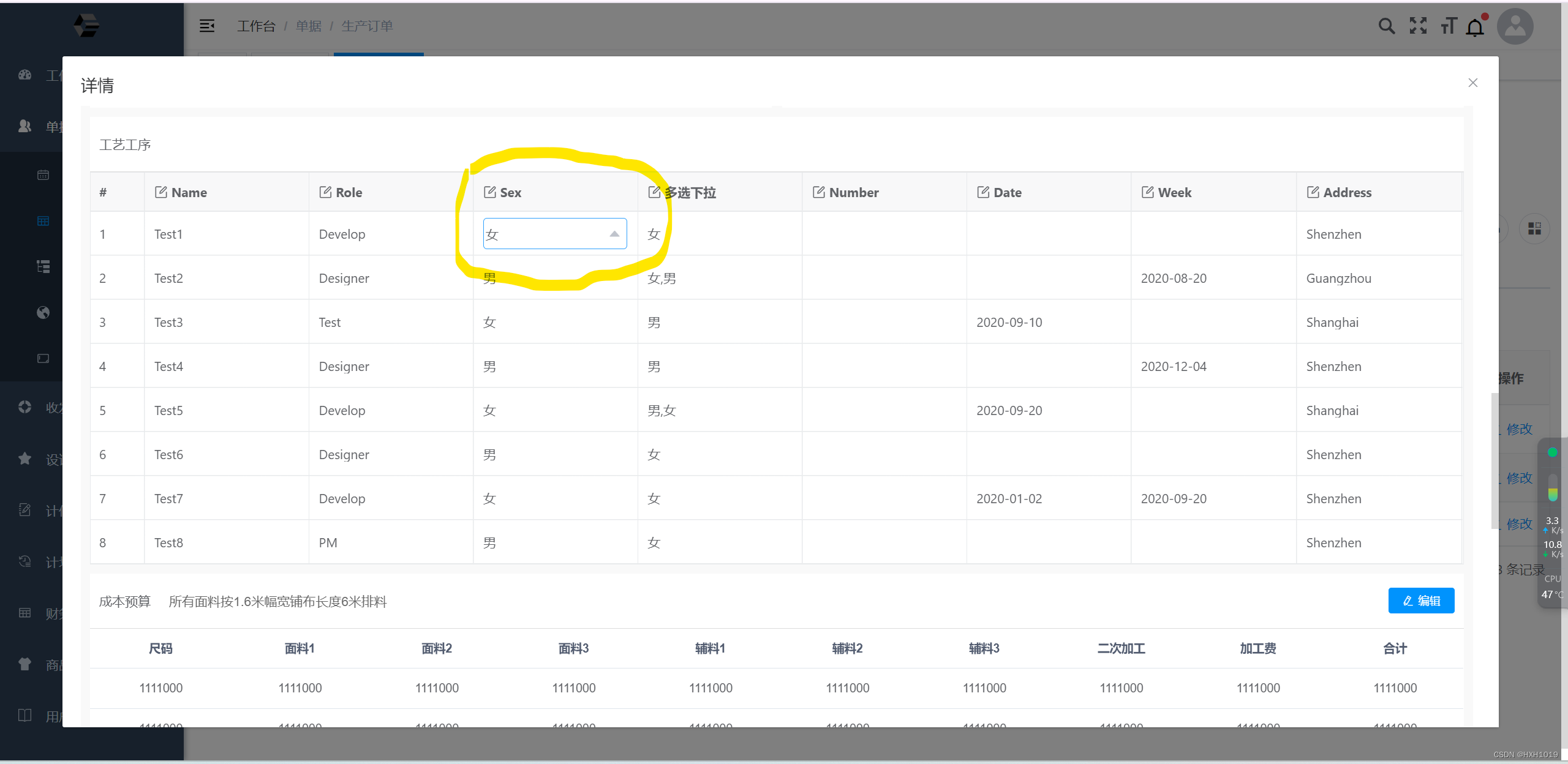
首先这种情况一般发生在弹窗中嵌入vxe-table表格。
如你所见,我已经激活了下拉选择器,然后我想要选择的内容被遮挡住了。

文档中中的解决办法是加上transfer属性
<vxe-select v-model="row.sex2" multiple :transfer="true">
<vxe-option v-for="item in sexList" :key="item.value" :value="item.value"
:label="item.label" />
</vxe-select>我按照文档设置了,结果是无效的。
以下是我的解决办法
在表格所在的Vue文件下方加上以下样式
<style>
.vxe-select--panel.is--transfer{
z-index: 2001!important;
}
</style>注意style标签不应加上scoped属性,否则可能无效。
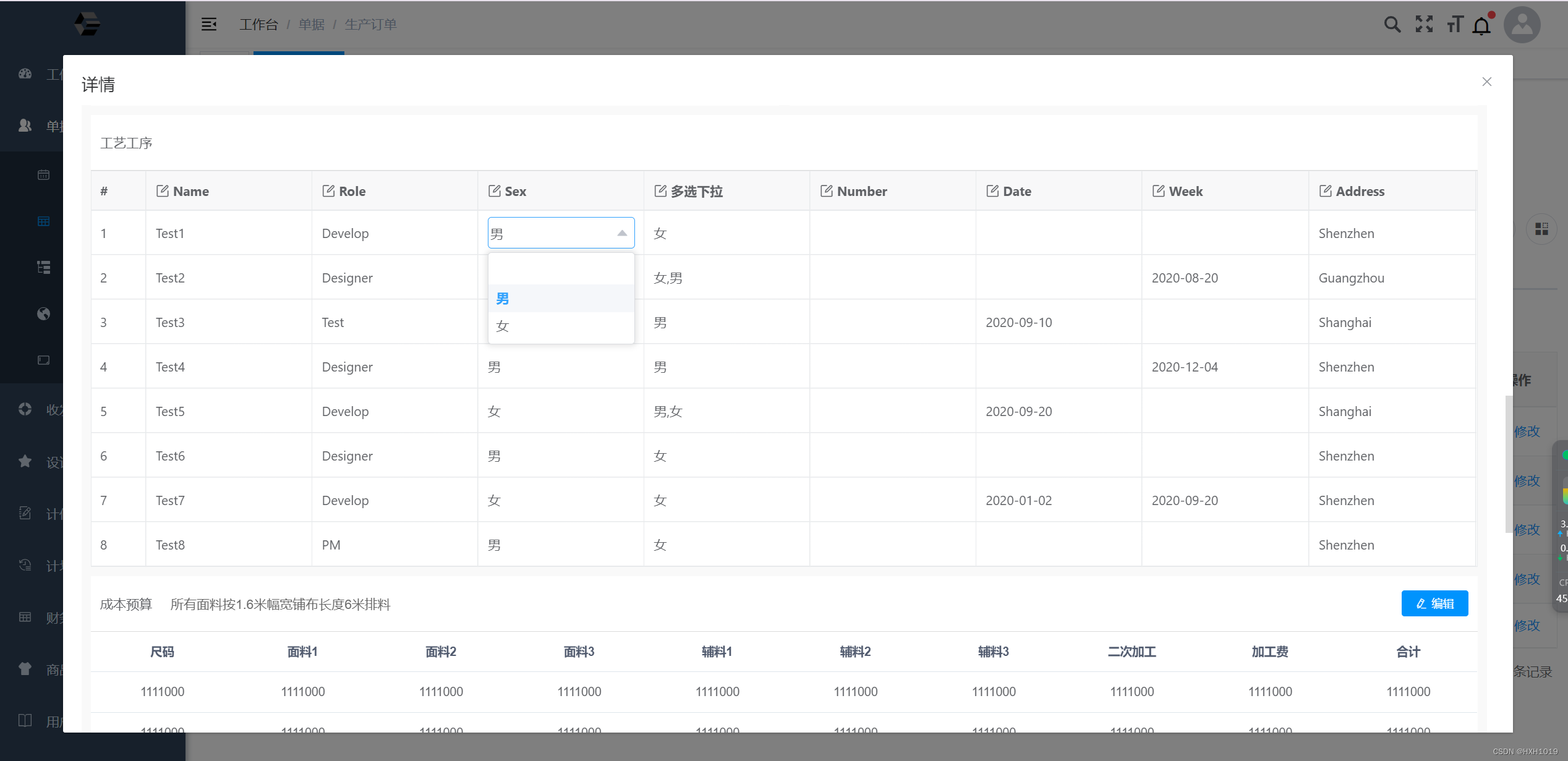
最后展示解决效果。








 文章讲述了在弹窗中使用Vxe-Table时,下拉选择器被遮挡的问题。通过添加`transfer`属性并调整`.vxe-select--panel.is--transfer`的z-index样式,解决了这个问题。作者强调style标签不要使用scoped属性以确保样式生效。
文章讲述了在弹窗中使用Vxe-Table时,下拉选择器被遮挡的问题。通过添加`transfer`属性并调整`.vxe-select--panel.is--transfer`的z-index样式,解决了这个问题。作者强调style标签不要使用scoped属性以确保样式生效。














 935
935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








