本文没有太多理论知识,大部分都是通过案例来讲解,因为我对canvas并未达到熟练的程度,只能做些基础讲解.
需求:使用canvas绘制一个三角形
思路:
1.创建canvas标签,设置样式
2.获取上下文,绘制2d图形
3.绘制路径
4.填充
路径
<body>
<!-- 首先,你得有一个canvas的标签,按照行内式的写法设置宽度,记住对它不要使用style因为这样改变的是它盒子的宽高 ,还有不要带单位!-->
<canvas id="cvs" width="1000" height="500" style="border: 1px solid black;"></canvas>
<script>
//获取标签
var cvs = document.getElementById('cvs');
//获取上下文,参数为2d/webgl,这里表示绘制2d图形,一般使用2d,使用3d图形传webgl
var ctx = cvs.getContext('2d');
//moveTo(x,y)显示指定路径起点,参数为x,y轴坐标
//lineTo(x,y)描述一条从当前位置到指定x和y坐标位置的线
ctx.moveTo(0,0);
ctx.lineTo(200,200);
ctx.lineTo(100,100);
ctx.lineTo(100,100);
ctx.fillStyle = "red";//设置填充样式
ctx.fill();//填充样式
</script>
</body>接下来绘制矩形
<body>
<canvas width="1000" height="500" id="cvs"></canvas>
<script>
var cvs =document.getElementById('cvs');
var ctx = cvs.getContext('2d');
function Rect(ctx,x,y,w,h){
ctx.moveTo(x,y);
ctx.lineTo(x + w,y);
ctx.lineTo(x + w,y + h);
ctx.lineTo(x,y + h);
ctx.lineTo(x,y);
ctx.stroke();//描边路径
}
ctx.strokeStyle = 'red';
Rect(ctx, 10, 100, 150, 50);
</script>
</body>接下来使用矩形绘制函数
<body>
<canvas id="cvs" width="1000" height="500" style="border: 1px solid black;"></canvas>
<script>
var cvs =document.getElementById('cvs');
var ctx = cvs.getContext('2d');
//先渲染样式再填充
ctx.strokeStyle = 'yellow';//设置描边样式
ctx.lineWidth = 15;//设置线宽,不要带单位!
ctx.strokeRect(50,50,100,100);
ctx.fillStyle = 'red';//设置填充样式
ctx.fillRect(50,200,100,100);
//ctx.clearRect(75,225,50,50);//清除矩形
</script>清除注释掉的那段清除矩形的代码之后,如图
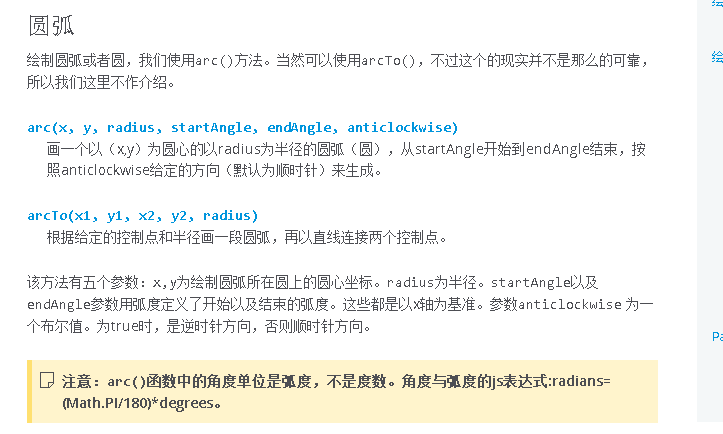
使用arc()绘制圆形
不好意思,写到这里我已经有点犯懒了,这篇文章我知道写的不够好,很多东西解释的不够清楚,因为现在已经很晚了,这篇文章我写了两天,因为我不是专门写canvas的,也没有做过,只是凭兴趣自学,不过我依然想把写下来,做成学习笔记,很多地方不够好,还请见谅,文章中有不好的地方也请及时联系我补正
直接把mdn上的讲解搬过来,推荐MDN差文档,W3C内容很少而且不够详细
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
function degToArc(deg){
return deg/180 * Math.PI;
}
//ctx.beginPath();开始路径
ctx.arc(200,200,50,degToArc(0),degToArc(360),true);//设置true是让它反时针画圆,默认是顺时针
ctx.stroke();简单画圆
写不下去了啊,好痛苦啊,好想去逛超市啊…
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
//arc(x,y,半径,起始角度,结束角度)起始角会顺着顺时针的角度一直到结束角
ctx.arc(200,100,50,0,2*Math.PI);
//原理是周长 = 2*pi*r
ctx.strokeStyle = 'red';
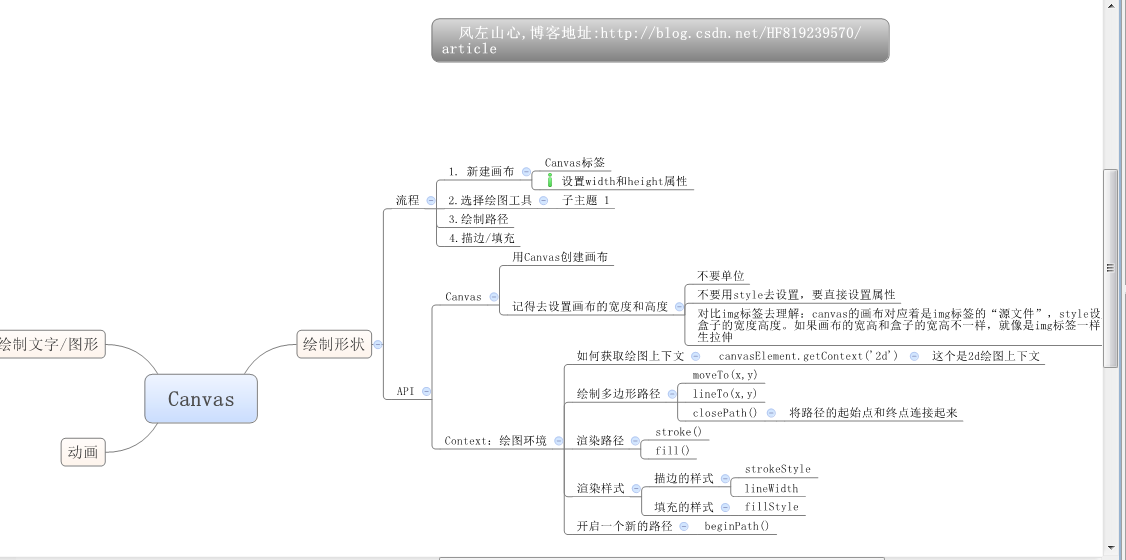
ctx.stroke();贴上一张导图,做个总结,软件是XMind



























 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








