StackPanel可以把内部元素在纵向或横向上紧凑排列,形成栈式布局。
示例代码:
<Grid>
<GroupBox Header="请选择没有错别字的成语" BorderBrush="Black" Margin="5">
<StackPanel Margin="5" Height="271">
<CheckBox Content="A.迫不及待" />
<CheckBox Content="B.首屈一指" />
<CheckBox Content="C.陈词滥调" />
<CheckBox Content="D.不可理喻" />
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="清空" Width="60" Margin="5" />
<Button Content="确定" Width="60" Margin="5" />
</StackPanel>
</StackPanel>
</GroupBox>
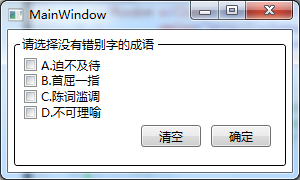
</Grid>效果图:
























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








