tooltip 提示框修改宽度方法:
在element中,想要设置表格的内容,超出部分隐藏,鼠标悬浮提示
可以在el-table 上添加show-overflow-tooltip属性
同时可以通过tooltip-options配置提示信息
如下图代码
<el-table
show-overflow-tooltip
:tooltip-options="{ effect: 'dark', placement: 'bottom', showArrow: true, width: '80px' }"
height="430"
:header-cell-style="{ backgroundColor: 'rgba(19, 185, 201,.7)', color: 'rgb(54, 54, 54)' }"
>
</el-table>

此时,有提示信息,但是,提示框不换行,如果内容很多,则提示框会单行一直显示,所以,我们需要修改提示框的宽度,但是官网并没有提供对应的方法或属性
解决方案:
在全局css样式中书写如下代码:
(如vite创建的项目,在src/style.css中书写)
.el-popper {
max-width: 200px !important;
}
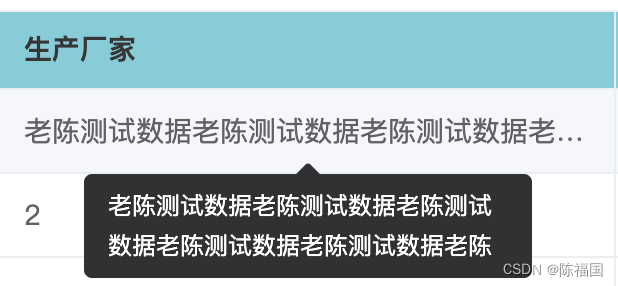
如下图:搞定!























 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








