vue-router的基本使用
第一步:在组件文件夹下创建一个Home.vue组件

第二步:在router文件夹下的index.js文件中导入Home组件
原因是你想配置组件的路由映射关系肯定要让路由里面有这个组件

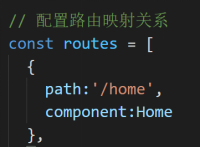
第三步:在index.js文件的routes中配至路由和组件的映射关系

第四步:在app.vue文件中使用路由(通过router-link标签和router-view标签)
router-link:该标签是vue-router中内置的一个组件,它会被渲染成一个a标签
router-view:该标签会根据当前的路径,动态渲染出不同的组件,在路由切换时,切换的是
router-view挂载的组件,其他内容不会变化``
如图:

点击‘首页’运行结果(此时location.hash = home)

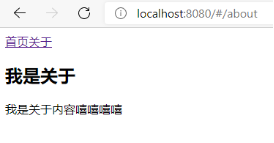
与组件Home.vue同理创建About.vue组件,点击‘关于’运行结果
(此时location.hash = about)























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








