JavaScript中通常会对对象的一些枚举属性进行操作,例如复制、删除、替换等。这需要使用for/in将属性进行循环枚举,下面将介绍几种简单的函数方法。
1. 将a中的可枚举属性复制到b中(b的同名属性将被覆盖)
function extend(b,a){
for(item in a){ //遍历a中的属性
b[item] = a[item]; //赋值给b对象
}
return b; //返回对象b
}上述代码中,遍历a中的属性,然后赋值给对象b。如果出现同名属性,b的属性将会被覆盖。
最后返回对象b。
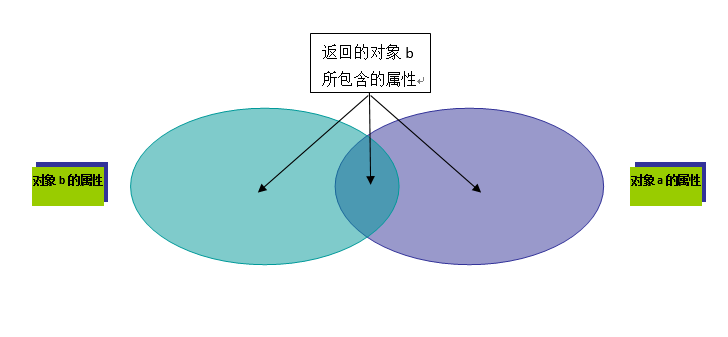
2. 将a中的可枚举属性复制到b中(b的同名属性不会被覆盖)——类似取并集
function merge(b,a){
for(item in a){ //遍历a中的属性
if(item in b) continue; //若b中存在同名属性,则跳过
b[item] = a[item];
}
return b;
}上述代码中,将a的属性复制给b对象,但并不覆盖b的原有属性。类似于取得对象a、b的并集属性。示意图如下:

其中,只要对象b存在a的同名属性(无论是自有属性或者是继承属性),都不会被覆盖。若要只保留b的自有属性,则可使用hasOwnProperty()进行判断,代码如下:
function merge(b,a){
for(item in a){ //遍历a中的属性
if(b.hasOwnProperty(item)) continue; //若b中存在同名属性,则跳过
b[item] = a[item];
}
return b;
}
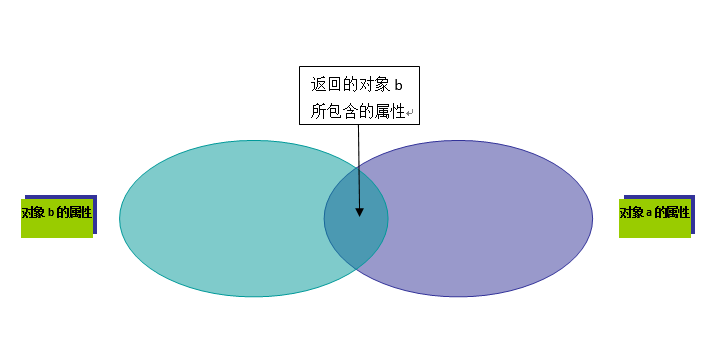
3. 将对象b中的非a、b同名属性删除——类似取交集
function restrict(b,a){
for(item in b){ //遍历b中的属性
if(!(item in a)) //若a中不存在该属性,则删除b中属性
delete b[item];
}
return b;
}上述代码中,将对象b中的属性在a中没有同名属性的删除,类似于取得a、b的交集属性。示意图如下:

但是,该函数只保留了b中的属性值,而忽略了a的属性值。
4. 将对象b中a、b的同名属性删除
function subtract(b,a){
for(item in a){ //遍历a中的属性
delete b[item]; //直接删除b中的同名属性,若没有则静默
}
return b;
}5. 返回a、b并集的新对象(覆盖b的同名属性)
function union(b,a){
return extend(extend({},b),a);
}上述代码中返回一个新对象,保存着对象a、b的并集属性。
其中extend({},b) 返回一个复制了对象b的新对象。之后再调用extend()函数,将a中的属性复制到新对象中(同名属性则覆盖)。
6. 返回a、b交集的新对象(不覆盖b的同名属性)
function intersection(b,a){
return restrict(extend({},b),a);
}上述代码中同样返回一个新对象,保存对象a、b的交集属性,并且只保留b中的属性值,而忽略a中的属性值。
7. 返回a中可枚举的属性名字的数组
function keys(a){
if(typeof a!=="object") throw TypeError();
var myArray = [];
for(item in a){
myArray.push(item);
}
return myArray;
}上述代码返回了对象a中的枚举属性,若要返回对象a的可枚举自有属性,代码可如下:
function keysArray(a){
if(typeof a!=="object") throw TypeError();
var myArray = [];
for(item in a){
if(a.hasOwnProperty(item))
myArray.push(item);
}
return myArray;
}上述代码以数组形式返回了对象a的可枚举的自有属性。
上述函数都只是浅复制属性内容,属性值类似于数组或对象类型,复制的是引用值,若要完全脱离需要进行深度克隆。























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










