一、什么是uni-app
uni-app是一个使用Vue.js开发跨平台应用的前端框架。(一套代码可以运行到多个平台)

二、uni-app的主要特征
⭐跨更多平台
- 一套代码、多端发行(uni-app将常用的组件和API进行了跨平台封装)
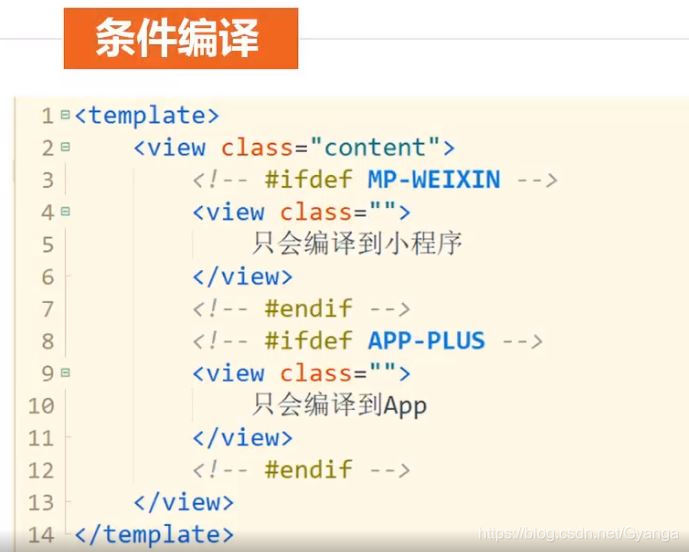
- 条件编译,对编译环境进行判断,跨端过程中不牺牲平台特色(原生SDK)

⭐运行体验更好(各取所长)
- 组件、api与微信小程序一致
- 兼容weex原生渲染(局部渲染优化)
Weex是使用流行的Web开发体验来开发高性能原生应用的框架。
(集成WeekSDK后可以使用JavaScript语言和前端开发经验来开发移动应用)https://weex.apache.org/zh/
⭐通用技术栈,学习成本更低
- vue的语法、微信小程序的api
- 内嵌mpvue(扩展组件、sdk、模板项目均在插件市场)
mpvue是一个使用vue.js开发小程序的前端框架
http://mpvue.com/
⭐开放生态,组件更丰富
- 支持通过npm安装第三方包
- 支持微信小程序自定义组件及SDK(平滑迁移到App端)
- 兼容mpvue组件及项目
- App端支持原生混合编码(支持Native.js调用原生api)
Native.js是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术
- DCloud发布了插件市场
三、uni-app的创建
🚩通过HbuiderX可视化界面
🚩通过vue-cli命令行
🤔两种创建方式的区别:
1.编译器的区别
- cli创建的项目,编译器安装在项目下,需手动升级
- HbuilderX可视化界面创建的项目,编译器在Hbuilder的安装目录下的pligin目录,会自动升级
2.开发工具的区别
- cli创建的项目内置了d.ts,可以在vscode、webstorm等开发工具正常开发
- HBuiderX创建的项目在其他编辑器打开需要在项目下手动执行 npm init,npm i @types/uni-app -D来补充d.ts
- 发布App时,需要使用HbuiderX。其他开发工具无法发布App,但可发布H5、各种小程序
总结:最好用HBuiderX来进行开发
四、uni-app的开发
⭐开发规范
- 页面文件遵循Vue单文件组件规范
<template>
&l







 uni-app是一个基于Vue.js的前端框架,用于开发跨平台应用。它支持一套代码多端发行,具备良好的运行体验,统一的技术栈和丰富的组件生态。创建uni-app可通过HBuilderX或vue-cli,推荐使用HBuilderX进行开发。开发时遵循Vue单文件组件规范,兼容小程序API,并提供uni ui和uview等UI框架扩展组件。
uni-app是一个基于Vue.js的前端框架,用于开发跨平台应用。它支持一套代码多端发行,具备良好的运行体验,统一的技术栈和丰富的组件生态。创建uni-app可通过HBuilderX或vue-cli,推荐使用HBuilderX进行开发。开发时遵循Vue单文件组件规范,兼容小程序API,并提供uni ui和uview等UI框架扩展组件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2547
2547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








