前言:
今天做vue路由遇到了一个问题,想了好久。经过不断的查资料和分析代码终于解决了。
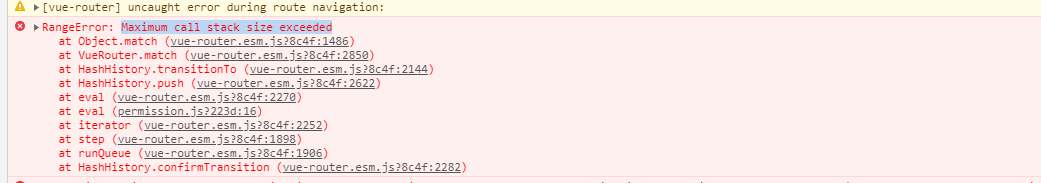
先展示下报错:意思就是堆栈满了,溢出了。

分析原因之前先了解下next()和next('xxxx')看完这个你就会恍然大悟
next() 表示路由成功,直接进入to路由,不会再次调用router.beforeEach()
next('/login') 表示路由拦截成功,重定向至login,会再次调用router.beforeEach()
再看代码:看完后不明白,可能兄弟你要喝点六个核桃,哈哈!
router.beforeEach((to,from,next)=>{
//页面加载进度条加载动画
NProgress.start()
if(localStorage.getItem('userInfo')){
//已登录去首页
if(to.path=='/login'){
next({path:'/'})
}else{
next()
}
}
else{
//next('/login')原先的逻辑造成死循环,太天真了
//改进后的逻辑
if(to.path=='/login'){
//重新触发的时候会进入到这里,因为to.path已经变为/login了,然后直接跳转到登录页
next()
}else{
//第一次会走到这个位置,然后重新触发路由钩子函数beforeEach,
//当重新触发钩子函数的时候这时的to.path已经变为/login
next('/login')
}
}
next()//一定要调用next(),否则会造成页面卡死在登录页
})
router.afterEach(()=>{
NProgress.done();//结束加载动画
})结尾:
看完有帮助给个赞呗,七夕节呢!
























 2040
2040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








