原文链接
订阅号-微信小程序自定义tabbar以及闪烁问题
1.场景描述
微信小程序的标题栏,具体描述不需要太多解释,但是很多时候,不满足于默认的配置的时候,需要我们手动的去绘制一个tabbar。比如一般社交平台软件会要求中间有一个突出的发布按钮,此时就需要重新定制下tabbar了
2.思路
假设我们现在有这么一个需求,tabbar中的子项是根据api来获取的,比如商家有商家的入口,但是消费者没有这个入口,那么就需要从api中获取;此时,有了明确的需求,就需要有相对的开发思路,比如可以从‘自定义tabbar’下手,首先需要找到官方的文档(链接在下面),基本就可以解决我们的需求了。但是还是水一下文章
3.代码实现
在2的条件下,其实已经可以实现出一个基本的tabbar,但是啰嗦下,基本思路是这样的
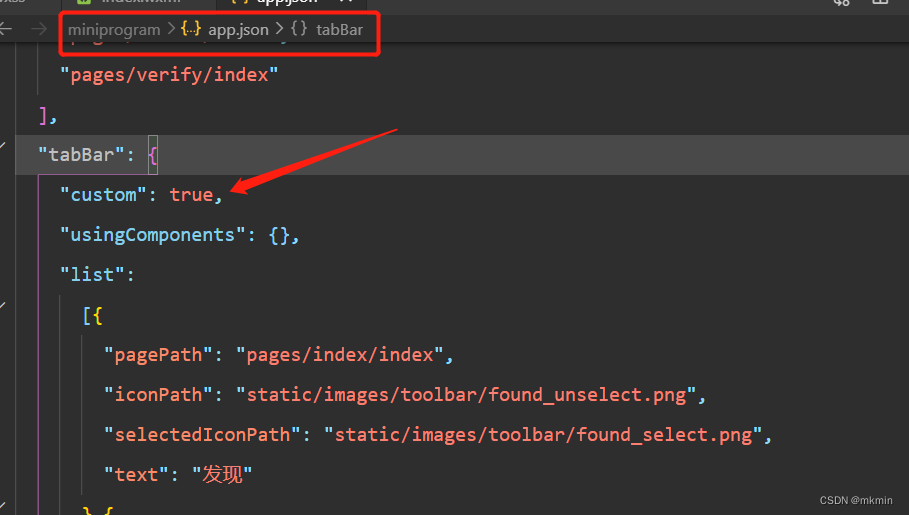
- 需要在app.json中配置tabbar的customer为true需要在app.json中配置所有的可能的路径,如:

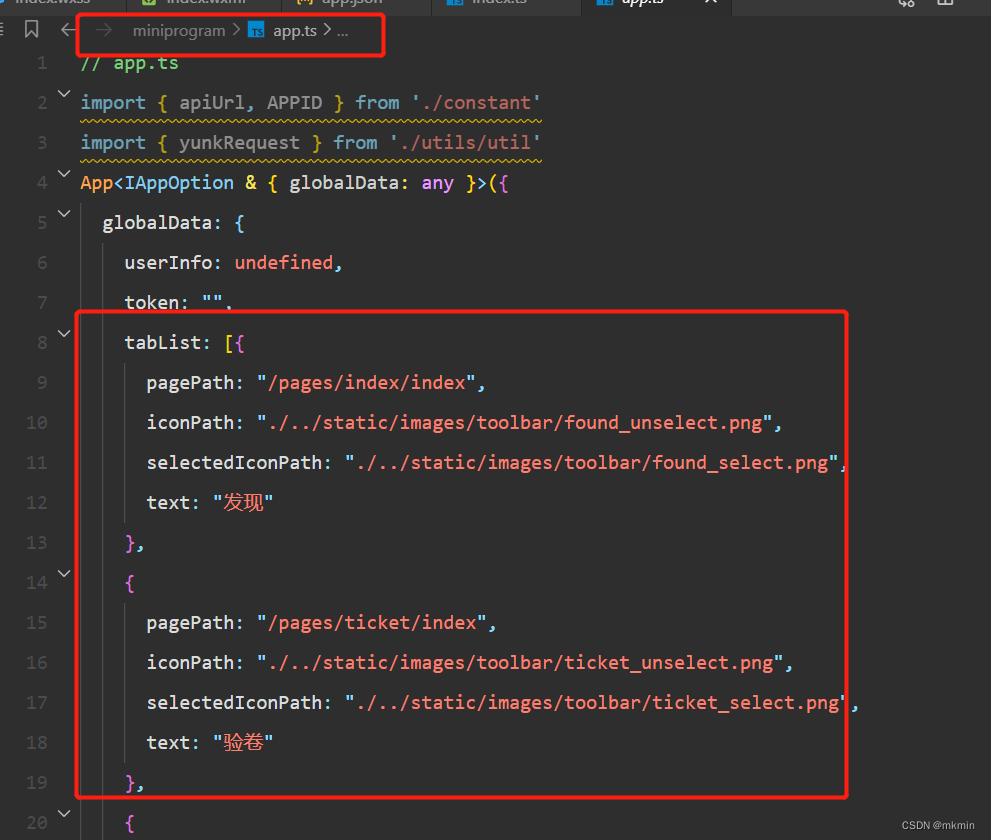
- 在下方的list中列出所有的tab,比如
"list":
[{
"pagePath": "pages/index/index",
"iconPath": "static/images/toolbar/found_unselect.png",
"selectedIconPath": "static/images/toolbar/found_select.png",
"text": "发现"
},{
"pagePath": "pages/ticket/index",
"iconPath": "static/images/toolbar/ticket_unselect.png",
"selectedIconPath": "static/images/toolbar/ticket_select.png",
"text": "验卷"
} ,{
"pagePath": "pages/mine/index",
"iconPath": "static/images/toolbar/mine_unselect.png",
"selectedIconPath": "static/images/toolbar/mine_select.png",
"text": "我的"
}
]
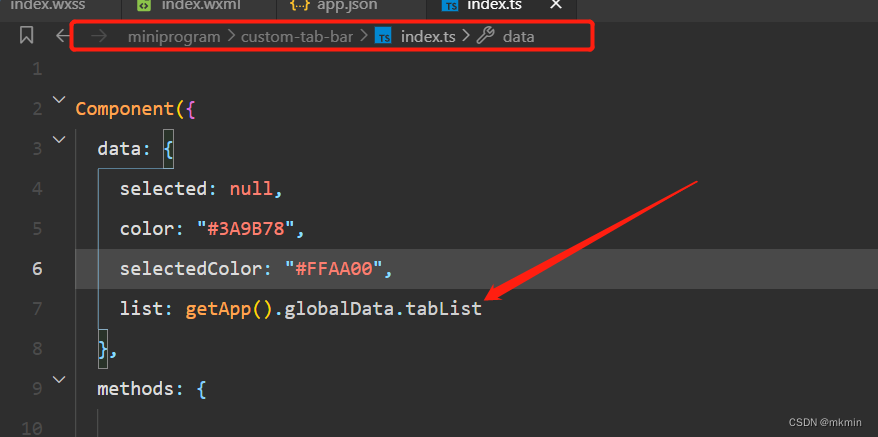
- 在
custom-tab-bar的文件夹中,需要在ts文件中设置真正的路径,比如


- 而相对应的ui页面,可以直接使用微信小程序中模板默认的
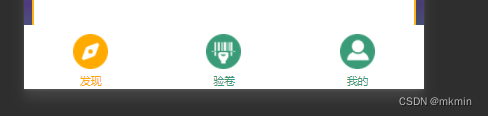
4.效果图

5.善后
这个关卡很重要,如果看到这儿的小伙伴,会发现点击不同的tab的时候,会闪动,而且会错乱,我也尝试过按照微信介绍的更新方式去重新setdata,但是还是有问题,查询了一些博客。学到了下面的方式
就是一开始的时候,设置下标null,然后进入到相对的页面的时候,去动态的设置index。此时就需要结合实际了,比如你的我的页面,他的tabindex是多少,代码如下
// 重新设置tab的下标
resetTabIndex() {
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: getApp().globalData.tabList.length -1|| 1
})
}
},
6.想法
大体也想过,出现闪烁问题,是因为页面新加载,所以有点bug,也想过正面解决,但是感觉这种应用问题,不需要深究,就直接安照5的方式解决了
参考链接:
微信小程序开发文档-自定义标题栏
小程序tabbar闪烁






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








