
插件:pubsub.js
## 消息订阅与发布(pubsub)
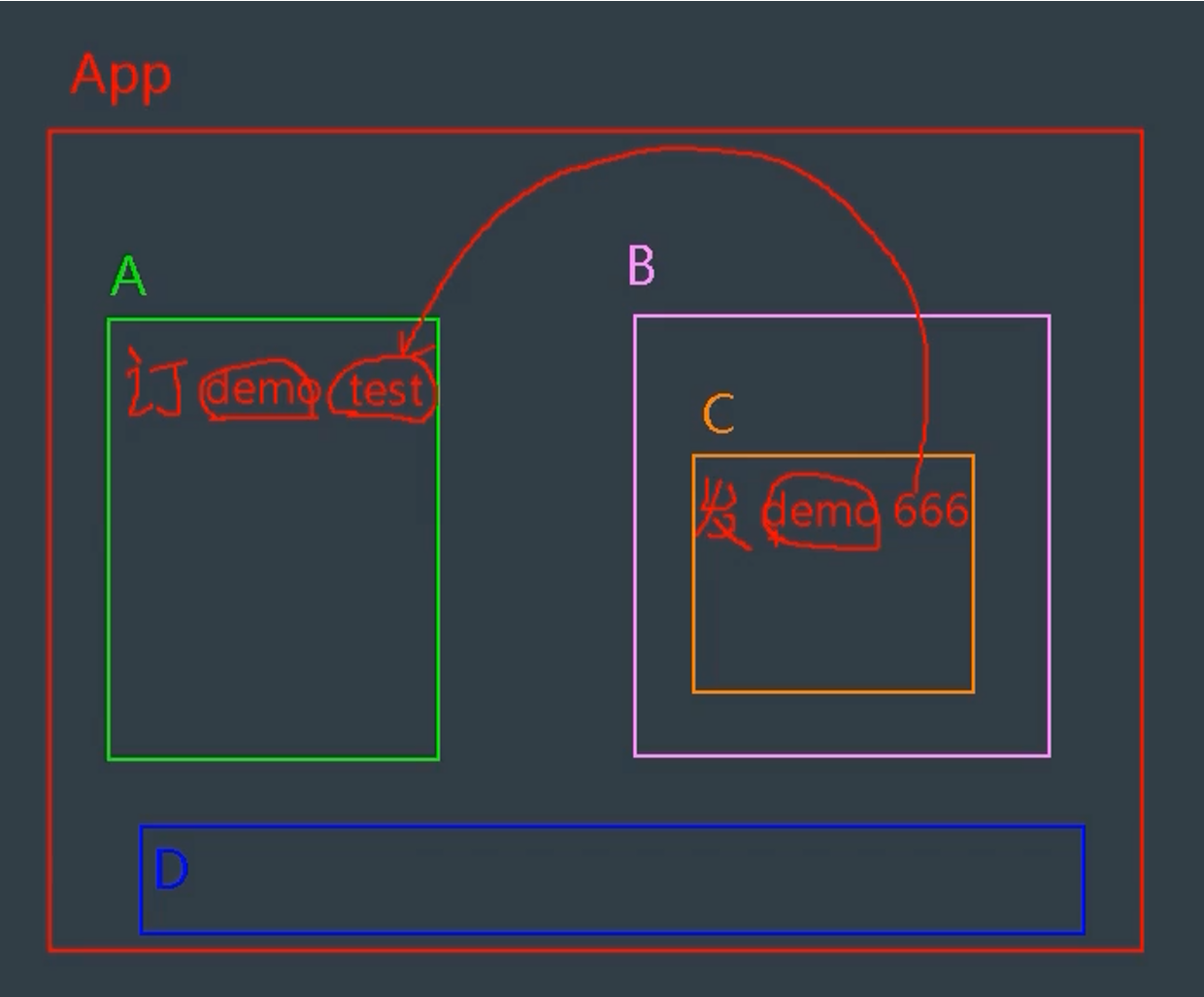
1. 一种组件间通信的方式,适用于<span style="color:red">任意组件间通信</span>。
2. 使用步骤:
1. 安装pubsub:```npm i pubsub-js```
2. 引入: ```import pubsub from 'pubsub-js'```
3. 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的<span style="color:red">回调留在A组件自身。</span>
```js
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}
```
4. 提供数据:```pubsub.publish('xxx',数据)```
5. 最好在beforeDestroy钩子中,用```PubSub.unsubscribe(pid)```去<span style="color:red">取消订阅。</span>
School.vue:
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name:'s-school',
data() {
return {
name:'********',
address:'北京·昌平'
}
},
mounted(){
//x指的是vc
//找到x组件,给他绑定了一个hello事件
// this.$bus.$on('hello',(data)=>{
// console.log('数据:',data)
// })
this.pubId=pubsub.subscribe('hello',function(msgname,data){
//不写箭头函数,此处的this是undefined
//写了的话为school组件
//也可以此处写this.demo,再写一个method
console.log('hello的回调执行',data)
})
},
beforeDestroy(){
// this.$bus.$off('hello')
pubsub.unsubscribe(this.pubId)
}
}
</script>
<style scoped>
.school{
background-color: grey;
padding: 5px;
}
</style>
Student.vue:
<template>
<div class="student">
<h2 >学生名称:{{ name }}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名给School</button>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
export default {
name:'s-student',
data() {
return {
name:'Gui',
sex:'female'
}
},
methods:{
sendStudentName(){
// this.$bus.$emit('hello',this.name)
pubsub.publish('hello',666)
}
}
}
</script>
<style scoped>
.student{
background-color: rgb(135, 135, 40);
padding: 5px;
margin-top: 30px;
}
</style>






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








