1.下载vuex,下面是官方下载方式但是版本可能过高和项目冲突,具体根据项目选择
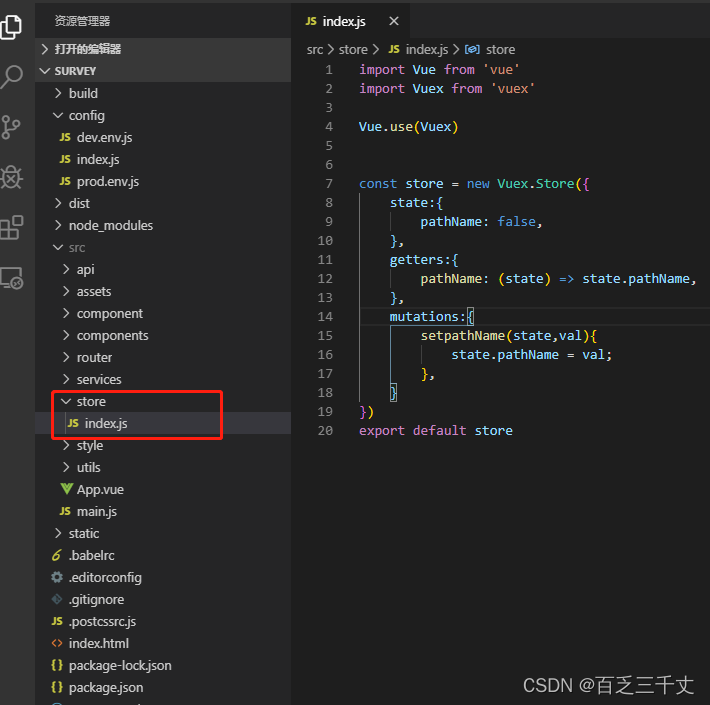
npm install vuex@next --save2.在 src文件夹下面创建一个store文件夹,然后新建一个js文件

3.在index.js页面引入vue和vuex,之后用Vue.use进行引用。然后new一个vuex赋值给store再通过export default暴露出去让其他地方可以引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
pathName: false,
},
getters:{
pathName: (state) => state.pathName,
},
mutations:{
setpathName(state,val){
state.pathName = val;
},
}
})
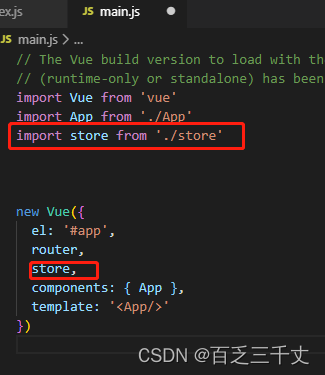
export default store4.将暴露出去的store挂载到全局也就是main.js里 这样就可以全局使用了

5.在需要的组件引入就可以使用,这里引入使用vuex官网提供的mapGetters 方法
import { mapGetters } from 'vuex'
//通过...mapGetters取到vuex里的state值(官方有说明,这里是我自己的解释)
export default {
computed: {
...mapGetters({
pathName:'pathName',
})
},
methods:{
console.log(this.pathName)//获取vuex的值
}
}这就是一次简单的vuex使用,了解更多可以看官方文档https://vuex.vuejs.org/zh/guide/state.html
这里添加一下我个人对vuex的理解:简单来说vuex就是一个储存仓库,可以将数据存放与此使各个组件都可以调用其中的内容,也可以事实的更新内容(状态),和localstorage的作用相似,但是localstorage存储在本地而且刷新页面不会掉,这就导致当两个组件公用数据时其中一个组件变化另一个无法响应,所以还是要分情况使用。





















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








