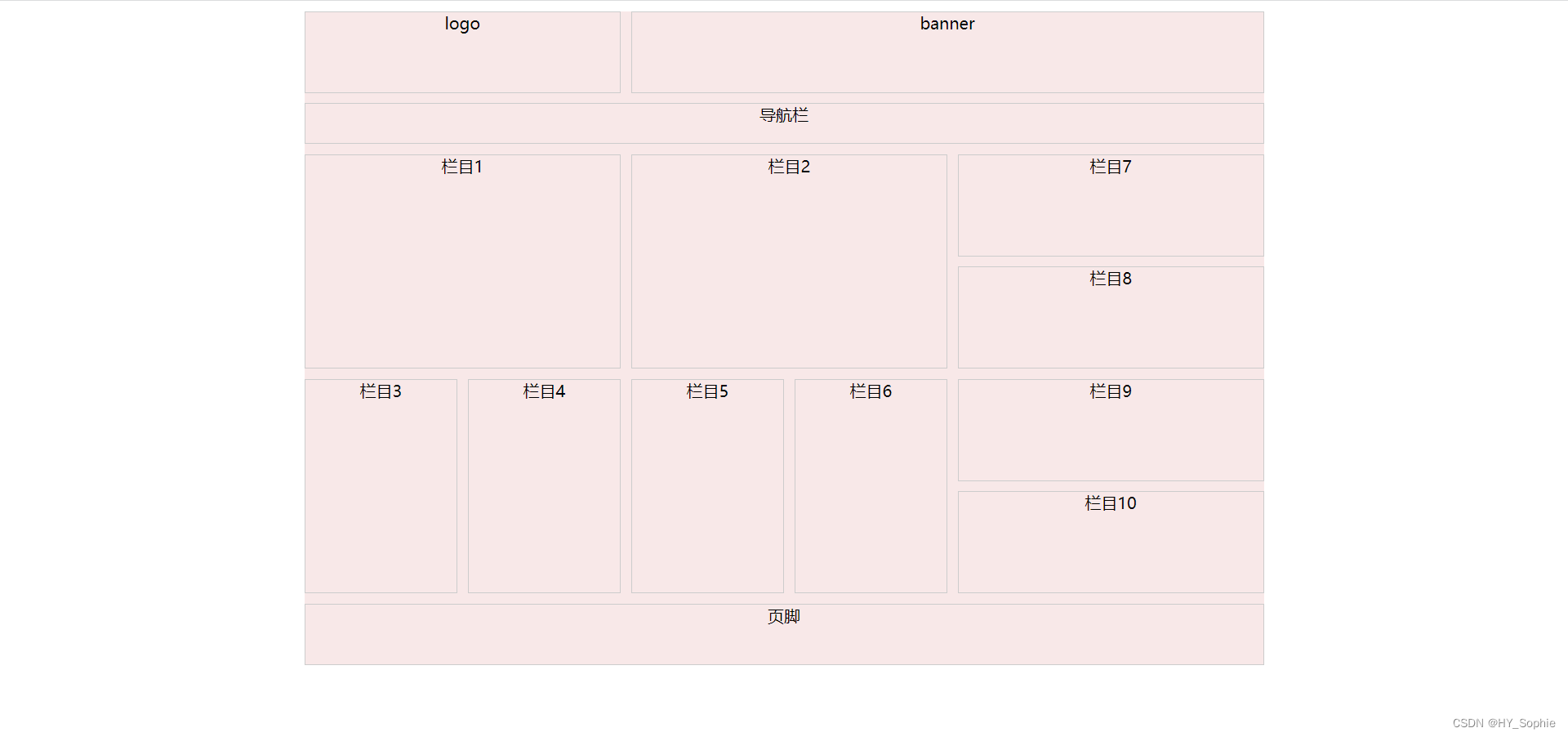
样图和简单思考步骤如上篇
前端初学者之CSS中浮动布局:简单网页布局练习——附代码实操(上)_HY_Sophie的博客-CSDN博客
代码:
步骤二:设置样式和浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 总体样式设置 */
/* start */
* {
padding: 0px;
margin: 0px;
}
.container {
width: 940px;
margin-top: 10px;
margin-left: auto;
margin-right: auto;
text-align: center;
/* 背景颜色方便对比查看 */
background: rgb(248, 232, 232);
}
/* end */
/* 浮动样式设置 */
/* start */
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.leftfl {
float: left;
}
.rightfl {
float: right;
}
/* end */
/* 第一行,logo 和 banner */
/* start */
.logo {
width: 308px;
height: 78px;
border: 1px solid #ccc;
}
.banner {
width: 618px;
height: 78px;
border: 1px solid #ccc;
}
/* end */
/* 第二行,导航栏 */
/* start */
.nav {
height: 38px;
border: 1px solid #ccc;
margin-top: 10px;
}
/* end */
/* 第三大行,栏目1-10 */
/* start */
.row {
width: 630px;
}
.column-a {
width: 308px;
height: 208px;
margin-top: 10px;
border: 1px solid #ccc;
}
.column-b {
width: 148px;
height: 208px;
margin-top: 10px;
margin-right: 10px;
border: 1px solid #ccc;
}
.end-div {
margin-right: 0;
}
.sidebar {
width: 300px;
}
.column-c {
width: 298px;
height: 98px;
margin-top: 10px;
border: 1px solid #ccc;
}
/* end */
/* 第四行,页脚 */
/* start */
.footer {
height: 58px;
border: 1px solid #ccc;
margin-top: 10px;
}
/* end */
</style>
</head>
<body>
<!-- 整体 -->
<div class="container">
<!-- 第一行,logo 和 banner -->
<div class="header clearfix">
<div class="logo leftfl">logo</div>
<div class="banner rightfl">banner</div>
</div>
<!-- 第二行,导航栏 -->
<div class="nav">
导航栏
</div>
<!-- 第三大行,栏目1-10 -->
<div class="page-main clearfix">
<!-- 左边区域,栏目1-6 -->
<div class="page-content leftfl">
<!-- 第一行,栏目1-2 -->
<div class="row clearfix">
<div class="column-a leftfl">栏目1</div>
<div class="column-a rightfl">栏目2</div>
</div>
<!-- 第二行,栏目3-6 -->
<div class="row clearfix">
<div class="column-b leftfl">栏目3</div>
<div class="column-b leftfl">栏目4</div>
<div class="column-b leftfl">栏目5</div>
<div class="column-b leftfl end-div">栏目6</div>
</div>
</div>
<!-- 右边区域的侧边栏,栏目7-10 -->
<div class="sidebar rightfl">
<div class="column-c">栏目7</div>
<div class="column-c">栏目8</div>
<div class="column-c">栏目9</div>
<div class="column-c">栏目10</div>
</div>
</div>
<!-- 第四行,页脚 -->
<div class="footer">
页脚
</div>
</div>
</body>
</html>结果图:























 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








