网页由哪些部分组成?
文字,图片,音频,视频,超链接
我们看到的网页背后本质是什么?
前端程序员写的代码
前端的代码是通过什么软件转换成用户眼中的页面的?
通过浏览器转化(解析和渲染)成用户看到的网页
五大浏览器:
IE 火狐谷歌 Safari 欧朋
相同的网页在不同浏览器中显示效果会完全一样吗?
因为不同浏览器渲染引擎不同,解析的效果会存在差异
前端工程师日常推荐使用谷歌浏览器
Web标准分成三个构成:结构(HTML 页面元素和内容)
表现(CSS网页元素的外观和位置等页面样式(如颜色大小))
行为(JS 网页模型的定义与页面交互)
HTML骨架结构由哪些标签组成?
html标签:网页的整体
head标签:网页的头部
body标签:网页的身体
title标签:网页的标题
保存内容快捷键:ctrl+s
注释快捷键ctrl+/
在浏览器中打开:alt+b
:换行(单标签)
:分割线(单标签) h系列标签:
1级标题
2级标题
3级标题
4级标题
5级标题
6级标题
特点: 1. 文字都有加粗 2. 1~6级标题,重要程度依次递减,文字逐渐减小 3. 独占一行 先选中数字 ctrl+1 ctrl+d快速改标题序号 段落标签:
我是一段文字
特点:段落之间存在间隙 独占一行:换行 特点: 单标签 让文字强制换行显示
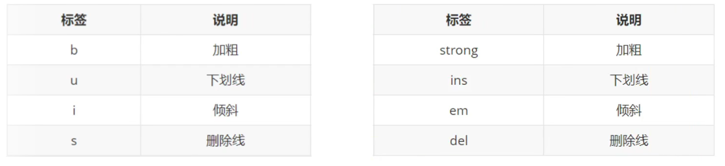
特点: 单标签 在页面中显示一条水平线 文本格式化标签的介绍 场景:需要让文字加粗,下划线,倾斜,删除线等效果 
非常重要的内容用右边那个表中的代码。
图片标签的alt属性
属性名:alt
属性值:替换文本

图片标签的介绍
标签的完整结构图:

属性注意点:
1.标签的属性写在开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名和属性之间必须以空格隔开
5.属性之间没有顺序之分
注意点:当图片加载失败时,才显示alt的文本
图片属性的width和height属性
属性名:width和height
属性值:宽度和高度(数字)
注意点:
如果只设置width和height中的一个,另一个没设置的会自动等比例缩放(这样图片就不会变形)

图片标签的title属性
属性名:title
作用:提示文本
当鼠标悬停大约一秒才显示的文本
注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签





















 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








