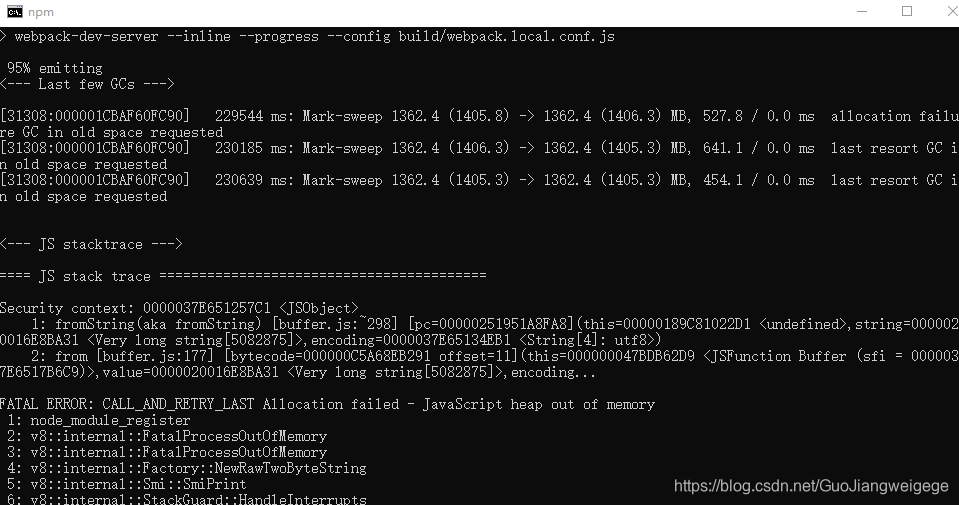
项目太大使用webpack打包时,会存在内存溢出的情况。如图:

可通过以下方式解决:
1、手动更改webpack-dev-server的执行内存:
找到项目的node_module/.bin/webpack-dev-server.cmd文件,然后更改其内存为4096或更大。如下:
node --max-old-space-size=4096 "%~dp0\..\webpack-dev-server\bin\webpack-dev-server.js" %*
2、利用npm包代为执行更改
npm有执行扩大内存的包,执行以下命令:
// 全局安装increase-memory-limit
npm install -g increase-memory-limit
// 项目目录中执行:
increase-memory-limit
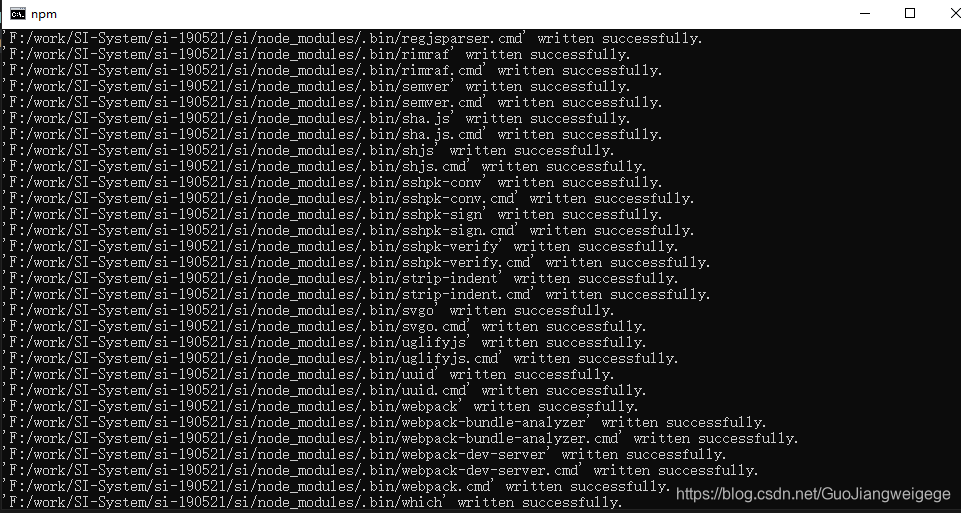
而后会自动将内存扩大到10240。修改的文件不仅仅是上文提到的webpack-dev-server文件,如下图:


























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










