1.使用步骤:
这里我先说一下 我这里使用步骤
第一步下载postcss-px-to-viewport
pnpm add -D postcss-px-to-viewport第二步骤新建一个文件 postcss.config.js,进行简单配置
// eslint-disable-next-line no-undef
module.exports = {
plugins: {
'postcss-px-to-viewport': {
// 设备宽度375计算vw的值
viewportWidth: 375,
},
},
};
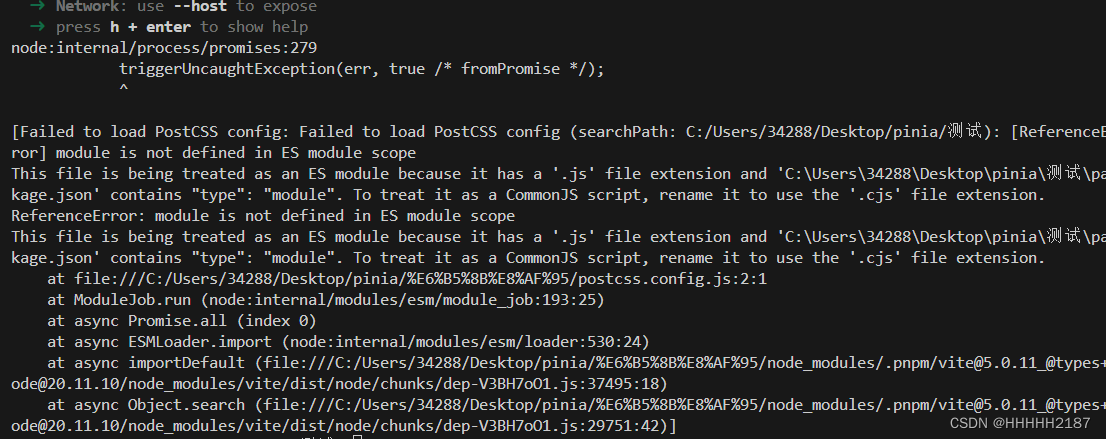
第三步骤,配置完后重启运行 pnpm dev ,就会出现以下报错

我发现冲重试几次 或者重新下载也会报错。
2.解决思路:
然后百度 问了gpt,在 Node.js 中,CommonJS 是默认的模块系统,而 ES 模块是在 Node.js v14 开始被引入的。如果你在项目的 package.json 文件中将
"type"属性设置为"module",那么 Node.js 将会使用 ES 模块系统来加载你的代码。ES 模块和 CommonJS 模块的区别是它们在代码的静态解析和引用上不同。在 ES 模块中,没有
module或exports变量,因此在 ES 模块中使用 CommonJS 语法无法使用module和exports等变量,导致ReferenceError: module is not defined in ES module scope。为了解决这个问题,你可以将文件重命名为.cjs格式并使用 CommonJS 语法,或者使用 ES 模块语法,但是不要在文件的头部使用 CommonJS 的模块导入和导出方式。
3.解决方案:
将文件重命名为
postcss.config.cjs




















 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








