目录
字体
1. 字体样式
color字体颜色font-size字体大小font-style斜体font-weight字体的粗细
2. font-family 字体族(字体格式)
可选值(字体的分类)
下述字体均不表示具体的某种字体,而是字体的分类,我们经常使用的一些字体,如微软雅黑、黑体、楷体、宋体、Consolas等,才是具体的某种字体
serif衬线字体
在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。sans-serif非衬线字体
字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。monospace等宽字体
这里所有字母都有相同的固定宽度。它们创造出机械式的外观。cursive手写体
模仿了人类的笔迹。fantasy梦幻字体
是装饰性/俏皮的字体。

同时指定多个字体
font-family可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个,以此类推
font-family: 'Courier New', Courier, monospace
3. @font-face (自定义字体)
我们除了可以使用系统自带的字体样式外,还可以在服务器端自定义字体位置
@font-face可以将服务器中的字体直接提供给用户去使用
缺点:
- 加载速度:受网络速度影响,可能会出现字体闪烁一下变成最终的字体
- 版权:有些字体是商用收费的,需要注意
- 字体格式:字体格式也有很多种(woff、otf、ttf),未必兼容,可能需要指定多个
@font-face {
/* 指定字体名字 */
font-family: 'myFont1';
/* 服务器中字体路径 */
src: url('/font/ZCOOLKuaiLe-Regular.woff'),
url('/font/ZCOOLKuaiLe-Regular.otf'),
url('/font/ZCOOLKuaiLe-Regular.ttf') format('truetype');/* 指定字体格式,一般不写 */
}
p {
font-size: 30px;
color: salmon;
font-family: myFont1;
}
4. 图标字体(iconfont)
图标字体简介
网页中一些图标,如果使用图片引入,占用空间,不好控制,非常的不方便
所以在使用图标的时候,我们有更好的解决方案:字体图标
使用字体一样去使用图标
fontawesome
使用方法:
- 下载
- 解压
- 将css和webfonts文件移动到项目中(一定要放在一起)

- 将all.css引入网页中
<link rel="stylesheet" href="./fa/css/all.css">
- 使用图标字体
- 直接通过类名使用图标
<i class="fab fa-weixin"></i>
- fas 和 fab 都是免费的
- 直接通过类名使用图标
更多效果
<link rel="stylesheet" href="/font/fontawesome/css/all.css">
<style>
i {
color: green;
}
.fa-venus-mars,
.fa-mars-double {
color: red;
}
.fa-html5 {
color: #E34D22;
}
.fa-css3 {
color: blue;
}
.fa-js {
color: #D1B514;
}
</style>
<!-- 大小 -->
<i class="fab fa-weixin fa-lg"></i>
<i class="fab fa-weixin fa-2x"></i>
<i class="fab fa-weixin fa-3x"></i>
<br>
<!-- 边框 -->
<i class="fab fa-weixin fa-2x fa-border"></i>
<br>
<!-- 旋转 -->
<i class="fab fa-weixin fa-2x fa-rotate-90 "></i>
<!-- 水平对称 -->
<i class="fab fa-weixin fa-2x fa-flip-horizontal "></i>
<!-- 垂直对称 -->
<i class="fab fa-weixin fa-2x fa-flip-vertical "></i>
<br>
<!-- 动画 -->
<i class="fa fa-venus-mars fa-3x fa-spin"></i>
<i class="fa fa-mars-double fa-3x fa-pulse"></i>
<br>
<!-- 列表 -->
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li>
<li><i class="fa-li fa fa-square"></i>in lists</li>
</ul>
<br><br><br>
<!-- 组合 -->
<span class="fa-stack fa-lg">
<i class="fab fa-html5 fa-stack-1x fa-10x"></i>
<i class="fab fa-css3 fa-stack-1x fa-4x"></i>
<i class="fab fa-js fa-stack-1x fa-2x"></i>
</span>

图标字体其他使用方法
1.伪元素设置
案例:我们希望每个li前面都有一个图标,这时候我们不可能每个都设置一个类,万一有一万个呢
这时候我们可以使用伪元素,在每个li前面添加
使用方法
- 找到要设置图标的元素通过
::before或::after选中 - 在content中设置字体的编码
- 设置字体的样式
- fab种类:
font-family: 'Font Awesome 5 Brands'; - fas种类:
font-family: 'Font Awesome 5 Free'; font-weight:900;
- fab种类:
<style>
.poem {
width: 200px;
height: 300px;
margin: auto;
}
li {
list-style: none;
margin-left: -40px;
}
li::before {
content: '\f130';
/* font-family: 'Font Awesome 5 Brands'; */
font-family: 'Font Awesome 5 Free';
font-weight: 900;
margin-right: 10px;
color: gray;
}
</style>
<div class="poem">
<h1>武陵春·春晚</h1>
<p> [宋] 李清照</p>
<ul>
<li>风住尘香花已尽,</li>
<li>日晚倦梳头。</li>
<li>物是人非事事休,</li>
<li>欲语泪先流。</li>
<li>闻说双溪春尚好,</li>
<li>也拟泛轻舟。</li>
<li>只恐双溪舴艋舟,</li>
<li>载不动、许多愁。</li>
</ul>
</div>

2. 通过实体设置
通过实体来使用图标字体:&#x图标编码;
<i class="fas"></i>
iconfont
iconfont是阿里的一个图标字体库,海量图标库,图标字体非常丰富
但是版权有点模横两可,如果需要商用,最好联系作者
不过一般情况下,公司企业都会有自己的UI设计团队,会自己去进行设计
这里使用方式大同小异,不过
5. 行高 line height
文字占有的高度
行高默认是字体的1.31 ~ 1.32倍数
参数设置:
- 实际大小
line height:50px; - 设置一个整数,行高即为字体大小的倍数
font-size:20px; line height:2; //行高即为40,字体的两倍
行间距 = 行高 - 字体大小

单行文字居中可以使用行高,使行高 等于 内容区高度,就会使单行文字垂直居中
因为 行高大于字体高度时,文字的上下行高会平分
6. 字体简写
font 可以设置字体相关的所有属性:
font: font-style font-variant font-weight font-size/line-height font-family
一些值可以不写,系统会用默认值

/* small-caps值设置小型大写字母字体,所有小写变大写,同时字体尺寸更小(了解即可) */
font: bold small-caps italic 50px 'Courier New', Courier, monospace;
7.文本对齐
水平对齐
text-align

垂直对齐
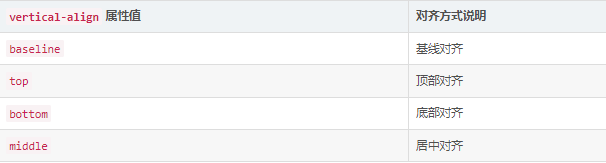
vertical-align

8. 其他文本样式
1. text-decoration 设置文本修饰(下划线)
可选值:
- none 什么都没有
- underline 下划线
- line-through 删除
- overline 上划线
2. white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白
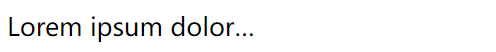
3. 超出文本使用省略号
.box2{
width: 200px;
/*
white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白
*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
</div>























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








