Vue的消息订阅与发布
备注:全局事件总线用的更多些,消息订阅与发布只需了解即可。
- 需要引入库:pubsub-js
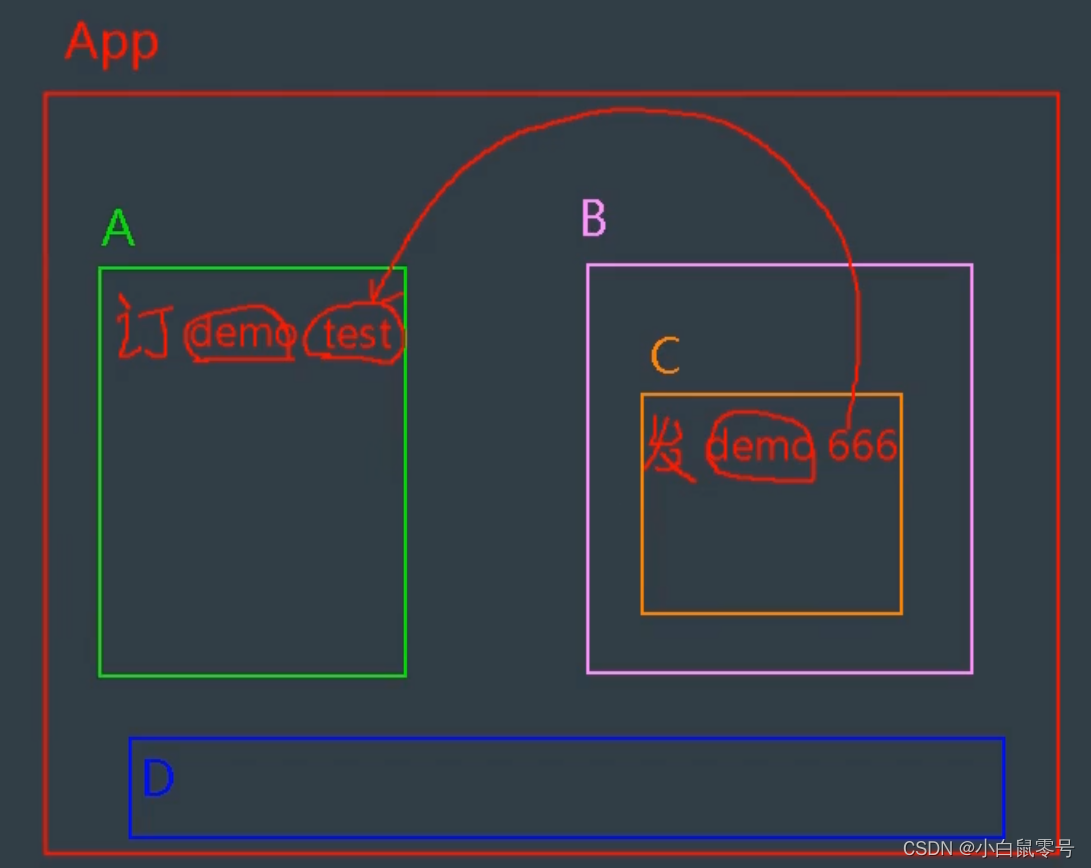
- 图解过程

- 前提:A组件想获取C组件中的内容
- 方法:A是订阅者,B是发布者。
- 过程:
A订阅一个名叫demo的消息,设置一个test函数
B发布名叫demo,并附上A想获取的参数666
一旦C中发布了demo,会执行test函数来获取参数666
- 安装pubsub-js
npm i pubsub-js
- 引入所安装的库
在消息的订阅者那引入
import pubsub from 'pubsub-js'
Student & School 的Vue项目解析
- 前提:
- School想获取Student中的学生名
- School是消息的订阅者,Student是消息的发布者
2.代码解析
School中:
# 引入库
import pubsub from 'pubsub-js'
……
# 在School组件挂载时订阅名叫hello的消息,一旦hello消息发布了,就执行里面的函数
mounted(){
pubsub.subscribe('hello',function (){
console.log('有人发布了hello消息,hello消息的回调执行了')
})
Student中:
<template>
<div>
<h2>学生姓名:{{name}}</h2>
# 点击按钮触发sendStudentName函数
<button @click="sendStudentName">把学生名给School</button>
</div>
</template>
# 引入库
import pubsub from 'pubsub-js'
……
# 在sendStudentName中发布hello消息,并传送666
methods:{
sendStudentName(){
pubsub.publish('hello',666)
}
},
进阶版:
- 让Student中的数据被School获取
- 只需修改School中的内容
School中:
mounted(){
this.pubId = pubsub.subscribe('hello',(msgName,data)=>{
console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data)
})
},
其中,msgName是Vue默认自带的,值为消息名hello。第二个才是School需要的参数。






















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








