移动端技术选型
1.单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
2.响应式页面兼容移动端(其次)
- 媒体查询
- bootstrap
一、流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
流式布局方式是移动Web开发使用的比较常见的布局方式
max-width(max-height)最大宽度
min-width(min-height)最小宽度
二倍精灵图做法
1.在PS中把精灵图等比例缩放为原来的一半
2.之后根据大小测量坐标
3.注意代码里面background-size也要写:精灵图原来宽度的一半
二、flex布局体验
传统布局与flex布局
【传统布局】
- 兼容性好
- 布局繁杂
- 局限性,不能在移动端很好地布局
【flex布局】
- 操作方便,布局极为简单,移动端应用很广泛
- PC端浏览器支持情况较差
- IE11 或更低版本,不支持或仅部分支持
建议:
- 如果是PC端页面布局,我们还是建议使用传统布局
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
布局原理
flex是flexible Box的缩写,意为“弹性组件”,为盒状模型提供最大的数量,任何一个容器都可以为flex布局指定。
- 当我们为父盒子设为 flex 布局以后,子元素的float(浮动)、clear(清除)和vertical-align(垂直对齐)属性将失效。
- 弹性布局=弹性布局=弹性组件布局=弹性组件布局=flex布局
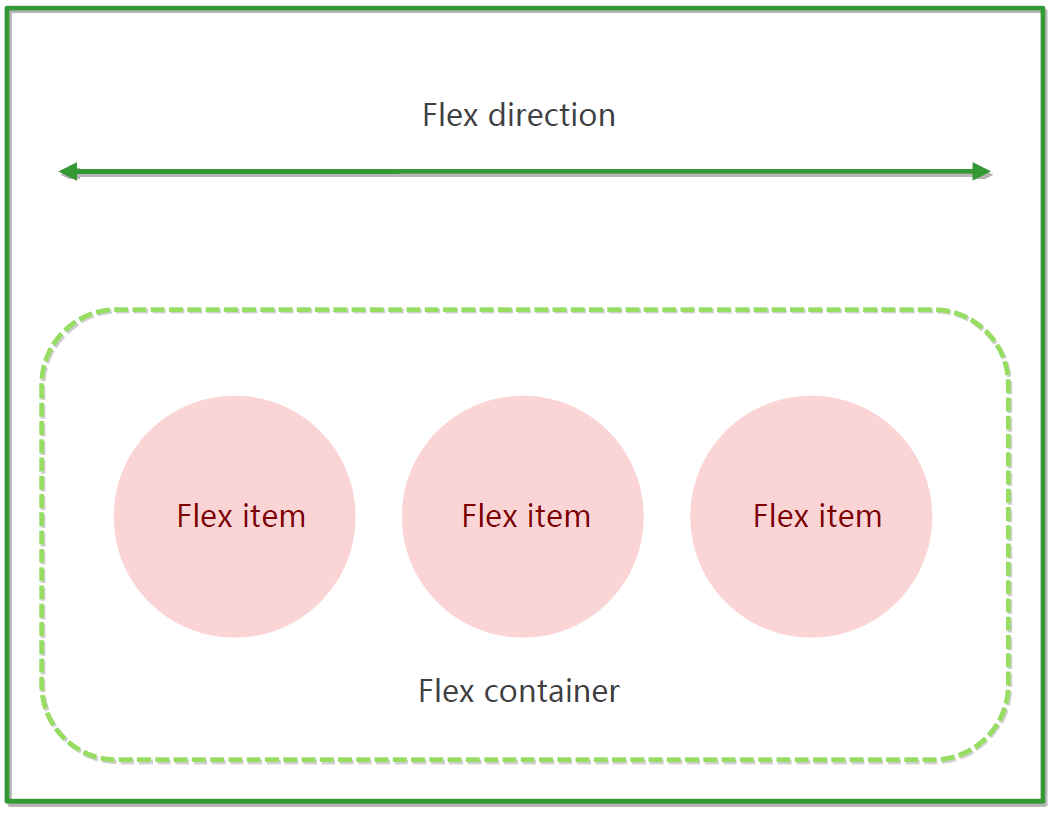
采用flex布局的元素,称为flex容器(flex container),简称“容器”。
它的所有子元素自动成为容器成员 ,称为Flex项目(flex item),简称“项目”。
- 上面的体验中div就是flex父容器
- 上面的体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列
【总结flex布局原理】
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex组件父项常见属性
常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
1、flex-direction设置主轴的方向 ¤
(1)主轴与侧轴
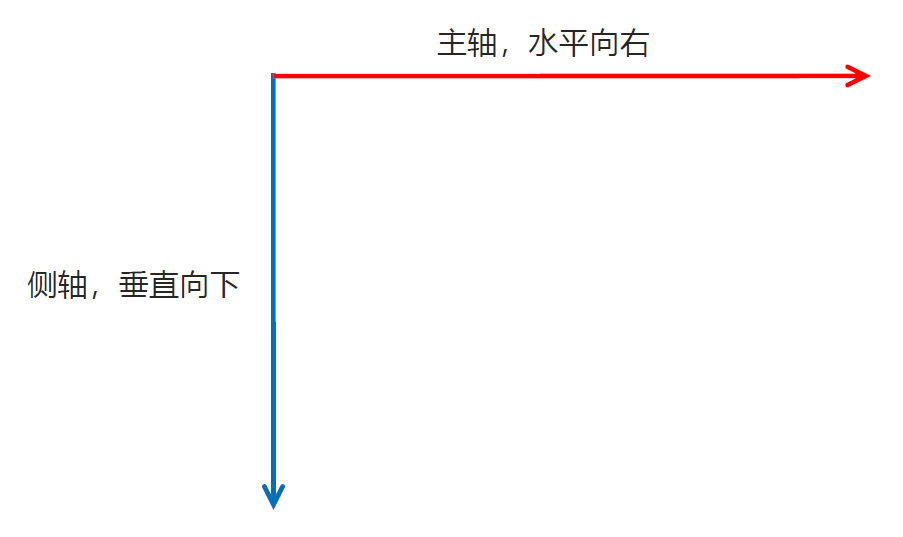
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平方下
(2)属性值
flex-direction 属性决定主轴的方向(即:项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
row |
从左到右(默认值) |
row-reverse |
从右到左 |
column |
从上到下 |
column-reverse |
从下到上 |
2、 justify-content设置主轴上的子元素排列方式 ¤
justify-content 属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个!
| 属性值 | 说明 |
|---|---|










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3834
3834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










