
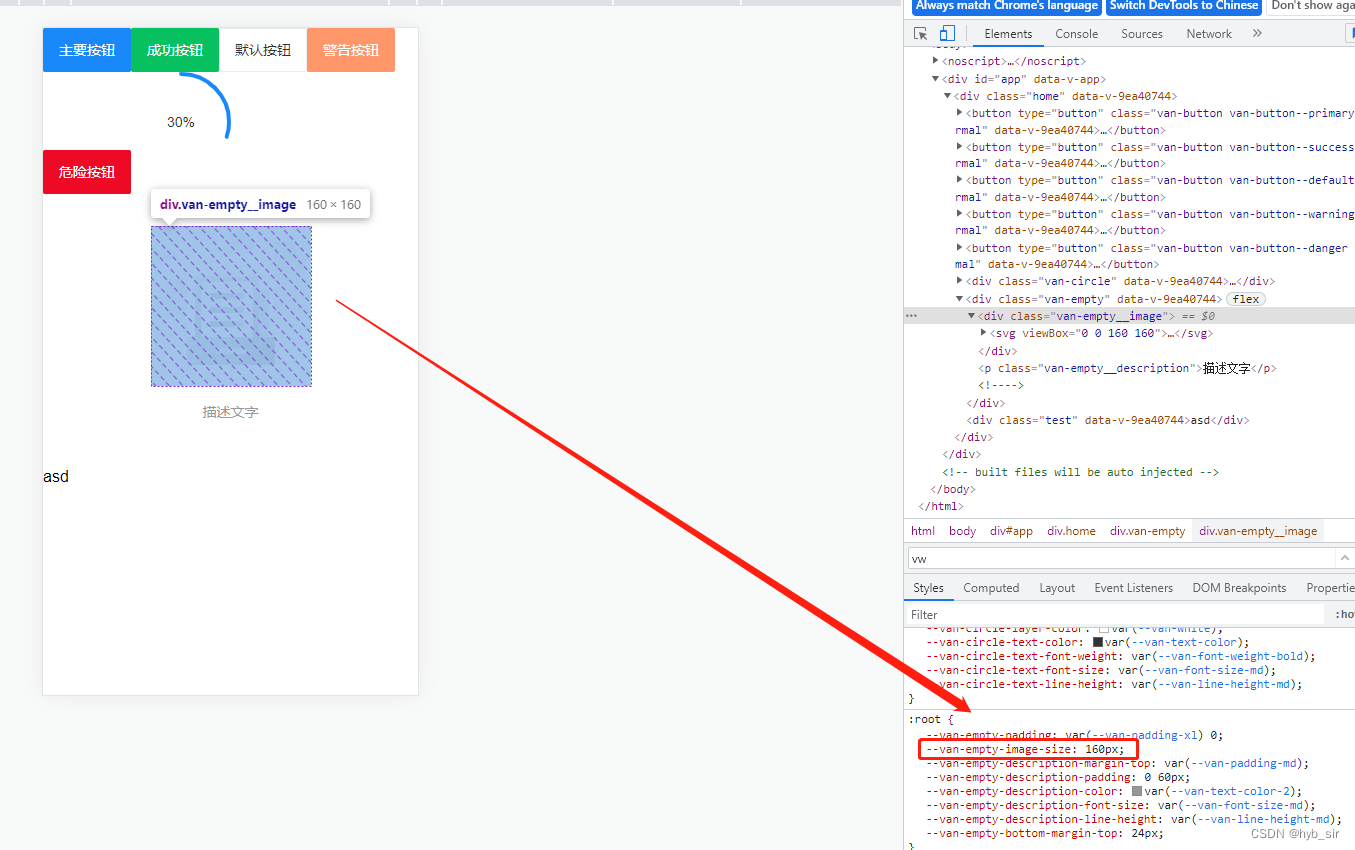
参照以上vant官网提供的方式,发现只能编译项目内部开发的页面,根本无法将vant样式px编译为vw单位,以下是使用官方例子后编译后的样式单位

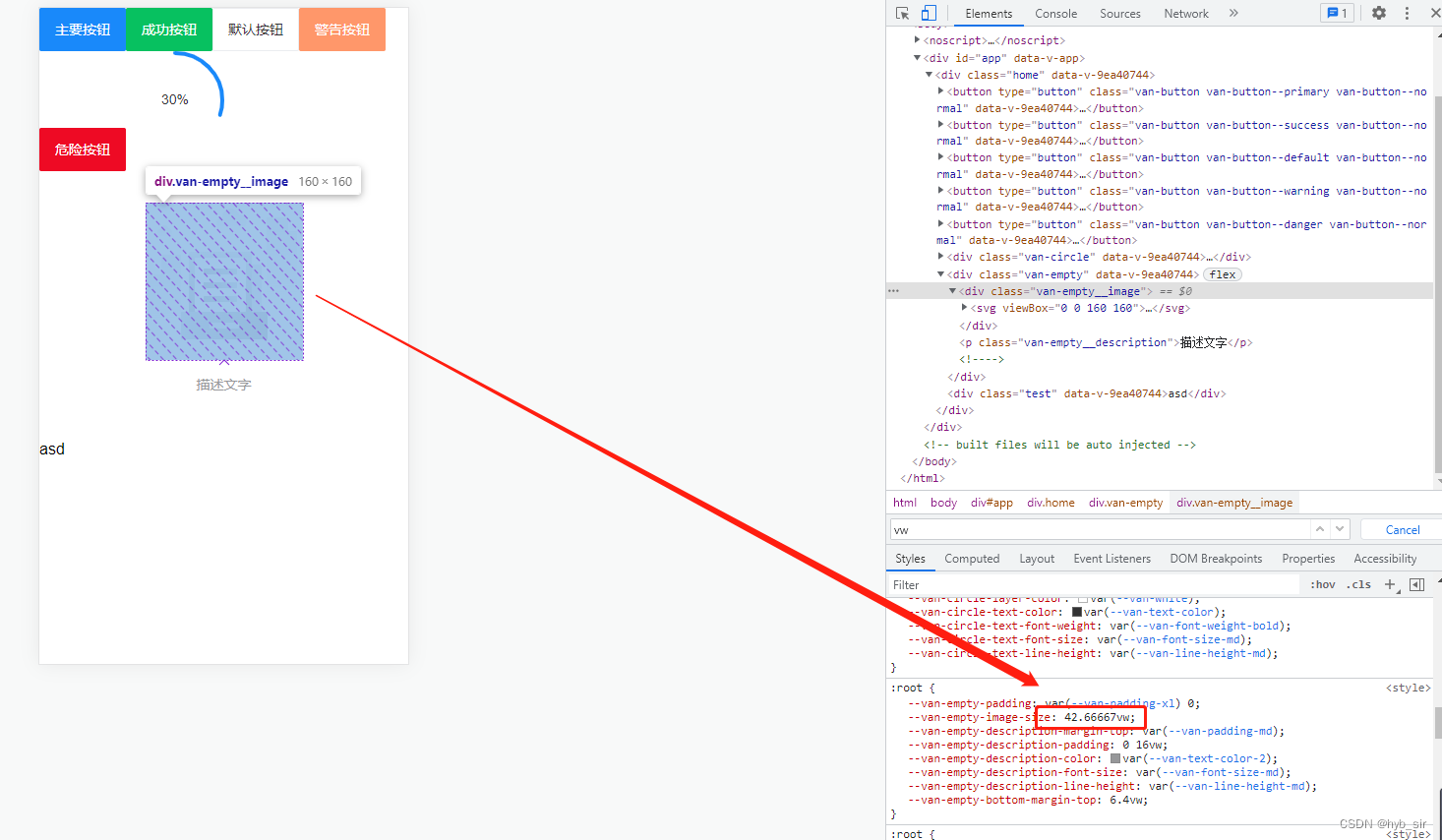
项目基于vue-cli5搭建的,后续解决方式采用webpack中postcss-loader参数postcssOptions解决。具体无法解析的原因不详,估计与vue-cli配置有关。以下是解决后的样式单位

附上解决方案,首先安装postcss-px-to-viewport
npm install postcss-px-to-viewport --save-dev以下是vue.config.js的代码,并且支持了项目ui设计稿为750px标准情况
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
css: {
loaderOptions: {
postcss: {
postcssOptions: (loaderContext) => {
return {
plugins: [
["autoprefixer"],
// vant px转vw。参坑:单独写在postcss.config.js中无法解析vant内部样式
{
"postcss-px-to-viewport": {
unitToConvert: "px",
// 区分vant设计以375为基准。实际项目ui为750的情况
viewportWidth: loaderContext.resourcePath.includes("vant") ? 375 : 750,
unitPrecision: 5,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false,
replace: true,
exclude: [],
landscape: false,
landscapeUnit: "vw",
landscapeWidth: 568,
},
},
],
};
},
},
},
},
});

























 2277
2277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








