特性
JavaScript 与 TypeScript 的区别:
TypeScript是JavaScript的超集,扩展了JavaScript的语法,主要提供了类型系统和对ES6的支持;- 现有的
JavaScript代码可与TypeScript一起工作无需任何修改,TypeScript通过类型注解提供编译时的静态类型检查。 TypeScript可处理已有的JavaScript代码,并只对其中的TypeScript代码进行编译。TypeScript解决了JavaScript的“痛点”:弱类型和没有命名空间;这导致程序很难模块化,不适合开发大型程序。
动态类型 VS 静态类型
类型系统按照 类型检查的时机 来分类,可以分为 动态类型 和 静态类型。
动态类型:是指在运行时才会进行类型检查,这种语言的类型错误往往会导致运行时错误。
JavaScript 是一门解释型语言,没有编译阶段,所以 JavaScript 是动态类型。
静态类型:是指编译阶段就能确定每个变量的类型,这种语言的类型错误往往会导致语法错误。
TypeScript 在运行前需要先编译为 JavaScript,而在编译阶段就会进行类型检查,所以 TypeScript 是静态类型。
TypeScript 安装
可以通过以下两种方式来安装 TypeScript:
- 通过
Node.js包管理器 (npm) - 安装
Visual Studio的TypeScript插件
通过npm 安装
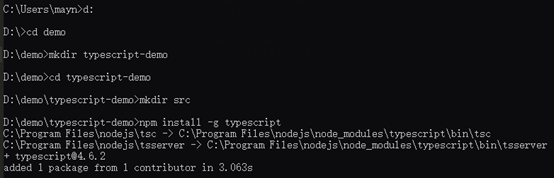
首先,创建一个工程文件夹:
mkdir typescript-demo
新建 src目录:
mkdir src
进入工程文件夹,安装 TypeScript npm 包:
npm install -g typescript
安装完成:

安装完成后就可以使用 TypeScript 编译器,名称叫 tsc,可将编译结果生成 js 文件。
编译命令
编译 TypeScript 文件命令:
tsc filename.ts
一旦编译成功,就会在相同目录下生成一个同名 js 文件,当然,也可以通过命令参数来修改默认的输出名称。
同时编译多个 ts 文件:
tsc file1.ts file2.ts file3.ts
一旦编译成功,就会在相同目录下生成多个同名 js 文件,当然,也可以通过命令参数来修改默认的输出名称。
默认情况下编译器以ECMAScript 3(ES3)为目标,但ES5也是受支持的一个选项。TypeScript增加了为 ECMAScript 6标准所建议的特性的支持。
构建一个 TypeScript Web 应用
首先,创建一个 index.html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>typescript demo</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
创建一个 hello.ts文件(.ts 是 TypeScript 文件的后缀):
alert('This is a TypeScript demo!')
接下来,打开命令行,使用 tsc 命令编译 hello.ts 文件:
$ tsc hello.ts
在相同目录下就会生成一个 hello.js 文件,此时项目结构:
typescript-demo
|- /src
|- hello.js
|- hello.ts
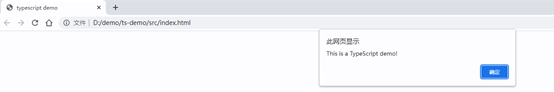
然后,打开 index.html:

语法特性
-
类 Classes
-
接口 Interfaces
-
模块 Modules
-
类型注解 Type annotations
-
编译时类型检查 Compile time type checking
-
Arrow 函数 (类似 C# 的 Lambda 表达式)





















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








