我们在之前的项目中就说了,我们提交的是一个简单的文本,只有简陋的标题和一个text框,如果我们能把这些替换成想office里面那样的文档就好了,这样的文档叫富文本,我们先从网上下一个ueditor富文本,里面有很多的内容和文件格式,为了不必要的麻烦,我将它全部导入到static下面的loadFile目录下
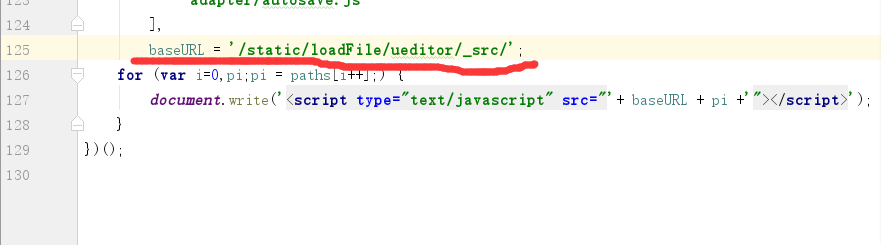
这就是该文档路径,我们要在最后那个箭头指向的位置的那个文件里面修改下其路径
改了以后因为我们views.py里面的fabu函数是调用的add.html这个页面,所以我们要对这个页面进行修改,将我们的富文本加入进去
<head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" charset="utf-8" src="/static/loadFile/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="/static/loadFile/ueditor/_examples/editor_api.js"></script> <style type="text/css"> body{ font-size:14px; } </style> </head>
这就是我们修改后的add.html页面,在script里面我们要导入js文件,第18行和第25行的tempContent相对应,意思是渲染我们的from表单,在25行中最后面那句的意识是我们的富文本高为500px
我们来运行一下
我们在里面写点内容之类的
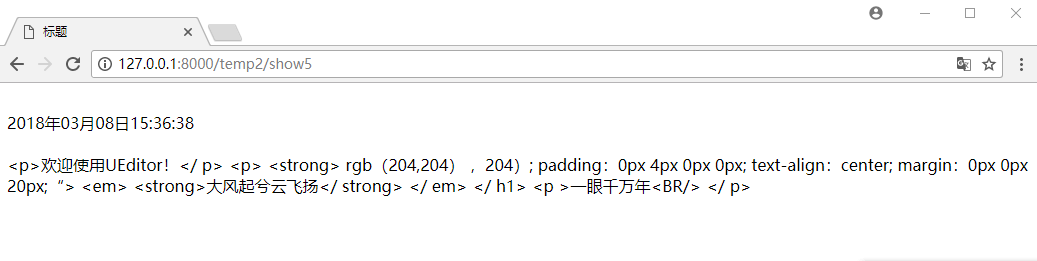
我们来提交一下
这就是我们提交后的内容
这就是插入富文本的操作及步骤





























 4078
4078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








