(ps:作者试过记事本和notepad++,最后还是觉得vscode比较好)
第一步 下载vscode:
搜索vscode下载,或者是点击下面的链接,直接进入官网下载:
Download Visual Studio Code - Mac, Linux, Windows

点击Windows下载。剩下的过程可以参考别的文章,来下载vscode(一路确定也不会出现什么问题)。
第二步 添加插件:
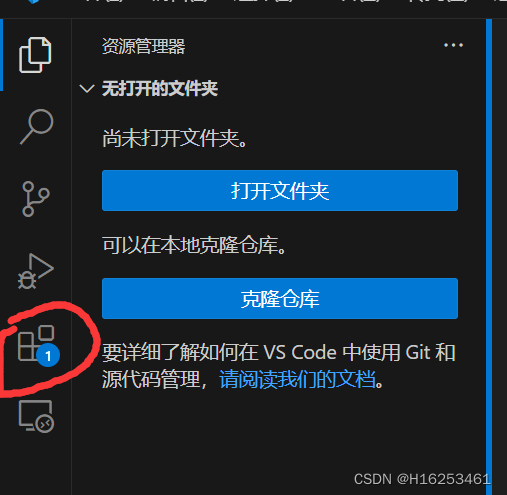
如何添加插件:
点击“扩展”,即可搜索插件名称。

第一个插件,也是最重要的插件,就是汉化补丁:
Chinese(Simplified)(简体中文)

其他插件,可以参考下面图片。

我们添加插件的目的就是,为了我们能够更好,更加准确的打出正确的代码。
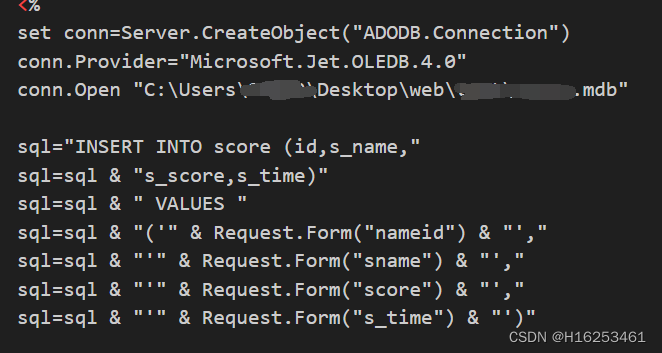
在还没添加插件之前,我们的代码都是白色的

如果添加插件之后,就会显示是否正确,以及各种颜色来分明类别

第三部分 html第一课:
首先要认识并且了解,html有哪些基础知识:
所有知识点可以从菜鸟教程HTML 教程 | 菜鸟教程 (runoob.com)
w3school在线教程HTML 教程 (w3school.com.cn)
或者别的,在我看来,上面的网站没有什么区别,只能用于入门教学,并且我们不需要记住每个点,只要记住最主要的,比如html、head、body等等,只要知道有这个东西存在或者可实现即可。





















 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








