使用typora的时候,想要自定义一些颜色、字体,或者修改一些设置,这个时候需要修改或者自己编写css文件。
修改涉及的样式:
① 目录
② 块应用
我还是比较喜欢原生自带的默认样式(github样式),
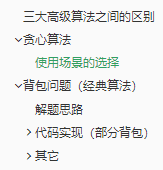
- 但是这个侧边栏大纲目录字体太大,不直观清晰。
- 还有“块引用”也不明显直观。
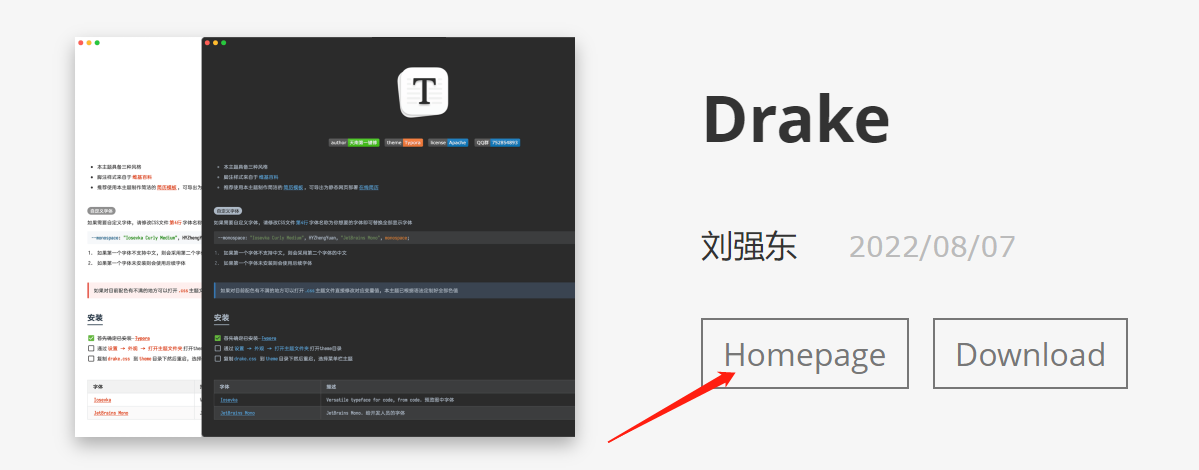
所以参考着“drake样式”(https://theme.typora.io/theme/Drake),修改了一下。
注意:https://theme.typora.io/theme/Drake网站中的比较旧,建议点进“homepage”中去取得最新版本的css。
步骤:
1. 文件 →从菜单栏 偏好设置,打开偏好设置,然后点击 "打开主题文件夹"。复制备份一下“github.css”为“github.css.bak”(改错了还能还原)。
2. 修改“github.css”文件,添加如下代码:
最开始位置的root中添加:
:root {
/*↓↓↓ my theme ↓↓↓*/
--text-color: #304455;
--drake-accent: #31a062;
--a-color: var(--drake-accent);
--outline-active-color: var(--a-color);
--blockquote-border-color: #f66;
--blockquote-color: var(--text-color);
--blockquote-bg-color: #fdefee;
/*↑↑↑ my theme ↑↑↑*/
/*这两个是自带的样式*/
--side-bar-bg-color: #fafafa;
--control-text-color: #777;
/*这两个是自带的样式*/
}最后结束位置添加:
/*↓↓↓ my theme ↓↓↓*/
/*CSS中样式覆盖优先顺序:越靠后的优先级越高。所以不需要动注释掉前面的原css样式*/
/*footnotes tooltip text*/
.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {
font-weight: 500;
color: var(--outline-active-color);
}
/*sidebar*/
.outline-item {
font-size: 1rem;
}
/*quote block*/
blockquote:before {
display: block;
position: absolute;
content: '';
width: 4px;
left: 0;
top: 0;
height: 100%;
background-color: var(--blockquote-border-color);
border-radius: 2px;
}
blockquote {
color: var(--blockquote-color);
border-radius: 2px;
padding: 10px 16px;
background-color: var(--blockquote-bg-color);
position: relative;
border-left: none;
}
#write strong {
color: var(--strong-color);
font-weight: bold;
}
#write blockquote strong {
color: var(--blockquote-color);
}
/*↑↑↑ my theme ↑↑↑*/由此,完毕。
修改完样式预览
1. 目录样式

2. 块引用样式























 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








