之前在Github上fork了一个题目,按照流程图来制作一个电商网站…但是遇到点问题
如果一个Div内的Ul,li元素浮动的话,这个DIV的高度是没办法被正常的撑起来(显示高度为0)
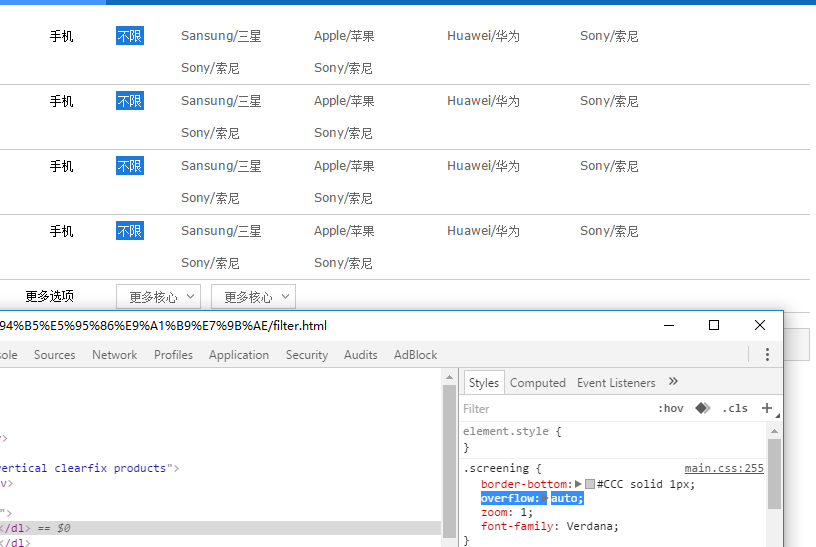
下图一共4个div,我给每个div设置了1px灰色的border-bottom。但是一预览发现border叠在了一起,说明div高度为0
这个问题出现的原因是因为在一个区块内的元素被应用了float之后,那么整个box的高度对就不以被浮动对象的高度为标准了。
解决的方法也十分简单,在父元素设置属性overflow:auto; zoom:1; 即可 overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6。
这样问题就解决了…嘛,一点没什么水平的碎碎念,暂时先存在这里。
























 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








