Vue页面跳转时传递当前页面的路由和参数
当页面跳转到下一个页面时,下个页面可能会设置导航栏。这是需要上个页面的路由之类的参数。废话不多说,直接上图:
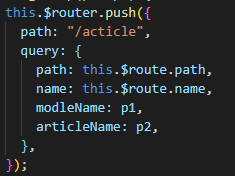
这是第一个页面的跳转到下个页面的方式,query里的path: this.$route.path,name: this.$route.name,分别是获取当前页面的路径和name。然后通过this.$router.push()将页面跳转到路径为"/acticle"的页面

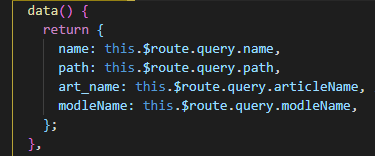
acticle页面:

用this.$route.query可以获取到前面的参数,分别赋值给需要的值。

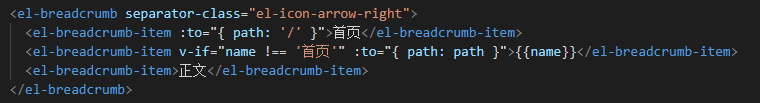
这是我自练习项目里的使用,:to属性可以跳转到赋值的路径,v-if=“name !== ‘首页’” 判断是不是首页里跳转的是就不显示。

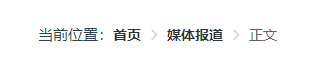
这是我的输出的界面
【注】:博主是小白,太菜勿喷!





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








