目录
3.通过属性选择器对文件的某个属性值进行匹配,匹配对应的精灵图
为不同类型的文件匹配相对应的文件图标
大致步骤:
1.列出文件列表
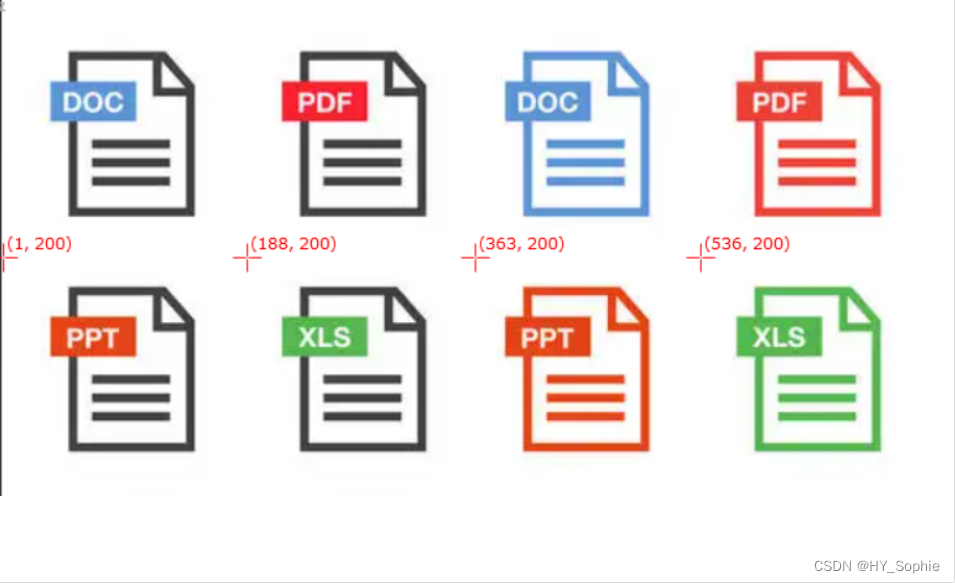
2.精灵图测好坐标
3.通过属性选择器对文件的某个属性值进行匹配,匹配对应的精灵图
准备(精灵图):

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档列表</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin-left: 50px;
font-size: 30px;
}
li::after {
content: "";
display: block;
background: url('images/文件类型.png') no-repeat;
width: 180px;
height: 180px;
}
li[value*="word"]::after {
background-position: -20px -20px;
}
li[value*="excel"]::after {
background-position: -200px -200px;
}
</style>
</head>
<body>
<ul class="file">
<li title="文档" value="word">我是文档.doc</li>
<li title="表格" value="excel">我是表格.xls</li>
<li title="表格" value="excel">我也是表格.xlsx</li>
</ul>
</body>
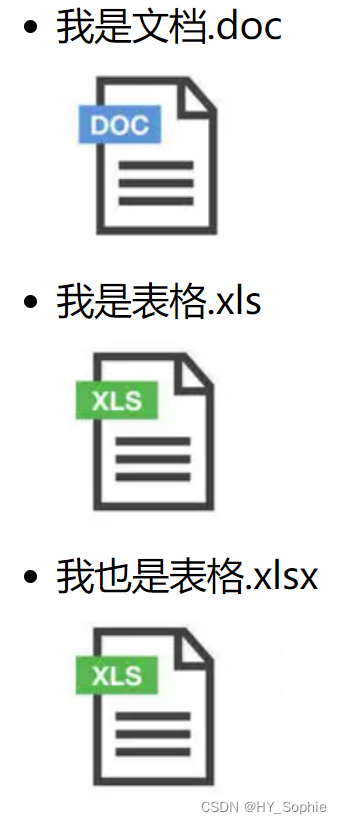
</html>结果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








