相信刚开始用阿里的antd及procomponent组件库的小伙伴们一看文档很头大,有很多api写的是不明不白,看的我脑瓜子嗡嗡的
我在这 汇总一下 有些api怎么用,废话不多说,下面开始!
最经常用的几个:
dataSource这个API,是高级表格的核心,你需要渲染的list数组直接写到这个上面就好,注意 list的形式是 [{},{}]这种形式数组里面包对象
actionRef一般是有操作表格的时候用,这个在复制粘贴的时候都会给你写上
formRef可以用react的 useRef来赋值,就可以获取到表格实例,可以在任何地方调用高级表格的api,注意:api的名字不太一样,可以打印看看
toolBarRender是表格工具栏,这是个函数形式,返回的是数组里面放react组件或者节点 ()=>[<div>,<Button>]这种形式,会把数组里面的节点渲染到表格上方,增加一下操作
options是表格右上方的工具栏,默认可以控制显示的列等等,false为关闭
form里面可以配置 antd form的配置
列配置项:
多用于搜索筛选表单及列渲染
其中最重要的:
title是列上方的列名
dataIndex是对应dataSource里的每个对象的key
有一部分也可以用antd form中的列配置项
搜索表单的用法!! 根据不同的需求可以定制
renderFormItem : (item,{ type, defaultRender, formItemProps, fieldProps, ...rest },form) => ReactNode 看的出来这个形式最后返回的是节点或者是组件,这个可以支持自定义搜索表头,包括所有antd的所有组件,可以根据不同需求定制
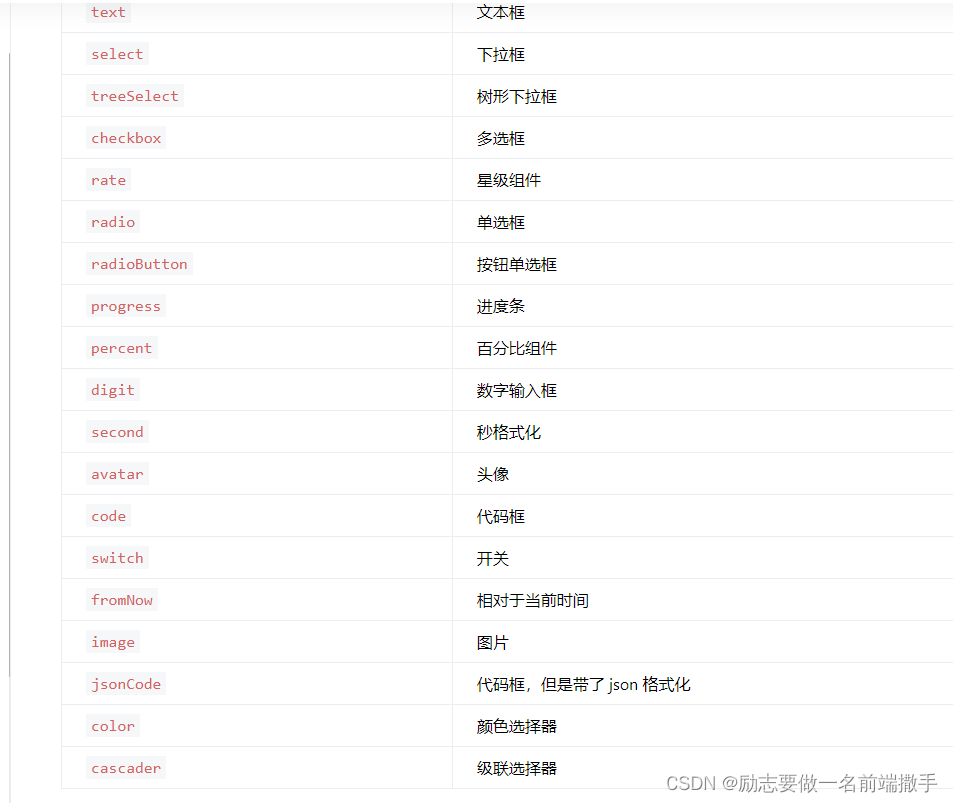
需求不复杂的话, valueType就可满足日常:下面是type类型


这个如果不满足,可以!
如果不想自定义,可以!
fieldProps这个可以透传antd 对应 valuetype中的所有api,比如 select下拉框,在
fieldProps={{
组件api
}}
就可以定义!能满足绝大部分需求,而且不影响查询表单的onsubmit获取搜索内容!
其他的我就不一一列举了,这些 能应对大部分问题,有问题怎么办!面向csdn开发....




















 4717
4717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








