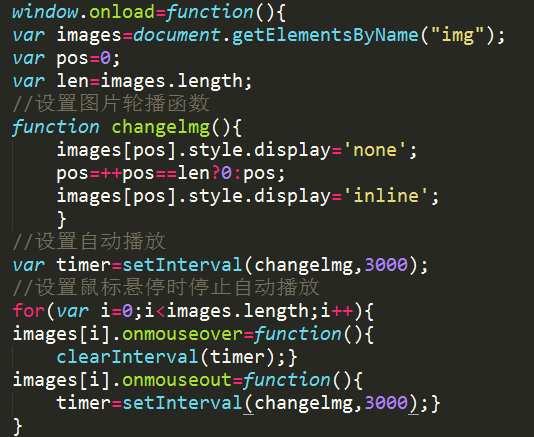
本周学习的是css3,但是改以前的作品时用成了Javascript,于是就先做了一个js版的动态图片轮播。
最开始的设想是写一个改变innerHtml的函数change,然后用一个setInterval函数每隔一段时间change。但是发现实现不了自动轮播,就百度了一下。看到大多是用数组实的,于是我也就改用了数组。
设置成了自动轮播以后又发现还有一个当鼠标悬浮在图片上面时是会停止图片切换的。
这就涉及到了一个取消setInterval函数的问题,用clearInterval就可以很轻松的实现这一点。那么在鼠标移出图片时自然要恢复自动切换,将设置setInterval函数的语句重复一遍就可以了。
最后一个就是手动点击切换到下一张或上一张图片。很遗憾还没有实现。。。
不知道是不是onlick不能这样用,但是检查的时候总是提示pre以及next没有定义。























 1823
1823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








