昨晚,在群中看到有人问如何让单行文本的内容两端对齐?还发了张图片,原来他是想让很多input域的左侧标签文字能对齐。
第一感觉就是不是有现成的CSS属性:text-align=justify;怎么还问?想想对方应该是不知道吧?
就回复上面的属性,对方说不好使……难道有猫腻?
处于学习进步,咱就测试看看吧。发现这些这一个属性确实不好使,效果和left一样……
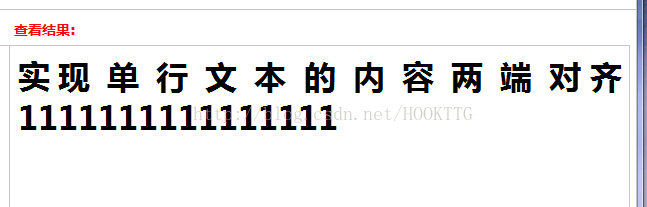
那就将文本内容填多些,就随便填了些1111111,发现有效果了。就是当文本框一行显示不全的时候,会发生换行,此时第一行文本就会自动两端对齐。
发现此特点,那就好办了。想法将非第一行的文本隐藏起来不就可以了,那应该使用:overflow-x和overflow-y属性,将其设置为hidden,
或许就可以了,但是结果却不对……
然后,突然想到文本是否溢出是个相对范围的结果,那就应该需要设置文本标签的长宽尺寸才行,否则,无从确定什么时候叫溢出。
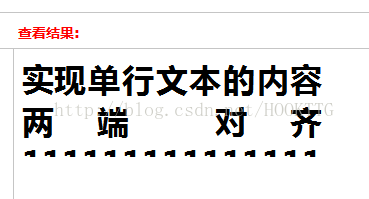
那就再加上 width:300px;height:100px;
可以看到1111111111被隐藏了一部分。那就设置合适的wigth和height不就实现单行文本两端对齐了?
OK了。效果出来了。如果暂且到此为止,也算是个解决办法,只是要多出一些111111111的蹩脚内容,不完美……
代码如下:
<html>
<head>
<style type="text/css">
h1 {text-align: justify;overflow-x:hidden;overflow-y:hidden;width:600px;height:40px;}
</style>
</head>
<body>
<h1>实现单行文本的内容两端对齐1111111111111111111</h1>
</body>
</html>h1:after{display:inline-block;content:'';overflow-x:hidden;overflow-y:hidden;width:600px;height:40px;}
display必须为inline-block,因为需要与h1的文本后面产生换行,才能诱发浏览器将h1视为多行文本,第一行文本就会有两端对齐效果了。后面的overflow等属性与h1一致。
效果很好,还不需要添加蹩脚的凑行内容,good!
代码如下:
<html>
<head>
<style type="text/css">
h1 {text-align: justify;overflow-x:hidden;overflow-y:hidden;width:600px;height:40px;}
h1:after{display:inline-block;content:'';overflow-x:hidden;overflow-y:hidden;width:600px;height:40px;}
</style>
</head>
<body>
<h1>实现单行文本的内容两端对齐</h1>
</body>
</html>

























 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








