简单的本地图片服务器的搭建
第一步:安装部署 Nginx
下载 Nginx
下载完解压后
第二步: 搭建图片服务器
第一步:安装部署 Nginx
下载 Nginx
保存文件路径不要包含中文!
Linux和Windows不一样!
下载完成后,解压缩,运行cmd,使用命令进行操作!
不要直接双击nginx.exe!
不要直接双击nginx.exe!!
不要直接双击nginx.exe!!!
(一定要在dos窗口启动,不要直接双击nginx.exe,这样会导致修改配置后重启、停止nginx无效,需要手动关闭任务管理器内的所有nginx进程,再启动才可以)

下载完解压后
使用命令到达nginx的加压缩后的目录,运行会闪一下是正常的:

然后可以打开任务管理器查看是否运行:
(如果是双击运行在进程中可以看到)

打开浏览器访问刚才的域名及端口http://localhost:80,出现欢迎页就说明部署成功了

一般容易出现端口占用的情况:
打开nginx文件夹中的conf文件夹,找到nginx.conf文件并打开修改默认端口号:

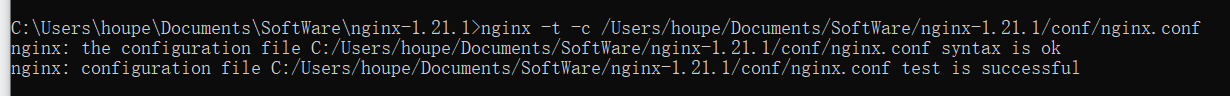
修改完后保存文件,测试配置文件是否正确,打开控制台输入:
nginx -t -c /Users/houpe/Documents/SoftWare/nginx-1.21.1/conf/nginx.conf路径为nginx.conf你本地的C盘下的全路径,我的是C盘,其他盘修改命令 -c -> -e
显示successful则配置文件正确。

如果程序没启动就直接控制台输入 start nginx 启动;
如果已经启动了就使用以下命令重新加载配置文件并重启:
刷新服务器:nginx -s reload
结束运行:nginx -s stop 或者 nginx -s quit
启动运行:start nginx查看错误详情可以去nginx文件夹中的logs文件夹下的error.log查看
第二步: 搭建图片服务器
首先需要找到 C:\Windows\System32\drivers\etc 文件夹下的 hosts 文件加入
127.0.0.1 images.server.com

创建一个本地文件夹当作服务器存储空间:

修改 nginx.conf 配置:

修改完保存配置并重启 nginx 就可以访问图片了
文件夹中有张叫background3.png的图片即可输入http://images.server.com/background3.png 访问






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








