1.在assets新建字体文件font 并且新建font.css文件
注意这里css文件要和引入的字体文件是同级

2.在需要的地方直接font-family: '庞门正道标题体3.0';但是没效果
分析原因:
1.页面初始化的时候看字体文件是否加载成功
2.有的地方说引入要加后缀但是我不是这种情况(没找到问题可以试试)
3.一般情况是不用特别引入到所用的css页面或者挂载到全局main.js里,但是不排除有这个问题
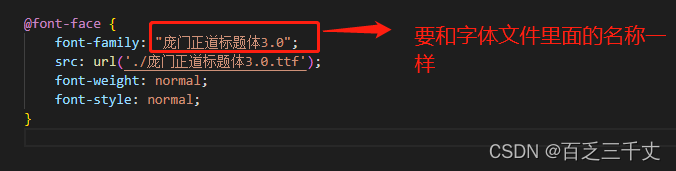
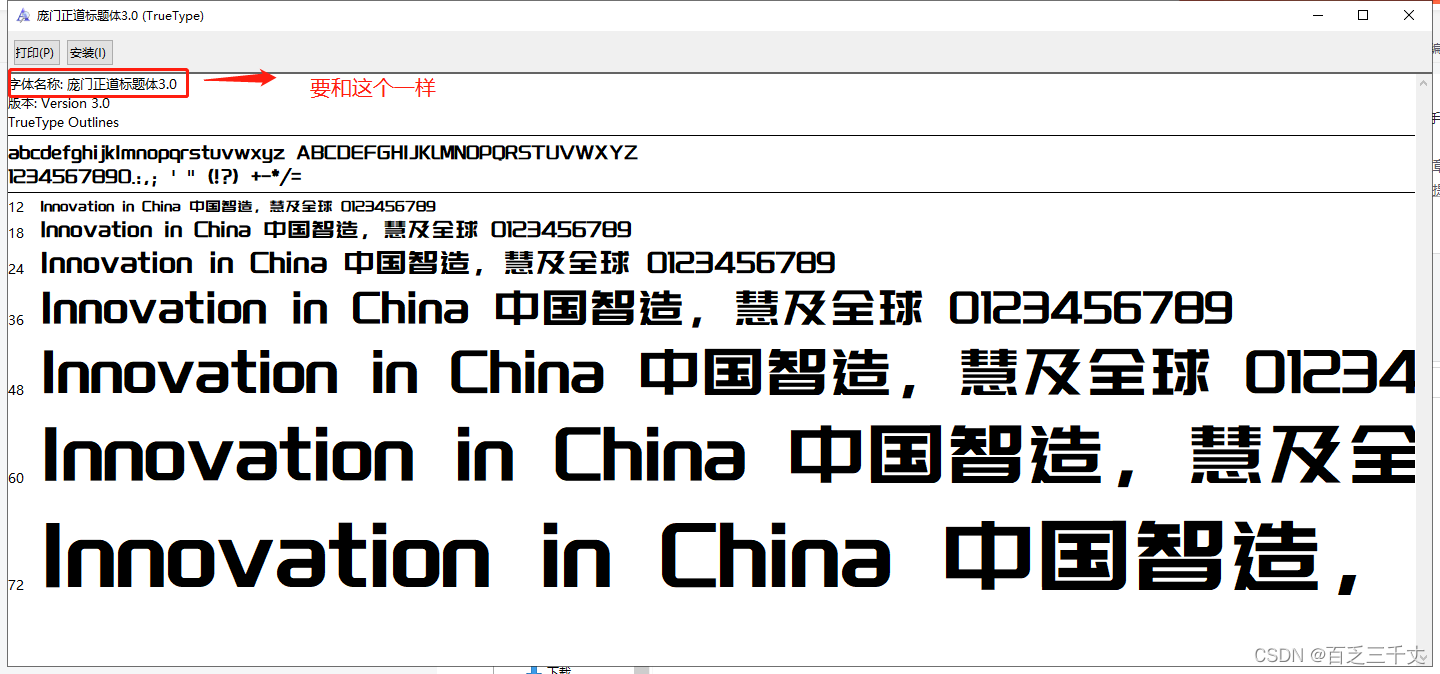
4.font-family: "" 引入的名称要和字体文件里面的命名一样和src不一定一样(这是个巨坑)























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








