前段时间回头去写纯静态Html页面,涉及到手机端匹配的时候,遇到了特别棘手的问题
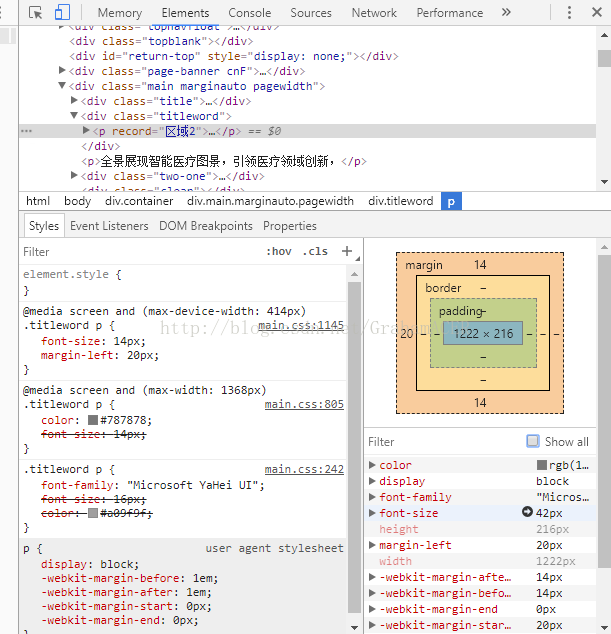
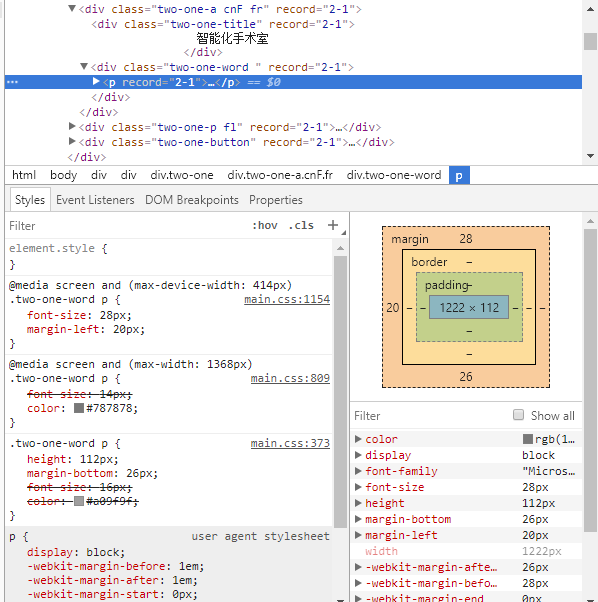
如图,设置font-size是14px,可是Chrome实际渲染是42px。但是同页面另外同样的标签却没有任何问题


所有的CSS样式都删除依然无法生效,在想是不是动态设置了viewport的问题?
问题依然无法解决,直至偶然看到一篇文章:Font Boosting 才算是彻底解决了这个问题
简单来说这也是webkit挖的一个坑,这个特性被称为「Text Autosizer」,最初的目的是希望手机端访问网页,因为宽度过大而看不清字体提出的一种解决方案。这个方案就是将字体适度的增大,保证既可以不缩放页面,也能看清文字信息
特性很好,但是一旦所有的元素都得按照设计稿一点点敲定的时候,这个特性就变得十分恶心了
解决方案和原理在引入的这篇文章里面也有详细的解释,再复述一次吧:
1.用viewport的width手动指定宽度,但是对我的页面没什么效果
2.给body设置max-width等于99999px(这是唯一有效的属性,max-height是无效的)
3.单独给搞事的那段标签设置max-width,这样问题就不会出现了
原理就是TextAutosizer.cpp这个文件对originFontSize原始字体大小进行了再计算,乘以了multiplier换算系数
如果viewport中width=device-width,那么系数就是1。同时Android系统下systemFontScale的设定值也会影响到系数








 在制作纯静态HTML页面并处理手机端适配时,遇到字体大小显示不一致的问题。Chrome实际渲染的字体大小是设定的三倍。经过研究发现,这归因于Webkit的'Text Autosizer'特性,旨在使手机端字体更易阅读。为解决问题,尝试了设置viewport宽度和body的最大宽度,最终有效的方法是给问题元素设置max-width为99999px,这能阻止TextAutosizer对字体的自动调整。
在制作纯静态HTML页面并处理手机端适配时,遇到字体大小显示不一致的问题。Chrome实际渲染的字体大小是设定的三倍。经过研究发现,这归因于Webkit的'Text Autosizer'特性,旨在使手机端字体更易阅读。为解决问题,尝试了设置viewport宽度和body的最大宽度,最终有效的方法是给问题元素设置max-width为99999px,这能阻止TextAutosizer对字体的自动调整。
















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








