#看在我写的这么辛苦的份上,你不关注下我么~如果本文中有写错的地方,请不吝赐教!
在以往,我们进行本地存储的时候是用document.cookie来存储的.
但是存储大小只有4k左右,解析也很复杂,效率得不到提高.
HTML5规范则提出了解决方案,定义了一个重要的API:Web Storage.
h5里总共有6种缓存机制,分别是:
1.浏览器缓存
2.Web Storage
3.Web SQL Database
4.Index DB
5.Appcache
6.File System API
本文主要讲解Web Storage.
1.web Storage存储类型接口:
sessionStorage
- 生命周期为关闭浏览器 - 在同一个窗口下可以共享数据localStorage
- 永久生效,除非手动删除 - 可以多窗口共享2.Web Storage特性
- 设置,读取方便
- 容量较大,sessionStorage约4M localStorage约20M
只能存储字符串,可以将对象JSON.stringify()编码后存储
3.方法详解
setItem(key,value) 设置存储内容
getItem(key) 读取存储内容
removeItem(key)删除键值为key的存储内容
clear() 清空所有存储内容
key(n) 以索引值类获取存储内容
4.示例
结构代码:
<p>
<label for="">
键:<input type="text" class="key">
</label>
<label for="">
值:<input type="text" class="val">
</label>
<input type="button" class="set" value="设置">
</p>js代码:
//添加
$('.set').on('click', function () {
//获取父节点
//获取key的值
//获取val的值
var parent = $(this).parent();
var key = parent.find('.key').val();
var val = parent.find('.val').val();
//设置一个键值对
window.sessionStorage.setItem(key,val);
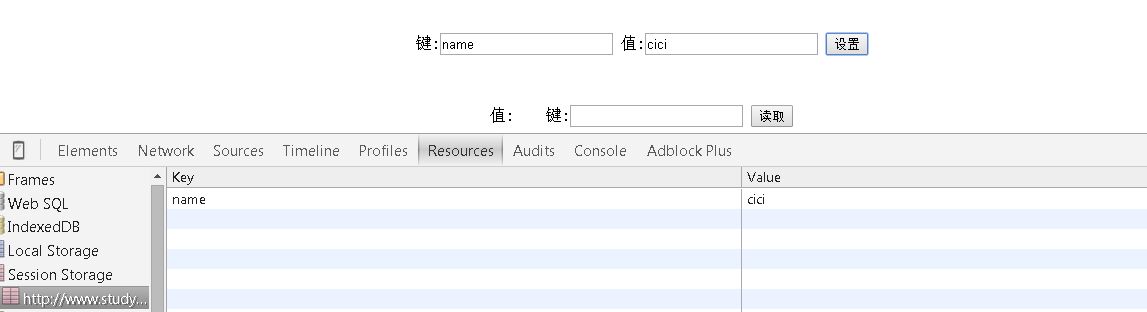
});实现效果
以往的方法获取存储值需要操作很多DOM,不利于性能优化,现在没有操作dom也可以,而且很方便
读取值结构代码:
<!-- 读取 -->
<p>
<label for="">
值: <output class='val'> </output>
</label>
<label for="">
键:<input type="text" class="key">
</label>
<input type="button" class="get" value="读取">
</p>js代码:
//读取
$('.get').on('click', function () {
//获取父节点
var parent = $(this).parent();
var key = parent.find('.key').val();
//通过key获取值
var val = window.sessionStorage.getItem(key);
//将获取到的值放到页面上
parent.find('.val').val(val);
});//
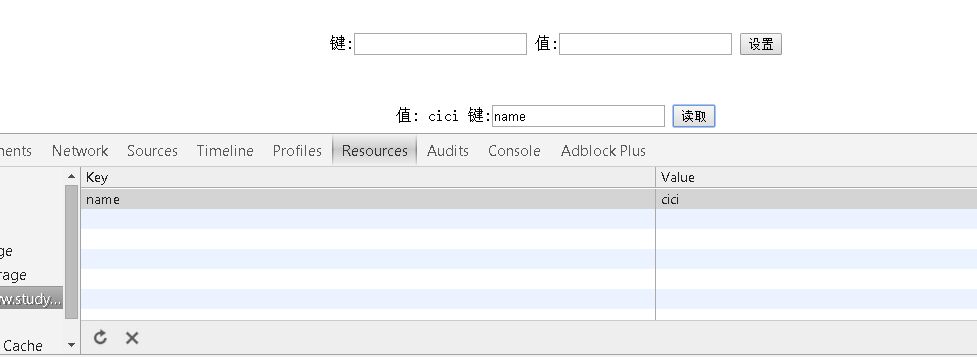
实现效果:
即使不停的刷新,值还是会保留,但是关闭浏览器值就会消失.
因此sessionStorage的生命周期为关闭浏览器.
而localStorage存储在本地,即使关闭浏览器,数据也会一直保留,一般是永久保存的.
清除浏览器的几种方法
1.使用meta设置不缓存
<meta http-equiv = "pragma" content = "no-cache">
<meta http-equiv = "Cache-Control" content = "no-cache,must-revalidate">
<meta http-equiv = "expires" content = "0">2.使用ajax
$.ajax({
url:"www.baidu.com",
datatype:"json",
data:{},
cache:false,
isModified:true,
success:function(){
}
async:false
});
3.在url后面使用随机数
url = 文件路径?ranparam = randow();
//也可以用随机时间
url = 文件路径?_time = new Data().getTime();
























 2195
2195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








