首先声明,作者使用的是Vue3。
在网上查询了很多种方法,在下载完包之后,键入以下两句一般是可以实现插入Echart图的。
注意这里Vue一定要大写!!!
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts报错如下:


原因:没有正确使用Vue来为'echarts'创建原型链。
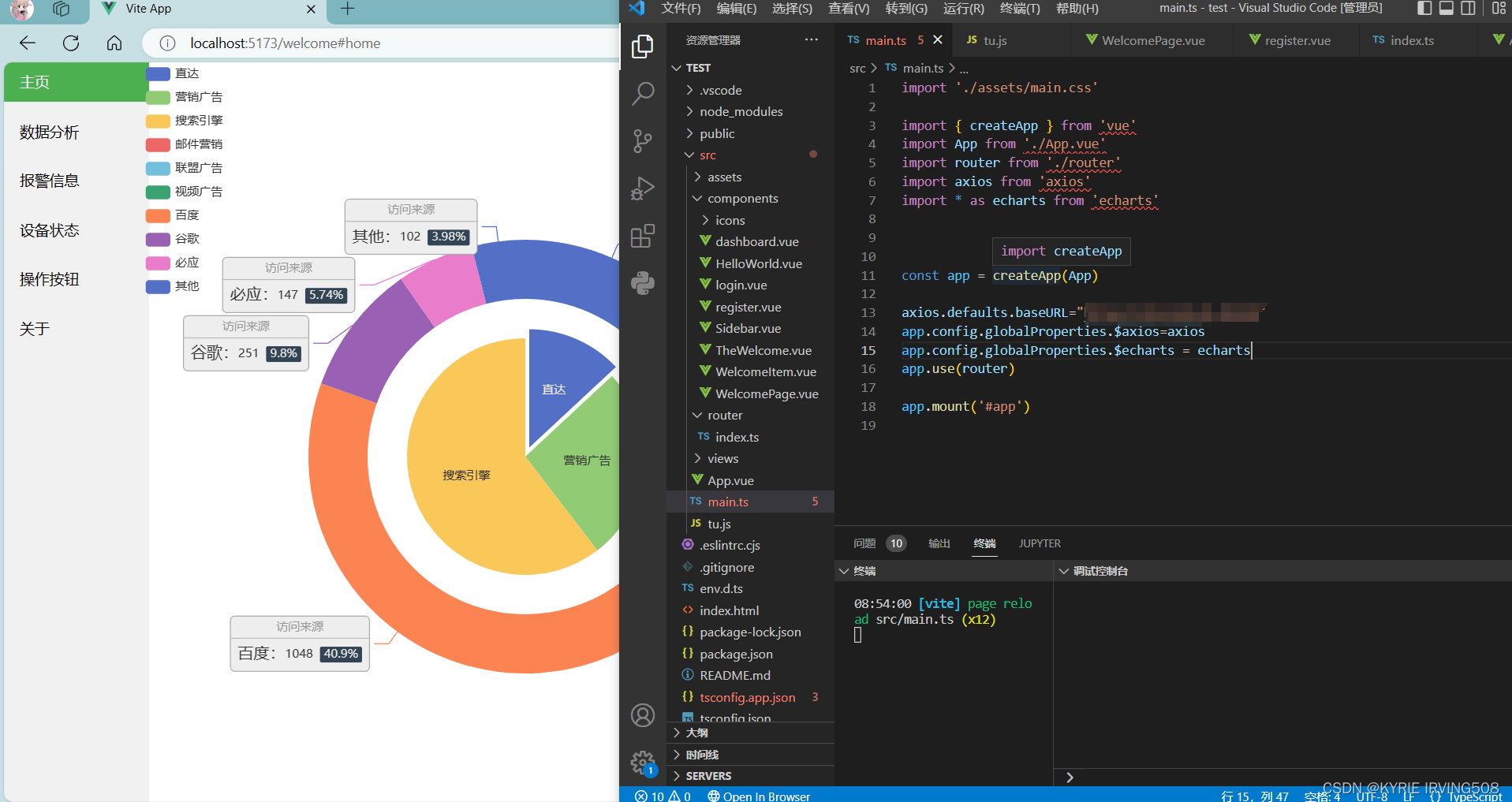
解决办法:需要将Vue.prototype.$echarts = echarts改为'app.config.globalProperties.$echarts = echarts'。因为你是在Vue3中使用'createApp'方法创建应用的,所以需要使用'app.config.globalProperties'来添加全局属性。修改之后就不会出现"Uncaught RederenceErroe:Vue is not defined"的错误。
修改成功:





















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








