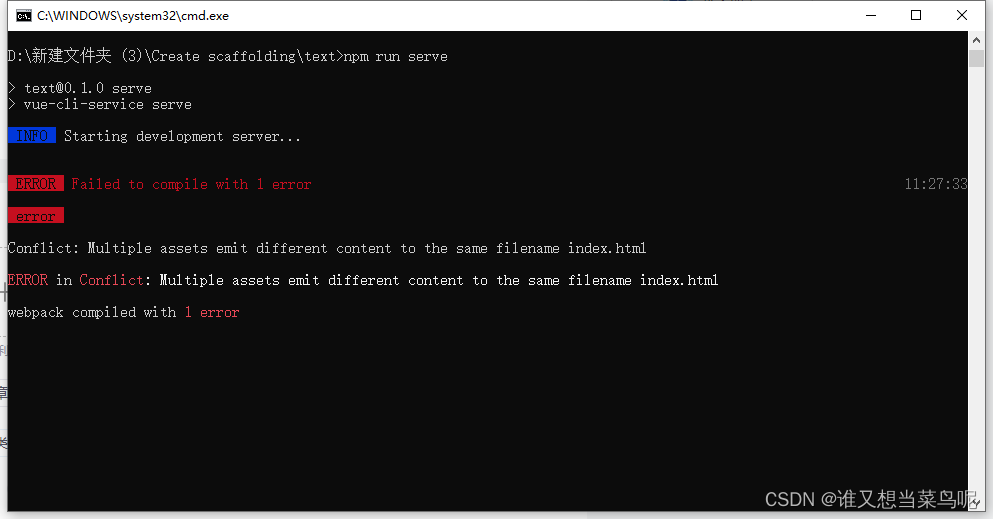
创建好vue-cli项目输入运行命令:npm run serve后报错!!!


报错原因:
报错原因有以下两个可能:
第一:可能是文件在创建打包过程中,文件路径有中文的原因
第二:在脚手架进行创建项目的时候,有关多个文件名重名了,那么该如何解决?
解决方法:
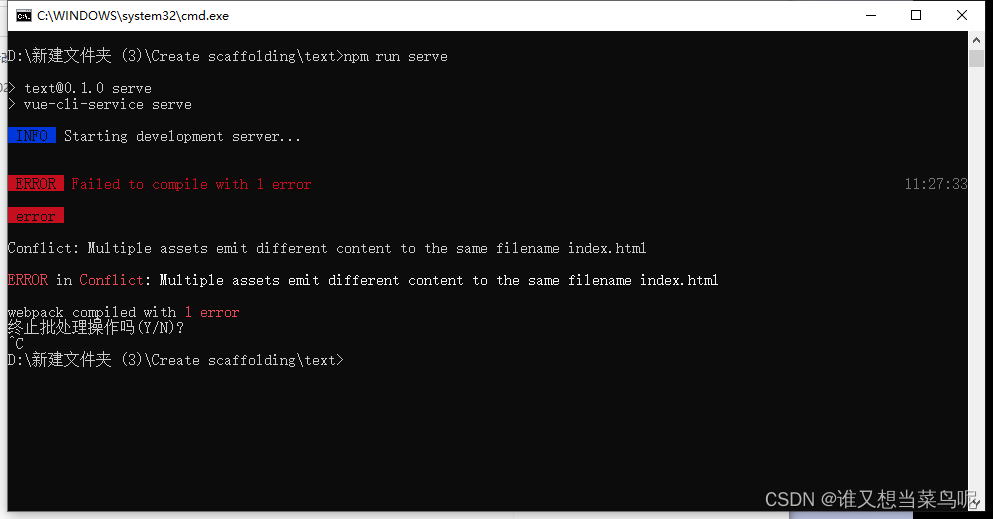
1.在命令行工具中连按两次ctrl+c将报错项目停掉。

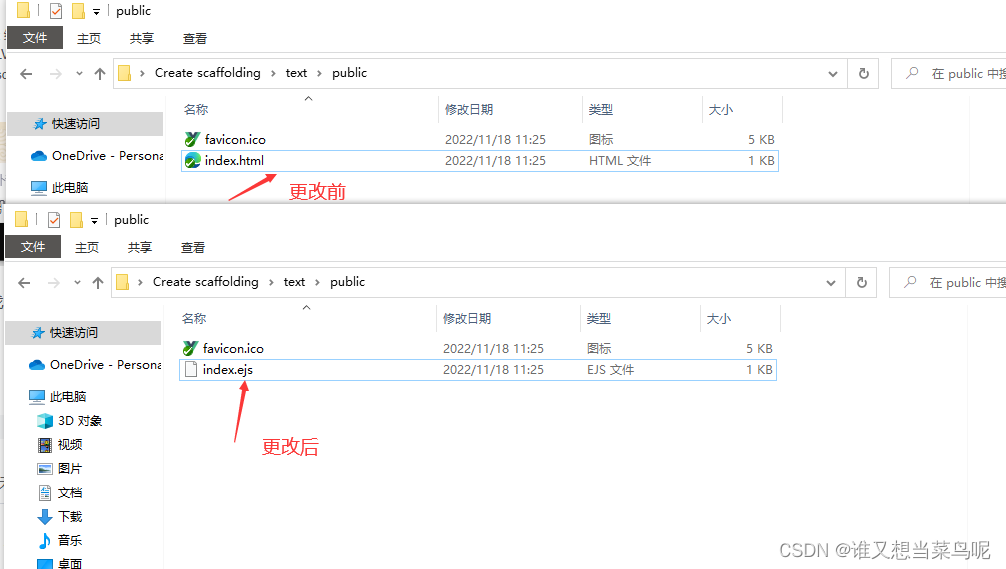
2.打开创建的项目。在public文件夹下找到index.html,把index后缀重命名为.ejs。

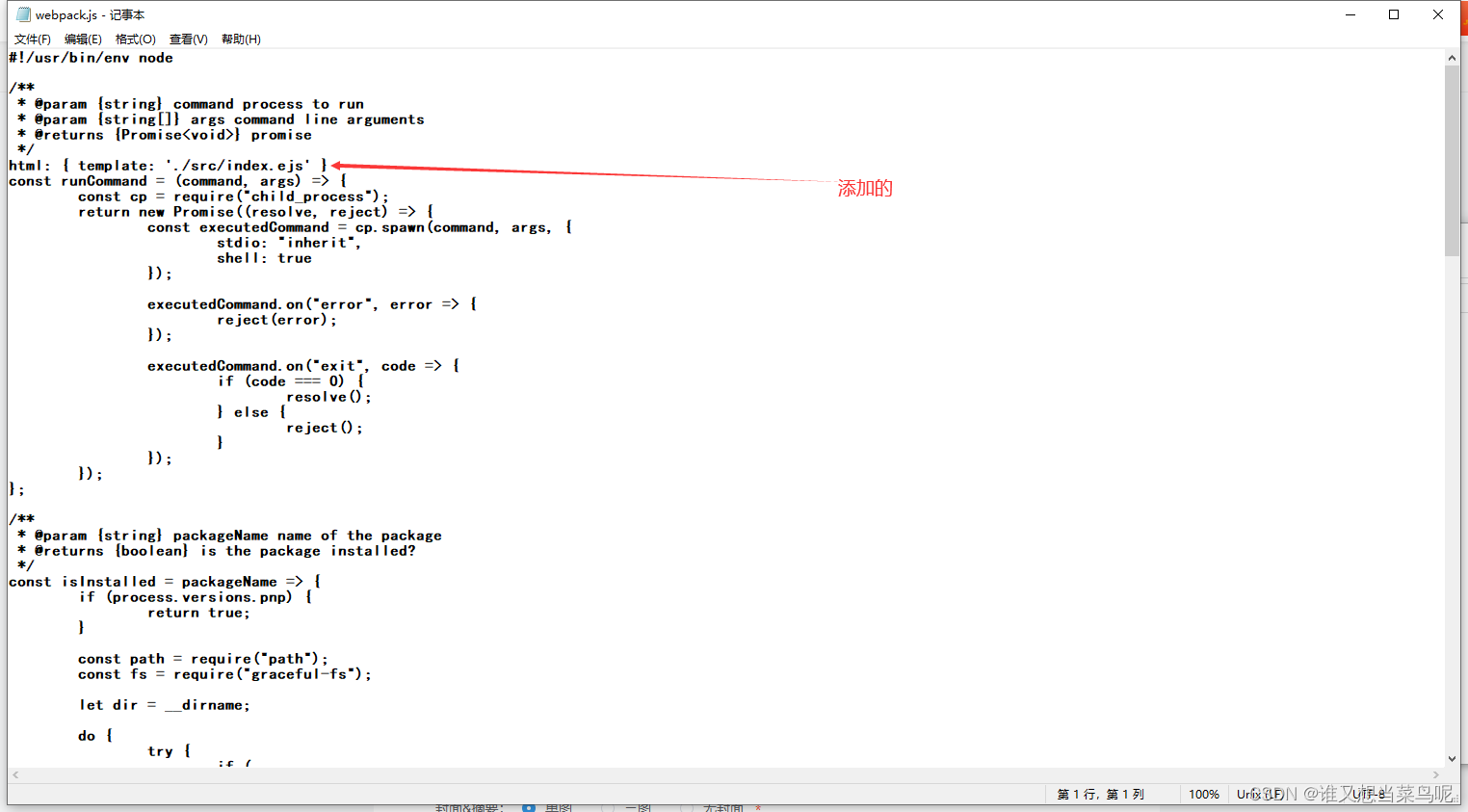
3.在node_nodules/webpack/bin/webpack.js 找到指定文件后,加入 html: { template: './src/index.ejs' }

4.在命令行工具中输命令运行项目: npm run serve。这就解决啦


5.复制 http://localhost:8080/ 到浏览器打开,这就成功啦。






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








