是操作HTML或XHPI,为文档提供结构化的表示。dom独立于具体的编程语言,通常通过javascript访问dom,不过并不严格要求这样。可以使用任何语言来访问dom。
主要功能:
一:查询和选取元素;
二:遍历文档,找到文档的祖先,兄弟和后代元素;
三:查找和设置元素的属性和内容;
四:创建,插入和删除节点;
五;HTML表单;
下面主要讲DOM文档对象的查询和选取元素,设置元素的属性和内容,创建,插入和删除节点:
一:查找元素的方法:
1:通过id: document.geteElementById(元素id名称);
2:通过name: document.getElementsByName(元素名称);
3:通过标签名: documents.getElementsByTagName(标签名字);
二:找到文档的的祖先,兄弟,和后代内容
1:parentNode; 该节点的父节点;
2:childNode; 该节点的子节点对象的集合;
3:firstChild: 该节点的子节点中的第一个节点;
4:lastChild: 该节点的子节点中的最后一个节点;
5:nextSibling: 该节点的兄弟节点的下一个节点;
6:previousSibling: 该节点的兄弟节点上一个节点。
例:var obj1 = document.getElementById("header") //通过id找到该元素,(假设前面已经有这个id了),
var obj2 = obj1.childDode[0] //该节点的第一个子节点
三:设置元素的属性和内容:
常用属性:nodeType:该节点类型,9代表document节点,1代表Element节点,3代表Text节点,8代表comment节点;
nodeValue: text节点或comment节点的文本内容;
nodeName:该节点的标签名;
内容的修改:
innerText:不能识别标签;
innerHTML:可以识别标签,能添加标签;
添加样式:
1:通过class添加,用到className属性添加
2:通过style添加,用style属性添加(注意像font-size这样的要写成这样:fontSize。)
四:DOM节点的创建:
1:createElement
2:createTextNode
五:添加节点:appendChild()
例:
这个函数完成了创建节点,往节点立面添加内容,为节点添加样式表,再把这个节点添加到其父节点中
function createNode(){
var div=document.createElement("div") //创建节点
div.innerText="我是一个层"; //往节点里添加内容
div.className="content" //向节点里添加样式
var body = document.getElementsByTagName("body")[0]; //通过标签名找到该节点
body.appendChild(div); //向body里加入这个节点
}
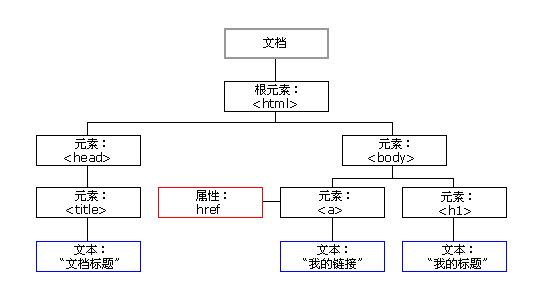
附:节点树
如需完整的学习请参考手册学习























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








