前言:
今天在封装弹框组件的时候,遇到了一个坑,做了新增,查看,修改三个功能,就想把它封装成一个组件,以方便以后使用。下面看截图,跟更清楚。

添加功能的效果图(效果图举例):

下面说下问题:
就是我点击确定的时候,本应该让我填写的数据获取到,可得到的却是为空的对象。渲染是问题的,就是你拿不到填写数据,,但是如果在父组件的mounted中将传递子组件的数据加载就可以,但是这样就不是动态传值了,封装也没意义了。给你们看下我解决办法:
就一个给子组件加上条件渲染v-if
因为父组件加载的时候子组件也会跟着加载,这样子组件的mounted就会执行,而我动态传递我的表单数据不得在子组件中进行赋值,因为mounted在子组件中只执行一次,并且是在父组件加载的时候执行的,后续再改变数据虽然子组件能监听到,但是子组件的页面不会刷新,这就导致了虽然我的动态表单已经展示,但是绑定的key不能监听到value,这样就在我点击确定的时候获取的是空对象.加上v-if后只要我父组件里状态变化,子组件就会重新执行,这样页面就重新渲染,页就能获取数据了。

子组件里的mounted

最后把整个封装的截图展示下:
动态加载的表单元素

导入文件

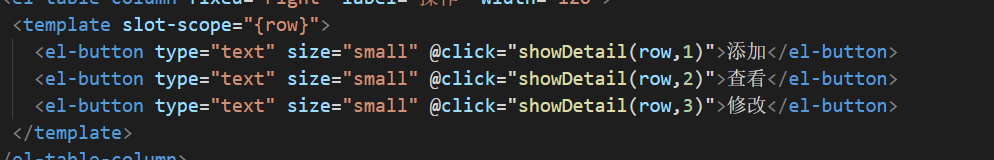
操作按钮:


子组件:

子组件的关键js代码:

























 9087
9087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








