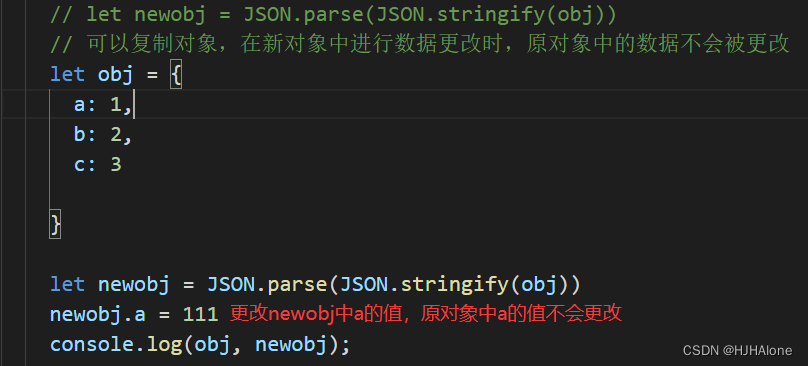
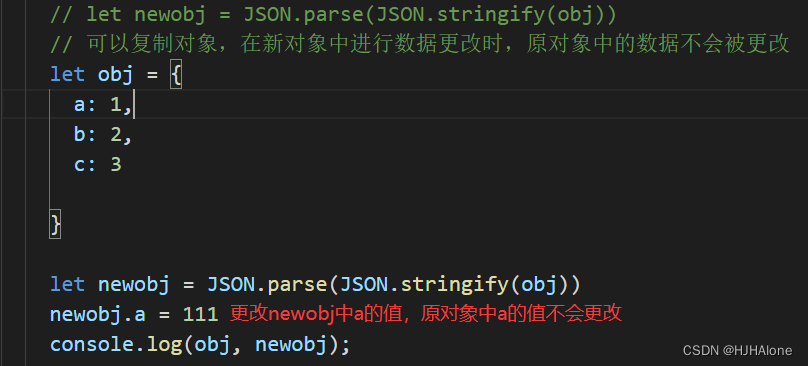
1.let newobj = JSON.parse(JSON.stringify(obj))
// 第一个方法属于深拷贝,可以复制对象,在新对象中进行数据更改时,原对象中的数据不会被更改


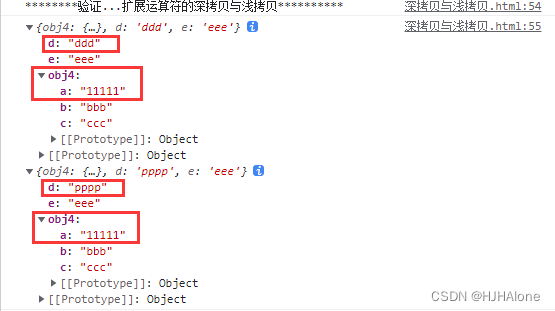
2.扩展运算符 ...
扩展运算符既具有深拷贝的性质,也具有浅拷贝的性质
对于拷贝对象的第一层,属于深拷贝;对于拷贝对象更深层次,则属于浅拷贝

// 第一个方法属于深拷贝,可以复制对象,在新对象中进行数据更改时,原对象中的数据不会被更改


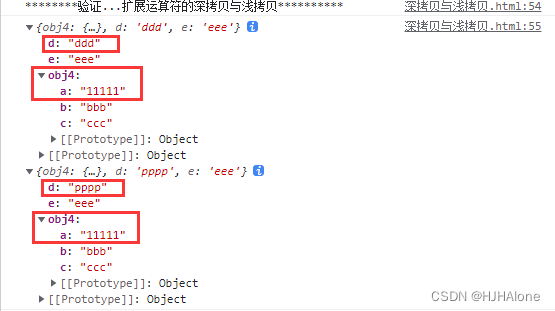
扩展运算符既具有深拷贝的性质,也具有浅拷贝的性质
对于拷贝对象的第一层,属于深拷贝;对于拷贝对象更深层次,则属于浅拷贝

 1820
1820
 2688
2688
 2343
2343
 1737
1737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


