData.grabExcessHorizontalSpace=true;//设置水平抢占
以上的所有图片按钮3均是既水平填充也是垂直填充。
第1幅图是既水平抢占又垂直抢占。(代码)
第2幅图是既不水平抢占,也不垂直抢占。
第3幅图是垂直抢占。
第4幅图是水平抢占。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class G{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=4;//设置有三列,默认只有1列
shell.setLayout(gridLayout);
//设置单元格控件的抢占方式:grabExcessHorizontalSpace和
//grabExcessVerticalSpace属性。默认为false,即默认不抢占
GridData gridData=new GridData();
gridData.verticalSpan=2;//垂直横跨2个单元格
gridData.verticalAlignment=SWT.FILL;//设置垂直填充
//新加属性
gridData.horizontalAlignment=SWT.FILL;//设置水平填充
gridData.grabExcessVerticalSpace=true;//设置垂直抢占
gridData.grabExcessHorizontalSpace=true;//设置水平抢占
new Button(shell,SWT.PUSH).setText("Button1");
new Button(shell,SWT.PUSH).setText("按钮2");
Button bt3=new Button(shell,SWT.PUSH);
bt3.setText("333333");
bt3.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("66");
new Button(shell,SWT.PUSH).setText("Button7");
new Button(shell,SWT.PUSH).setText("按钮8");
new Button(shell,SWT.PUSH).setText("99");
//打开窗口,进行窗口的显示
shell.setSize(300,200);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
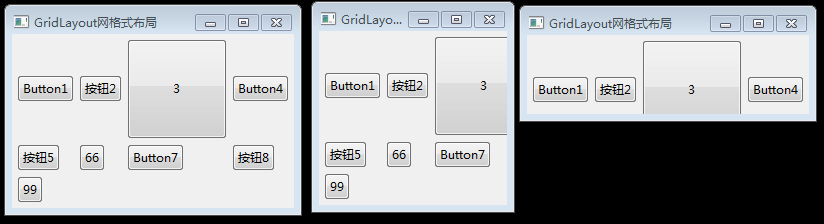
}9.设置控件的大小。——最小高度和最小宽度属性。
设置按钮3的最小高度是100像素,最小宽度也是100像素。
//设置控件的大小。minimumWidth和minimumHeight属性。
//(1)设置最小宽度和高度。这两个属性仅当垂直抢占和水平抢占的时候才会生效。
//即grabExcessHorizontalSpace=true;与grabExcessVerticalSpace=true时候才生效。
//(2)设置了这两个最值属性后,即使窗口变小了,这个按钮3的大小仍然不改变。控件的大小不会随着窗口大小的改变而改变。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class H{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("i am a shell");
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=4;
shell.setLayout(gridLayout);
//设置控件的大小。minimumWidth和minimumHeight属性。
//(1)设置最小宽度和高度。这两个属性仅当垂直抢占和水平抢占的时候才会生效。
//即grabExcessHorizontalSpace=true;与grabExcessVerticalSpace=true时候才生效。
//(2)设置了这两个最值属性后,即使窗口变小了,这个按钮3的大小仍然不改变。
GridData gridData=new GridData();
//最小高度和最小宽度出现的前提条件
gridData.grabExcessHorizontalSpace=true;
gridData.grabExcessVerticalSpace=true;
gridData.minimumHeight=100;//最小的高度
gridData.minimumWidth=100;//最小宽度
new Button(shell,SWT.PUSH).setText("Button1");
new Button(shell,SWT.PUSH).setText("按钮2");
Button bt3=new Button(shell,SWT.PUSH);
bt3.setText("3");
bt3.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("66");
new Button(shell,SWT.PUSH).setText("Button7");
new Button(shell,SWT.PUSH).setText("按钮8");
new Button(shell,SWT.PUSH).setText("99");
//打开窗口,进行窗口的显示
//shell.setSize(400,400);
shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
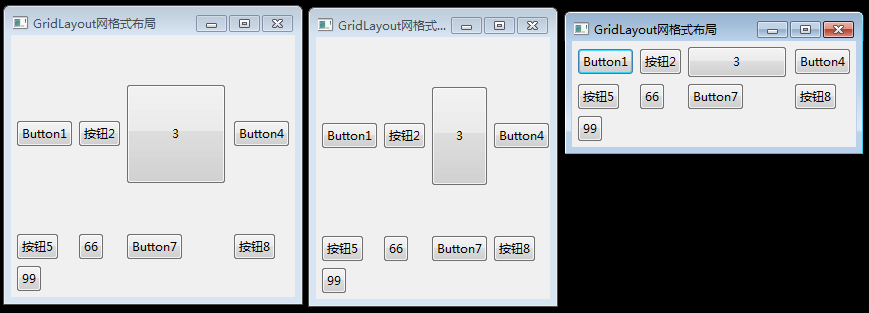
}10.设置控件的大小。——widthHint和heightHint属性(宽度和高度)。
//与minmumWidth和minmumHeight不同的是,widthHint和
//heightHint属性所对应的控件的大小会随着窗口的改变而改变。也是在抢占的方式下,控件才会随着窗口大小的改变而改变。
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class I{
public static void main(String[] args){
Display display=new Display();
Shell shell=new Shell(display);
shell.setText("GridLayout网格式布局");
GridLayout gridLayout=new GridLayout();
gridLayout.numColumns=4;
shell.setLayout(gridLayout);
//设置控件的大小。widthHint和heightHint属性。
//与minmumWidth和minmumHeight不同的是,widthHint和
//heightHint属性所对应的控件的大小会随着窗口的改变而改变。
GridData gridData=new GridData();
//在抢占的方式下,控件才会随着窗口大小的改变而改变。
gridData.grabExcessHorizontalSpace=true;
gridData.grabExcessVerticalSpace=true;
gridData.widthHint=100;//宽度
gridData.heightHint=100;//高度
new Button(shell,SWT.PUSH).setText("Button1");
new Button(shell,SWT.PUSH).setText("按钮2");
Button bt3=new Button(shell,SWT.PUSH);
bt3.setText("3");
bt3.setLayoutData(gridData);
new Button(shell,SWT.PUSH).setText("Button4");
new Button(shell,SWT.PUSH).setText("按钮5");
new Button(shell,SWT.PUSH).setText("66");
new Button(shell,SWT.PUSH).setText("Button7");
new Button(shell,SWT.PUSH).setText("按钮8");
new Button(shell,SWT.PUSH).setText("99");
//打开窗口,进行窗口的显示
shell.setSize(300,300);
//shell.pack();
shell.open();
while(!shell.isDisposed()){
//当窗口没有被释放的时候
if(!display.readAndDispatch()){
display.sleep();
}
}
display.dispose();
}
}

































 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








