vue 的树形控件 el-tree 可以用来方便地实现树形控件,但是官方文档中,关于控件的默认展开只有默认展开全部或者默认全部关闭,如下所示:

对于指定节点的展开,需要指定其id,从而通过 default-expanded-keys 设置默认展开的节点。
对于后台返回的数据,默认展开其第一层的第一个,其实很简单:对于获取到的后台数据,将其第一层节点添加到数组中,将 default-expanded-keys 绑定数组,从而设置默认展开的节点。
实际应用:默认展开第一层节点中的第一个节点:
<template>
<el-tree
show-checkbox
check-strictly
node-key="id"
ref="tree"
accordion
:data="roleResTree"
:props="roleDefaultProps"
:default-expanded-keys="treeExpandData"
:default-checked-keys="resourceCheckedKey"
></el-tree>
</template>
<script>
export default {
data() {
return {
treeExpandData: [] // 通过接口获取的需要默认打开的节点
};
},
methods: {
// 获取树形结构默认展开节点
getRoleTreeRootNode(res) {
this.treeExpandData.push(res[0].id)
},
// 分配权限
async assignPermisHandle() {
try {
const param = {
roleId: this.CurrentRow.id
};
const res = await apis.queryRoleResTree(param);
this.getRoleTreeRootNode(res)
} catch (e) {
console.log(e);
}
}
}
</script>
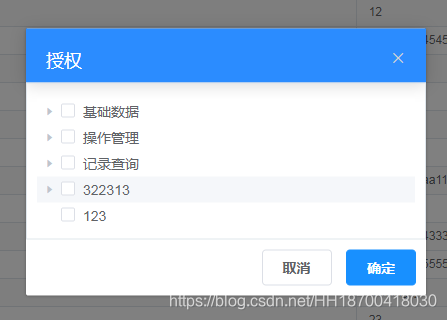
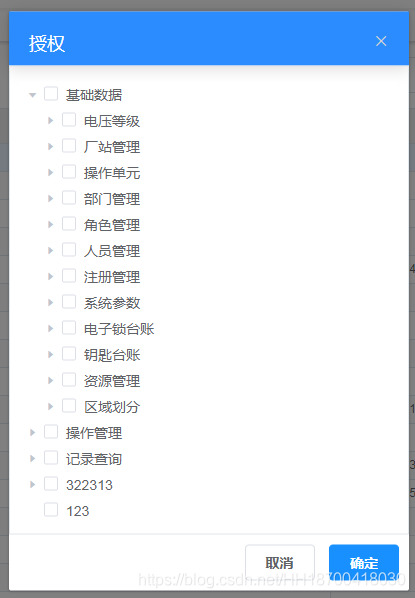
页面效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








