上一篇写了再js中时钟函数是怎么用的,这一篇要写,悬浮的广告是怎么用js设计出来的
下面是这个网页的代码:
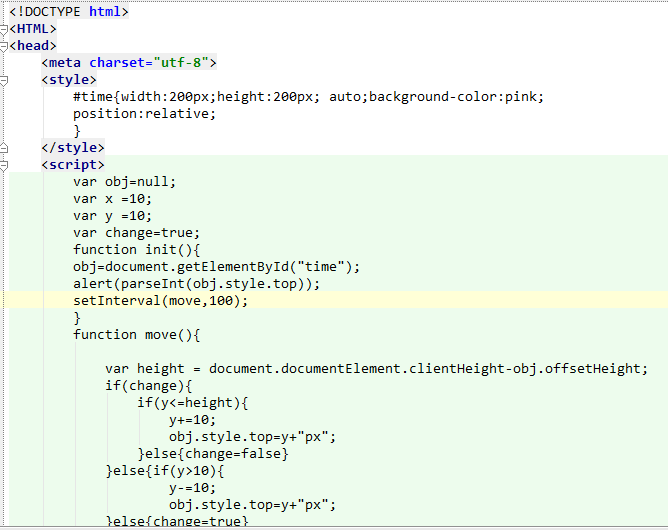
<!DOCTYPE html> <HTML> <head> <meta charset="utf-8"> <style>
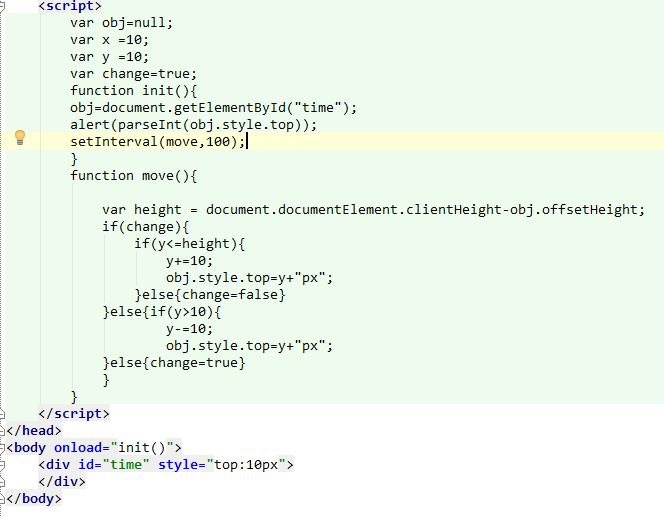
<!--这里是显示图层的设置--> #time{width:200px;height:200px; auto;background-color:pink; position:relative; } </style> <script> var obj=null; var x =10; var y =10; var change=true; function init(){ obj=document.getElementById("time"); alert(parseInt(obj.style.top)); setInterval(move,100); //调用移动的函数 } function move(){ var height = document.documentElement.clientHeight-obj.offsetHeight; if(change){ if(y<=height){ y+=10; obj.style.top=y+"px"; }else{change=false} }else{if(y>10){ y-=10; obj.style.top=y+"px"; }else{change=true} } } </script> </head> <body οnlοad="init()"> <div id="time" style="top:10px"> </div> </body> </HTML>


现在只是让他上下的移动,要想实现满屏的的移动就类似的加上在水平方向上的移动就好了,
(终于知道算法的重要了-—-----)





















 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








